平时没怎么用flex布局,有点陌生,调了一个样式出来,这个布局适合很多场景下的应用。
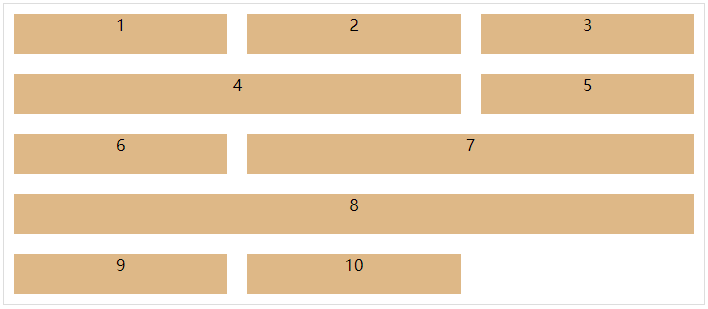
除了实现一行三列均分宽度,还特别设计了一个跨两列,跨三列的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>数据可视化</title>
<style>
.box{
min-width:600px;
max-width: 2000px;
border:1px solid #ddd;
margin:0 auto;
display: flex;
flex-flow: row wrap;
}
.box .panel{
flex: 0 0 33.3333%;
}
.box .panel.two{
flex:0 0 66.6666%;
}
.box .panel.three{
flex:0 0 100%;
}
.box .panel .item{
background-color:burlywood;
display: block;
text-align: center;
margin:10px 10px;
height: 40px;
}
</style>
</head>
<body>
<div class="box">
<div class="panel">
<div class="item">1</div>
</div>
<div class="panel">
<div class="item">2</div>
</div>
<div class="panel">
<div class="item">3</div>
</div>
<div class="panel two">
<div class="item">4</div>
</div>
<div class="panel">
<div class="item">5</div>
</div>
<div class="panel">
<div class="item">6</div>
</div>
<div class="panel two">
<div class="item">7</div>
</div>
<div class="panel three">
<div class="item">8</div>
</div>
<div class="panel">
<div class="item">9</div>
</div>
<div class="panel">
<div class="item">10</div>
</div>
</div>
</body>
</html> 