Part1前言
前几天刷到了程序员鱼皮的自动回复视频评论的视频,于是我也想来试试!
Part2开始
第一步
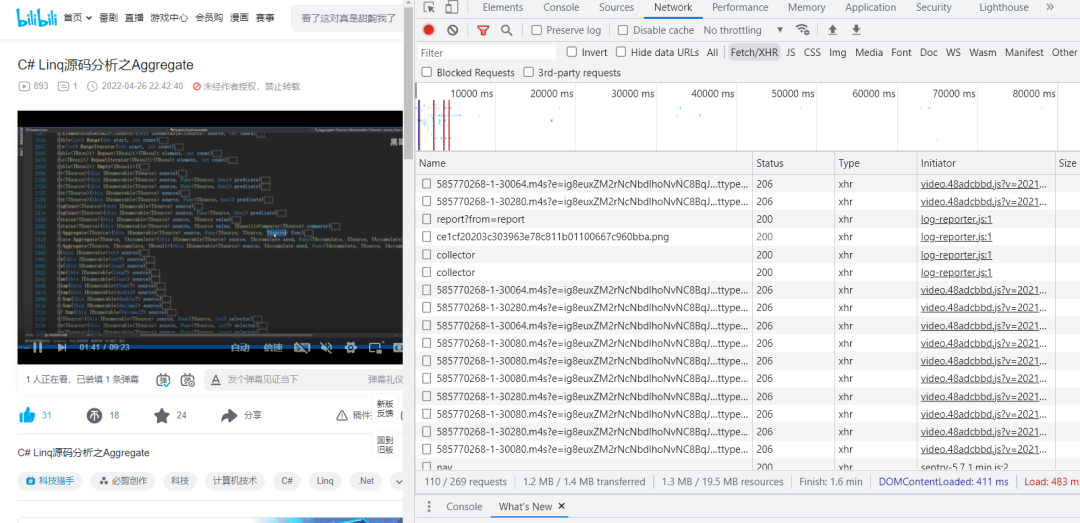
打开想要自动回复评论的视频url,打开调试模式!.

然后找到可以触发评论的网络请求

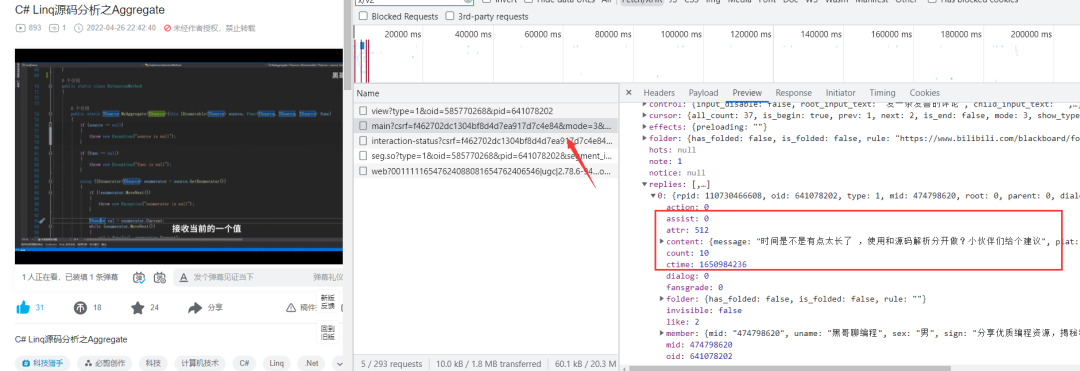
可以看到我们的oid是可以唯一确定视频的id,那么这个oid是怎么获取的呢?于是我又一个一个接口的分析 于是找到了获取Oid的请求
https://api.bilibili.com/x/web-interface/archive/stat?bvid=BV1SY4y187Zu
这个bvid不就是我们的视频的url吗?
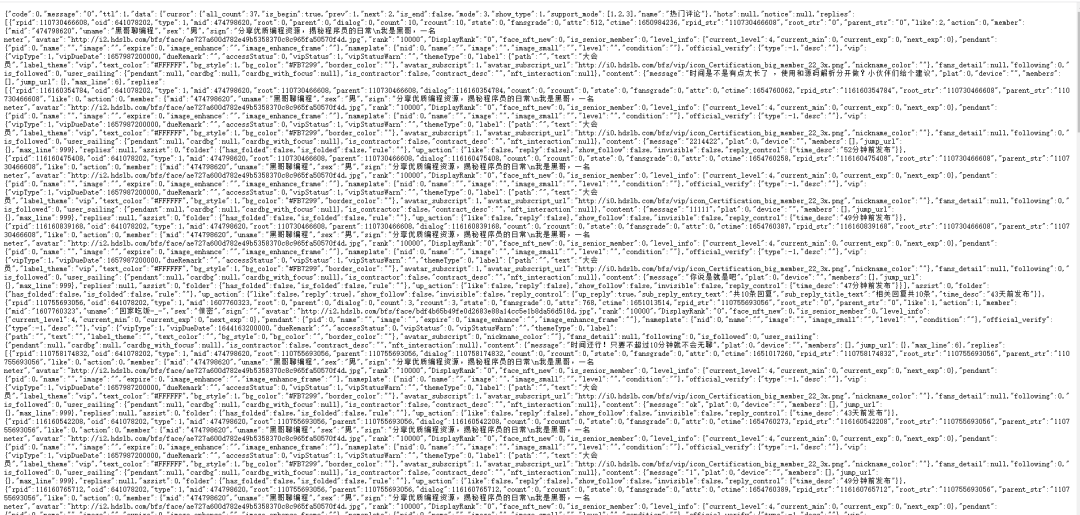
这样我们根据视频的url获取到bvid,然后根据bvid获取到我们的oid 这样我们的视频的评论数据就抓到了!

第二步
那么由于视频的评论拿到了,那么我们怎么去实现自动回复呢?回复的内容是不是应该根据评论来实现呢?于是就用到了AI机器人回复,可以根据传入的评论,自动生成回复内容!
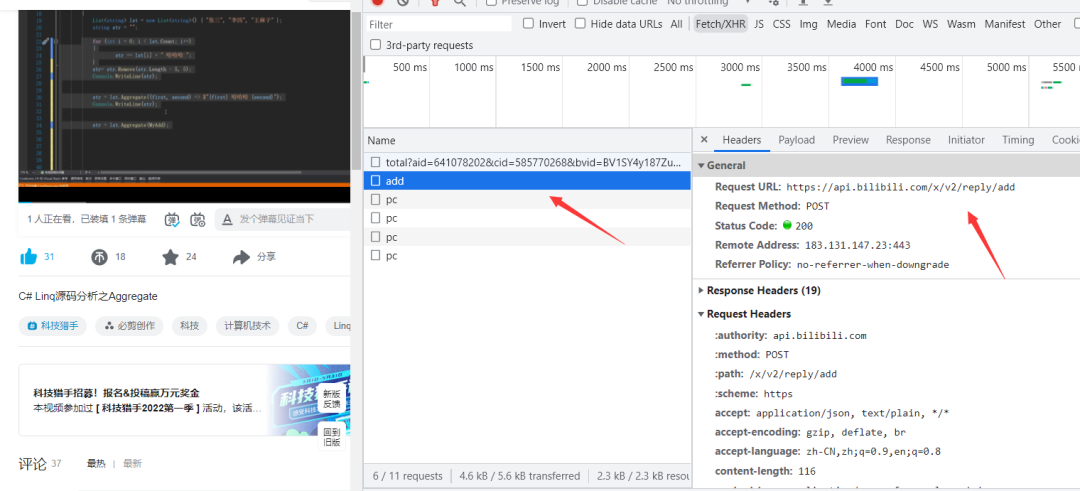
回复内容我们有了,那么怎么去实现自动回复呢?又去抓取回复评论的接口!

这样我们是不是就能实现自动评论了!
第三步
然后开始我们的客户端开发了!我想要的是只需要我输入视频的url,就可以实现自动回复,并将回复的内容推送给前端,所以这里我用了Vue和Signalr来实现
<script>
new Vue({
el: "#app",
data: {
signalR: null,
name: "",
sendValue: ""
},
methods: {
initSignalR() {
var _this = this;
_this.signalR = new signalR.HubConnectionBuilder()
.withUrl("http://localhost:64059/ChatHub")
.configureLogging(signalR.LogLevel.Information)
.build();
try {
_this.signalR.start();
} catch (err) {
console.log(err);
}
//监听连接成功
_this.signalR.on("Connected", (message) => {
HeyUI.$Message(message)
});
_this.signalR.on("ReceiveMessage", (user, message) => {
HeyUI.$Notice({
type: "info",
title: user + " 回复 ",
content: message
});
});
},
send() {
this.signalR.invoke("SendMessage", this.name, this.sendValue).catch(function(err) {
return console.error(err.toString());
});
}
},
mounted() {
this.initSignalR();
},
})
</script>
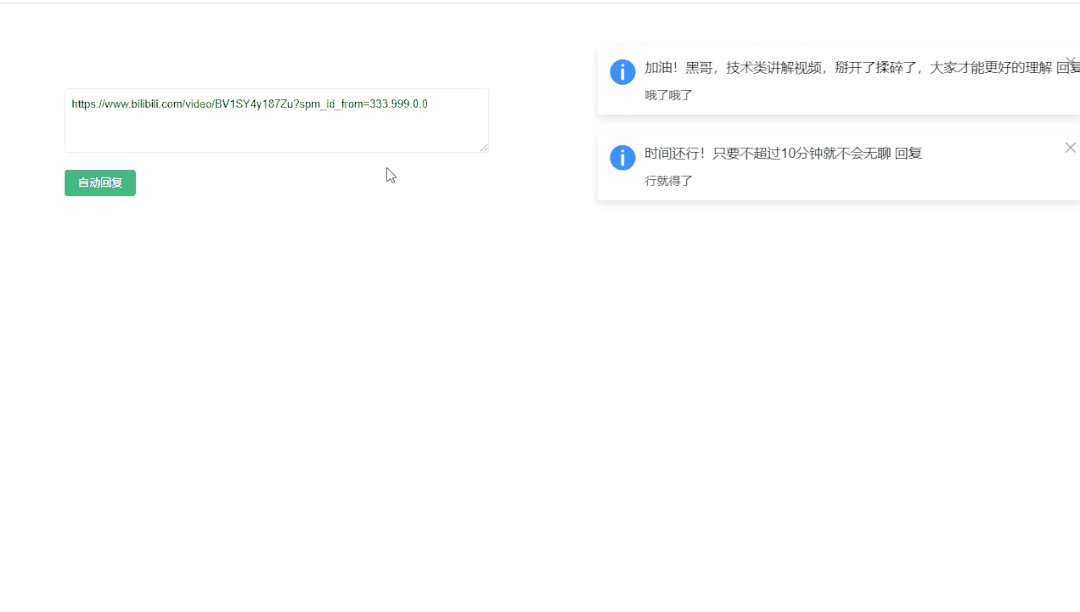
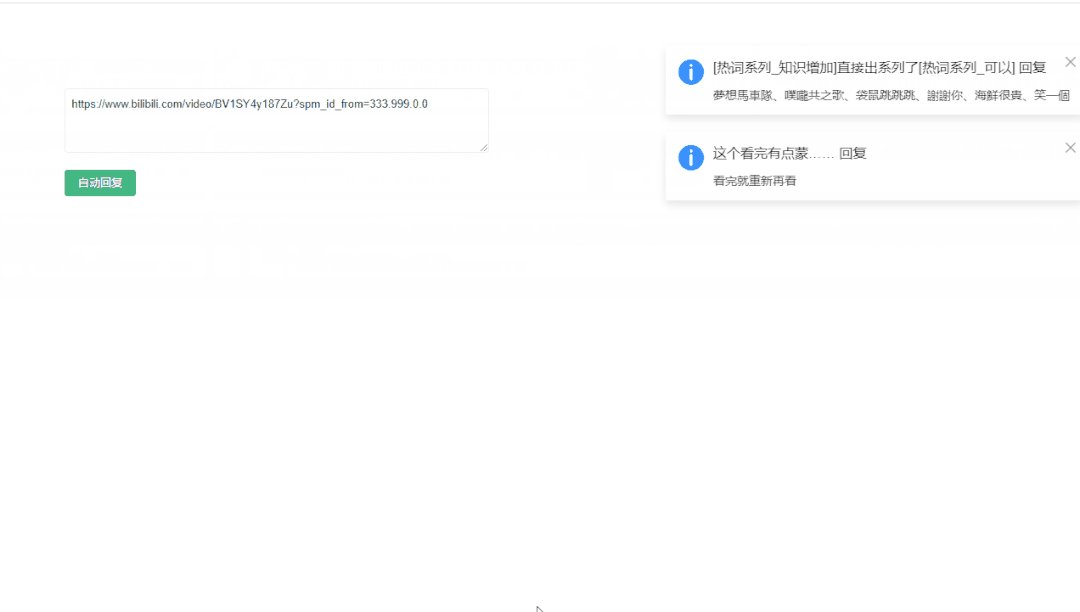
效果如下:

但是这自动回复好像有点人工ZZ!
Part3致歉
对该视频下评论的用户带来的不便,请见谅!
Part4声明
总的来说,技术本无罪,但是你利用技术爬取别人隐私、商业数据,那你就是蔑视法律了,请各位守好各自的底线!
