低代码平台应用场景
低代码开发平台可以加速和简化从小型部门到大型复杂任务的应用程序开发,实现开发一次即可跨平台部署,但这只是它能力的一部分。低代码开发平台可以实现企业数字化对应用需求分析、界面设计、开发、交付和管理,并且使之具备快速、敏捷以及连续的特性。
Just So So ...
低代码开发平台可以加速和简化从小型部门到大型复杂任务的应用程序开发,实现开发一次即可跨平台部署,但这只是它能力的一部分。低代码开发平台可以实现企业数字化对应用需求分析、界面设计、开发、交付和管理,并且使之具备快速、敏捷以及连续的特性。
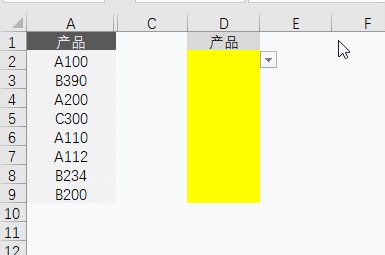
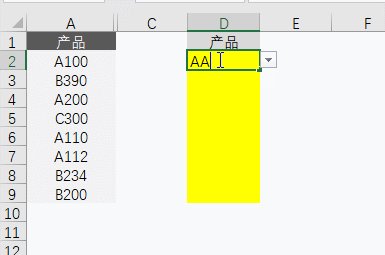
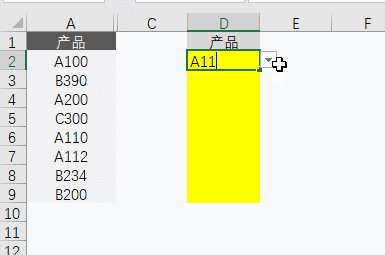
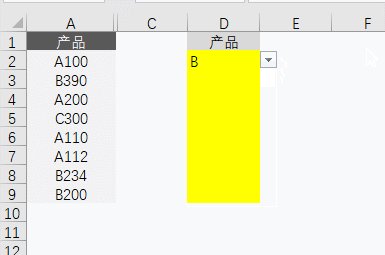
当选择项非常多时,用带模糊查找的下拉菜单可以快速找到要输入的内容,极大提高输入效率。

制作步骤1:设置辅助公式
在任一空白列设置辅助公式,office365版本在B2输入公式(不需要向下复制公式)
=FILTER(A2:A9,ISNUMBER(FIND(CELL("contents"),A2:A9)),"")
Nginx 是前后端开发工程师必须掌握的神器。该神器有很多使用场景:比如反向代理、负载均衡、动静分离、跨域等等。
把 Nginx 下载下来打开 conf 文件夹的 nginx.conf 文件,Nginx 服务器的基础配置和默认的配置都存放于此。
如果能够采用可视化的方式对 Nginx 进行配置,那该多好,后来在 GitHub 上发现了这款,可以一键生成 Nginx 配置的神器,相当给力。看看它都支持什么功能的配置:反向代理、HTTPS、HTTP/2、IPv6, 缓存、WordPress、CDN、Node.js 支持、 Python (Django) 服务器等。
有时候有这个需求:一篇文章,形成多个URL,每个URL对应不同的模板,这样相同内容显示不同效果的页面。
第一步:复制动态页面文件。
将e/action/ShowInfo.php文件复制一份,并重命名,比如命名为 ShowInfo2.php
第二步:修改刚复制好的页面。
1,搜索//moreport,将这段代码注释:
帝国CMS文章内容模板里用[!--befrom--]显示信息来源,有时候我们不希望信息来源还有超级链接信息,只想显示文本信息。
帝国CMS删除信息来源[!--befrom--]的链接有两种方法:
一,修改帝国CMS的源代码
找到e/class/connect.php文件,搜索$return_befrom="<a href='".$r[siteurl]."' target="_blank">".$r[sitename]."</a>";
修改为:$return_befrom=$r[sitename];
二,在文章内容模板里不用[!--befrom--]标签,采用PHP代码调用