概述
后台设计
-
数据模型:定义一个用户登录类,类中囊括三个属性
public class UserInformation{public UserInformation(){UserName = "zls20210502";Password = "123456";}/// <summary>/// 用户名/// </summary>public string UserName { get; set; }/// <summary>/// 密码/// </summary>public string Password { get; set; }/// <summary>/// 性别/// </summary>public int Gender { get; set; }} -
登录信息验证:这里按理应该增加注册信息,应该是个list,我只是举例写了一组:
public string ValidateLoginData(){StringBuilder sb = new StringBuilder();if (UserInformation.UserName == "zls20210502"&& UserInformation.Password == "12345678"){sb.Append("");}else{sb.AppendLine("账号或者密码输入有误,请检查!");}return sb.ToString();} -
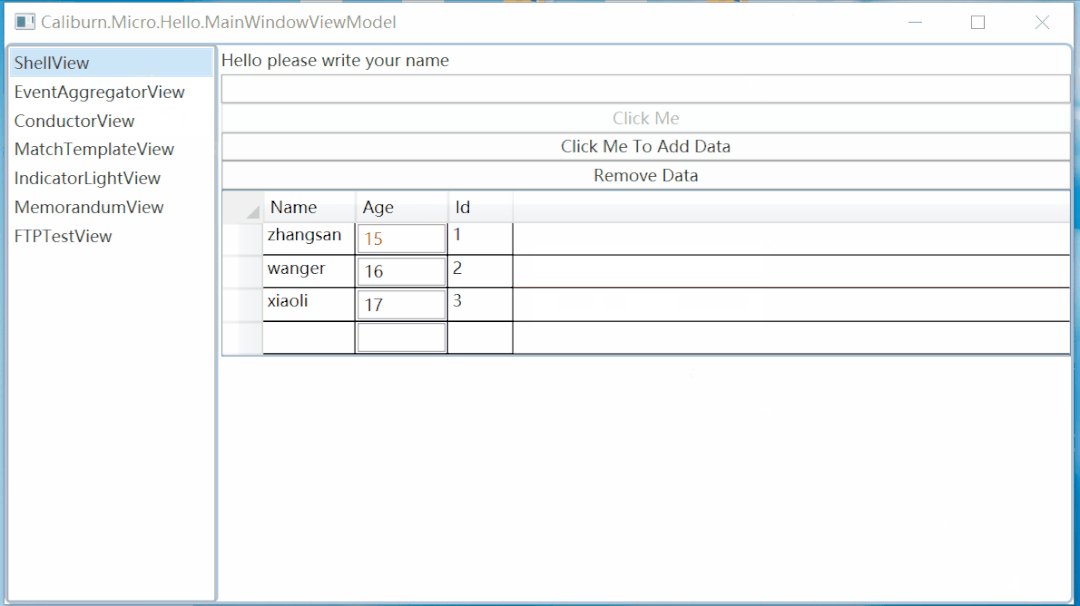
登录方法:这里首先验证登录信息,验证失败就弹窗提示报错信息,否则通过GetView()方法获取当前view并隐藏,然后通过IOC获取IWindowManager,再通过ShowDialog显示主窗体,这几个方法都CM框架集成的方法.登录窗体需要继承Screen.
public void BtnLogin(){var str = ValidateLoginData();if(!string.IsNullOrEmpty(str)){MessageBox.Show(str);}else{var loginWindow = (Window)this.GetView();loginWindow.Hide();MainWindowViewModel mainWindowViewModel = new MainWindowViewModel();IWindowManager windowManager = IoC.Get<IWindowManager>();windowManager.ShowDialog(mainWindowViewModel);this.TryClose();}}
前台设计
-
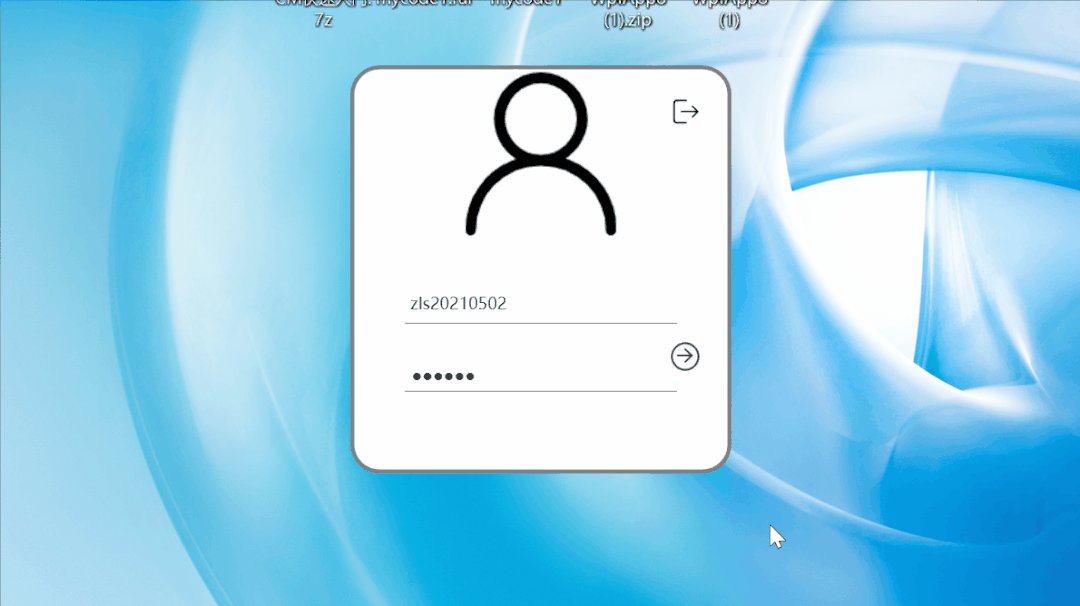
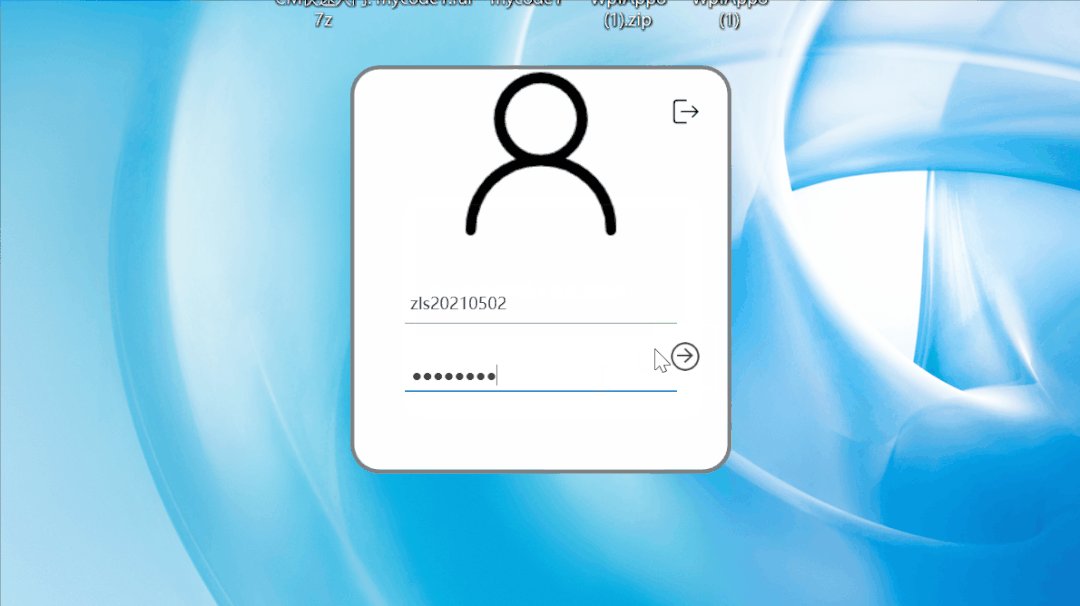
前台的密码框采用dev下的PasswordBoxEdit,因为wpf自带的PasswordBox的Password不支持绑定:
全部代码如下:
<Window x:Class="Caliburn.Micro.Hello.LoginView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d"WindowStyle="None" AllowsTransparency="True" Background="{x:Null}"Title="LoginWindow" Height="320" Width="300" WindowStartupLocation="CenterScreen"><Grid Width="{Binding Width, ElementName=w}" Height="{Binding Height, ElementName=w}"><Grid.RowDefinitions><RowDefinition Height="150" /><RowDefinition Height="50" /><RowDefinition Height="50" /><RowDefinition /></Grid.RowDefinitions><Border Grid.RowSpan="4" BorderBrush="Gray" BorderThickness="3" CornerRadius="20" Margin="10" Opacity="1" Background="White"></Border><Button Name="BtnClose" Grid.Row="0" Margin="20"Width="48" Height="48" BorderBrush="{x:Null}" Background="{x:Null}"HorizontalAlignment="Right" VerticalAlignment="Top"><Image Source="/Images/exit1.png"/></Button><Image Grid.Row="0" VerticalAlignment="Center" Width="120" Height="120" Source="/Images/login.png" /><TextBox x:Name="UserTextBox" Text="{Binding UserInformation.UserName}" Grid.Row="1" Width="200" VerticalAlignment="Bottom" BorderThickness="0,0,0,1" Height="25"></TextBox><TextBlock Foreground="DarkGray" Grid.Row="1" IsHitTestVisible="False" HorizontalAlignment="Center" Height="25" Text="请输入用户名" VerticalAlignment="Bottom" Width="90" FontFamily="Microsoft YaHei"><TextBlock.Style><Style TargetType="{x:Type TextBlock}"><Setter Property="Visibility" Value="Collapsed"/><Style.Triggers><DataTrigger Binding="{Binding Text, ElementName=UserTextBox}" Value=""><Setter Property="Visibility" Value="Visible"/></DataTrigger></Style.Triggers></Style></TextBlock.Style></TextBlock><dxe:PasswordBoxEdit x:Name="PwdTextBox" Text="{Binding UserInformation.Password}"Grid.Row="2" Width="200"VerticalAlignment="Bottom" BorderThickness="0,0,0,1" Height="25"></dxe:PasswordBoxEdit><TextBlock Foreground="DarkGray" Grid.Row="2" IsHitTestVisible="False" HorizontalAlignment="Center" Height="25" Text="请输入密码" VerticalAlignment="Bottom" Width="90" FontFamily="Microsoft YaHei"><TextBlock.Style><Style TargetType="{x:Type TextBlock}"><Setter Property="Visibility" Value="Collapsed"/><Style.Triggers><DataTrigger Binding="{Binding Text, ElementName=PwdTextBox}" Value=""><Setter Property="Visibility" Value="Visible"/></DataTrigger></Style.Triggers></Style></TextBlock.Style></TextBlock><Button Name="BtnLogin" Grid.Row="2" Width="48" Margin="0,0,20,0"BorderBrush="{x:Null}" Background="{x:Null}"Height="48" HorizontalAlignment="Right" VerticalAlignment="Top"><Image Source="/Images/userlogin.png"/></Button></Grid></Window>
效果演示

源码提取
项目下载下来先还原包,得联网的奥,确保引用的地方没有黄色感叹号,此项目还引用了几个dev的库,确保dev已经安装。
百度网盘下载链接:
https://pan.baidu.com/s/13-qYKaK0AeTVKg-FQrpcaw
提取码:0000
