大家好,我是秋风,今天要给大家带来的这个工具是我最近写的 一个 npm 工具。mmt 是基于 MacOS + iTerm2 ,目的主要是为了提高日常生活中的效率,接下来我带大家看看一些常用的一些场景。.
场景1:单项目多仓库
不知道你是否遇到过这样的场景,当你的项目是拥有前后端两个仓库,你总是需要记住多个命令或者是多个目录,而且需要开启多个终端窗口。例如我开发「木及简历」的时候,就会有这样的困扰,明明是非常重复的动作,每次开发的时候却要输入 路径 + 启动命令,这些步骤的重复是完全没有必要的。
以上便是我开发 mmt 的第一个场景痛点,使用了 mmt 后,你便可以节约以上琐碎的流程,下面通过一个例子来说明:
你的前端项目路径:path/case1-front 启动命令: npm run start
你的后端项目路径: pathcase1-backend 启动命令: npm run dev
使用 mmt 声明:
> cd path/case1-front
> mmt add case1 start
> cd path/case1-backend
> mmt add case1 dev
在任意命令窗口运行
> mmt run case1
效果如下:

行云流水般丝滑,再也不用输入那些枯燥重复的命令了。
场景2:多项目多仓库
当你一个人维护多个技术栈的项目,启动命令总是容易搞混,使用 Vue 项目启动命令可能是 npm run serve, 而使用 React 项目却是 npm run start, 有些项目还可能是 npm run dev。使用 mmt 可以抹平这种差异,并且你无须记忆你的工程路径。
举个例子:
你的项目1: projec1-vue, 启动命令 npm run serve
你的项目1: projec2-react, 启动命令 npm run start
使用 mmt 声明:
> cd path/projec1-vue
> mmt add project1 serve
> cd path/projec2-react
> mmt add project2 start
在任意命令窗口
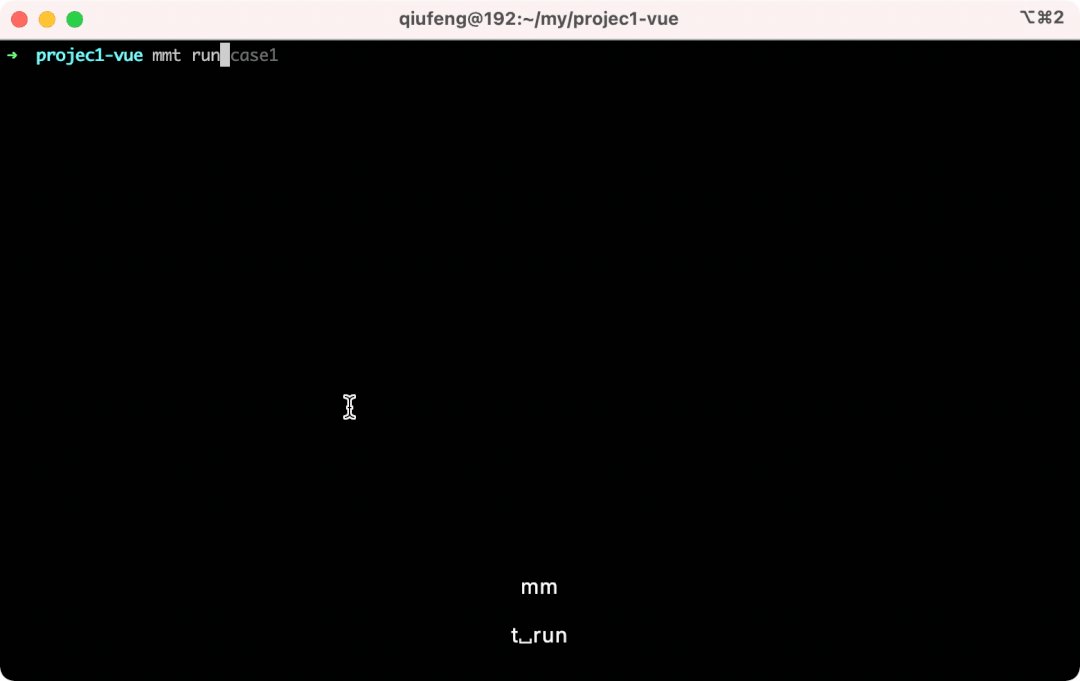
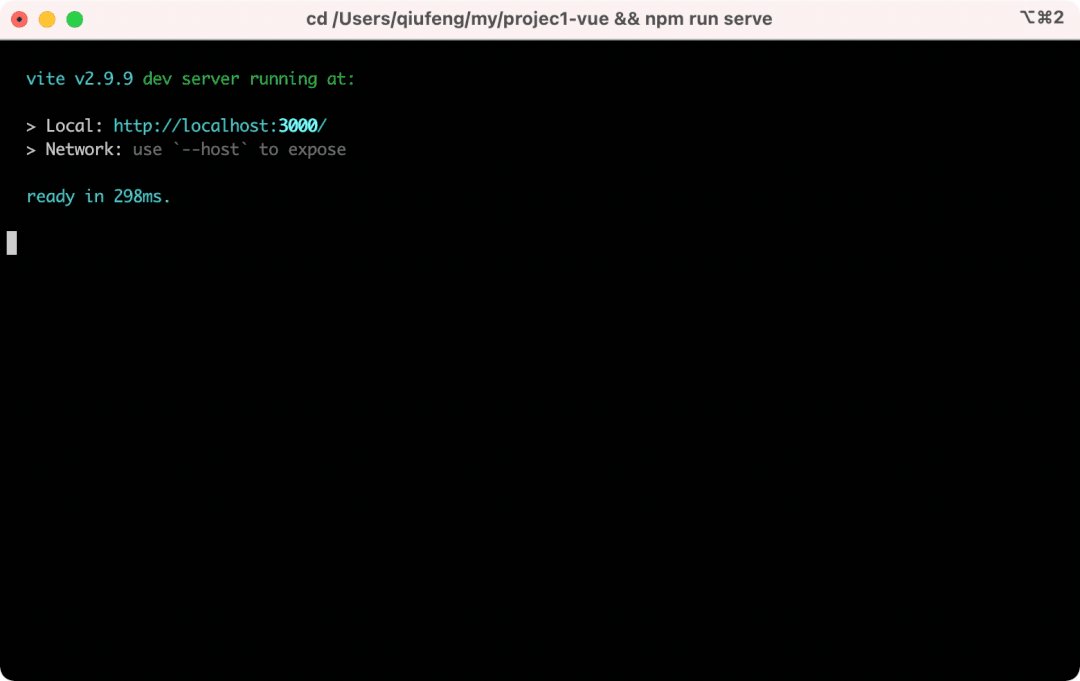
> mmt run project1
> mmt run project2
效果如下:

场景3:脚本别名
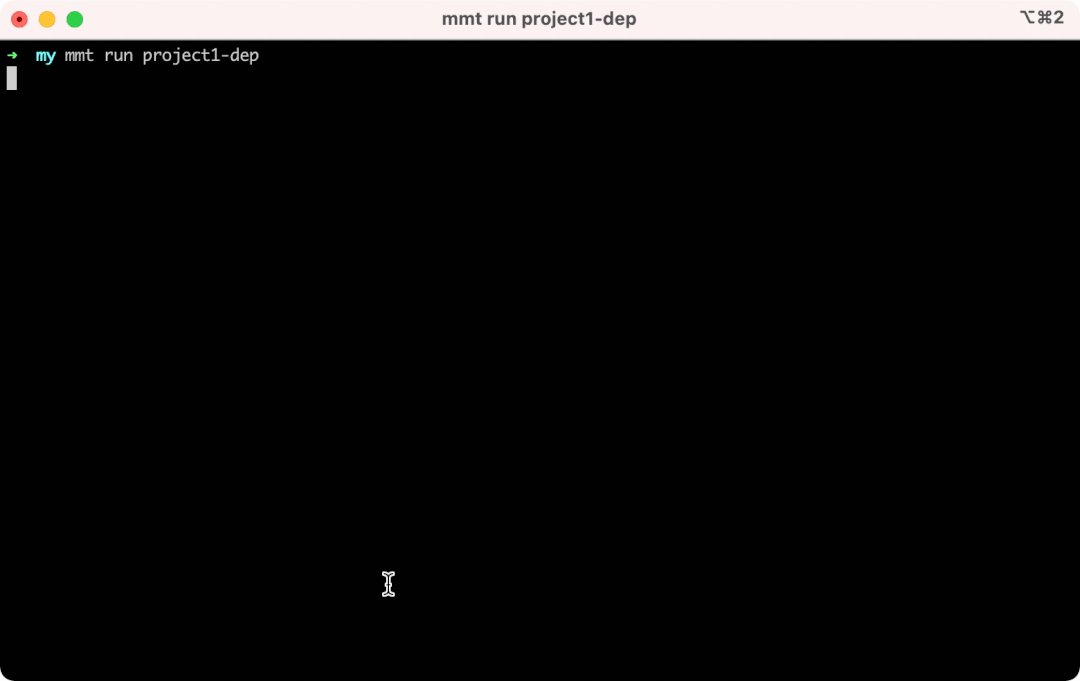
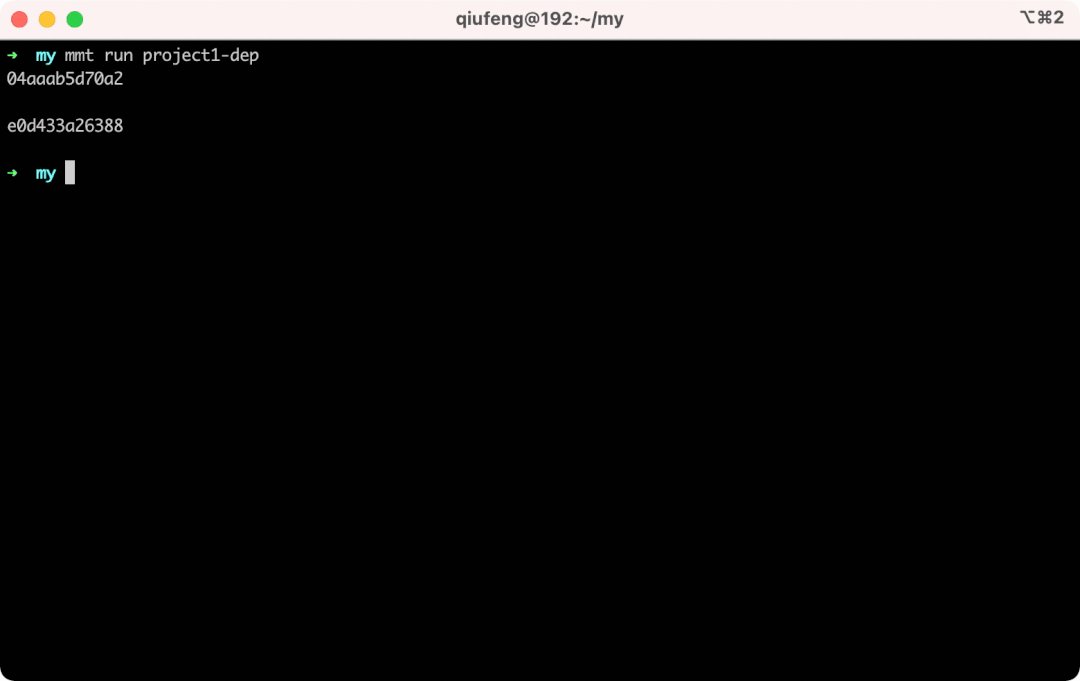
当你想要同步运行一些流程线的工作,你就可以使用 add-sync 方式,例如我的某个本地项目需要依赖两个容器环境 e8a47b8aed91 和 e0d433a26388 这个时候运行 mmt 将会自动执行命令。
> mmt add-sync project1-dep "docker restart e8a47b8aed91"
> mmt add-sync project1-dep "docker restart e0d433a26388"
在任意命令窗口,即可启动两个 docker 实例
> mmt run project1-dep

为了能够让脚本复用性更上一个层次,你还可以通过导出配置,分享给你的朋友。

以上就是 mmt 的基础介绍,更多功能可以查看 github地址: https://github.com/hua1995116/mmt
如果你觉得对你有帮助欢迎提 Star 呀。
工具好用,当然也要配上好的域名,特地买了一个比较符合这个工具定位的域名 mmt.run