1 讲目的
前几天上线了一个在线Icon转换工具,为了让大家使用放心,改了点代码,在转换下载Icon图标后立即删除临时文件,并在工具下面贴上了工具的开发步骤和代码,大家看这样改是否合适。.
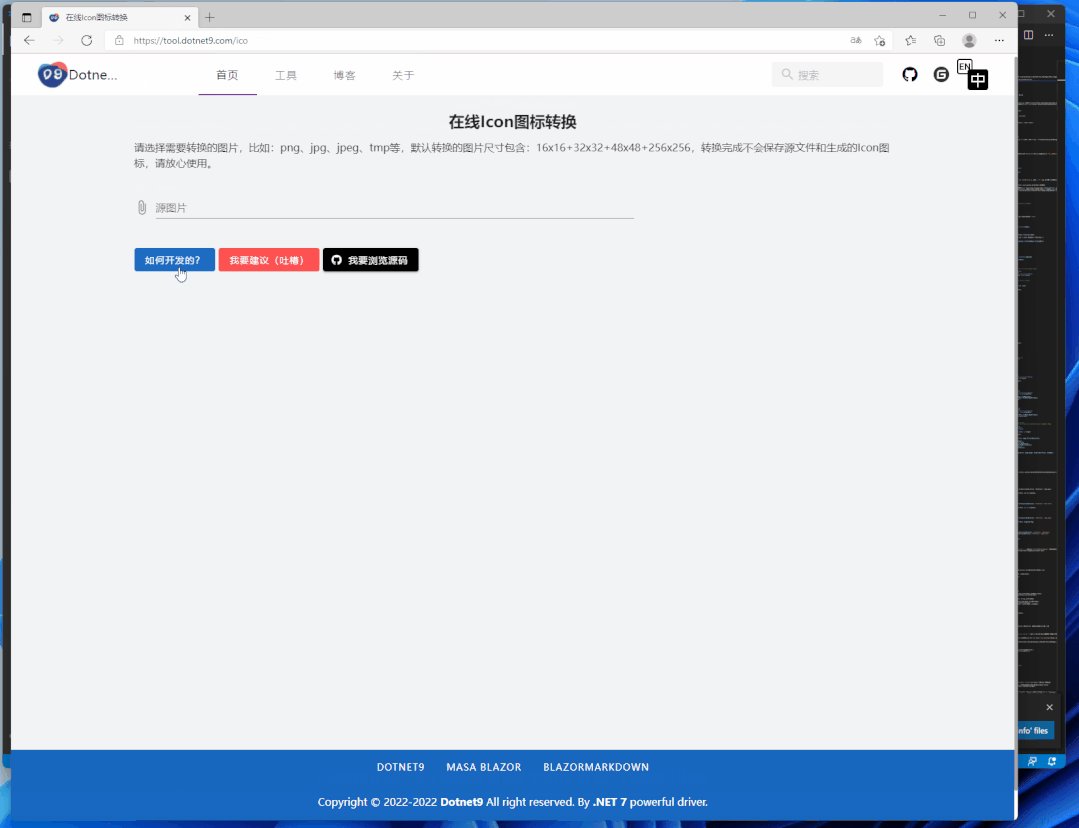
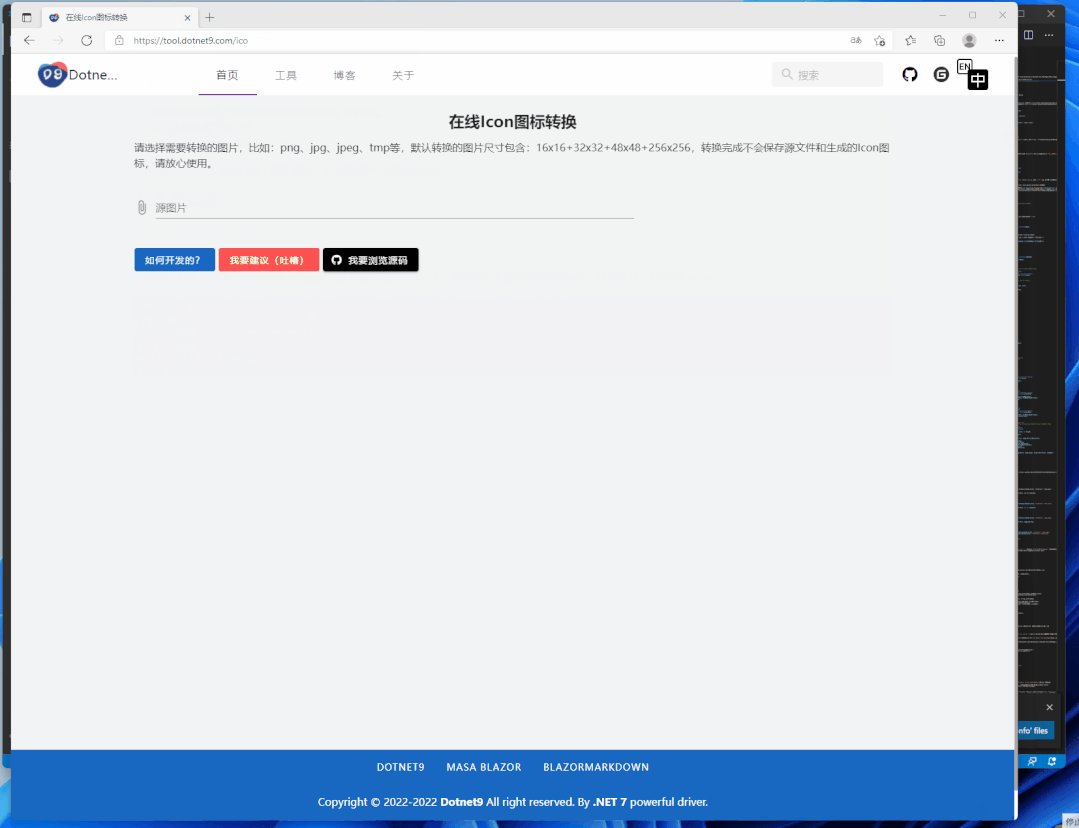
这篇不讲代码修改过程(因为工具和网站博文已经同步更新),本文讲讲在工具下方展示Markdown文件的实现方式,先看效果:

为啥要加这个功能?
我的想法是,除了提供工具免费使用外,也能让大家了解这个工具是如果开发的,这样应该更方便:
-
默认是不显示的,点击 如何开发的?的按钮加载开发文章说明。 -
评论功能目前没有(不排除后面加上),需要点击 我要建议(吐槽)跳转到Dotnet9网站同篇博文留言。 -
旁边有个按钮 我要浏览源码可以点击浏览工具源码。
下面说说在Blazor中怎么展示Markdown文件,先说明目前完成的功能:
-
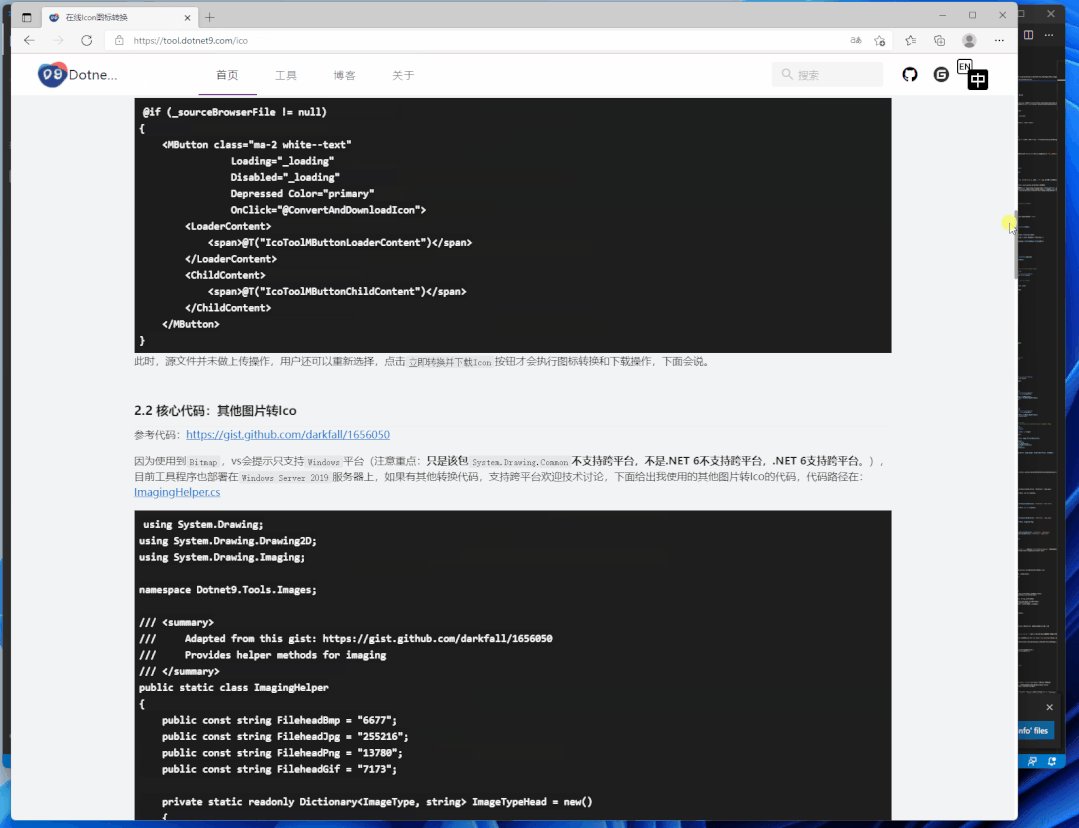
只是将Markdown文件展示为html。 -
高亮目前未加。
2 开发步骤
参考blazor-markdown(https://github.com/georgemathieson/blazor-markdown)。
-
引入包
<PackageReference Include="BlazorMarkdown" Version="1.0.0" />
<PackageReference Include="HtmlSanitizer" Version="7.1.488" />
-
注入组件
Program.cs
builder.Services.AddScoped<IHtmlSanitizer, HtmlSanitizer>(x =>
{
// Configure sanitizer rules as needed here.
// For now, just use default rules + allow class attributes
var sanitizer = new HtmlSanitizer();
sanitizer.AllowedAttributes.Add("class");
return sanitizer;
});
-
引用命令空间
_Imports.razor
@using BlazorMarkdown
-
使用
准备好Markdown文件,比如我放wwwroot下:

在IcoTool.razor中就可以直接使用了:
<Markdown FilePath="wwwroot/2022/02/2022-02-22_02.md"/>
总结
完了,就是这么简单,效果见文章开头,今天不啰嗦。
忘了,markdown中有图片等多媒体文件,记得加上这些样式实现自适应:
<style>
h3 {
border-bottom: 1px solid #eee;
margin-top: 50px;
padding-bottom: 10px;
}
pre {
background: #1E1E1E;
color: #eee;
overflow-x: auto;
padding: 0.5em !important;
white-space: pre;
word-break: normal;
word-wrap: normal;
}
img, video, source { max-width: 100% }
pre > code { white-space: pre; }
</style>
