在B/S系统开发中,前后端分离开发设计已成为一种标准,而VUE作为前端三大主流框架之一,越来越受到大家的青睐,Antdv是Antd在Vue中的实现。本系列文章主要通过Antdv和Asp.net WebApi开发学生信息管理系统,简述前后端分离开发的主要相关内容,仅供学习分享使用,如有不足之处,还请指正。.

在本示例项目中,主要包含两大部分:1.前端web项目【vsims.web】2.后端webapi项目【vsims.webapi】,经过前一篇文章的讲解,已经对前端项目的架构和组成部分有了大致了解,今天继续后端webapi项目的开发讲解及前后端接口调用示例。
涉及知识点
在本示例中,涉及知识点包含前端和后端两部分:
前端项目涉及知识点如下:
-
开发工具:HbuilderX
-
项目框架:VUE3.0+Antdv
后端项目涉及知识点如下:
-
开发工具:Visual Studio 2022
-
项目类型:Asp.net WebApi
-
数据库:SQL Server 2012
数据库表结构
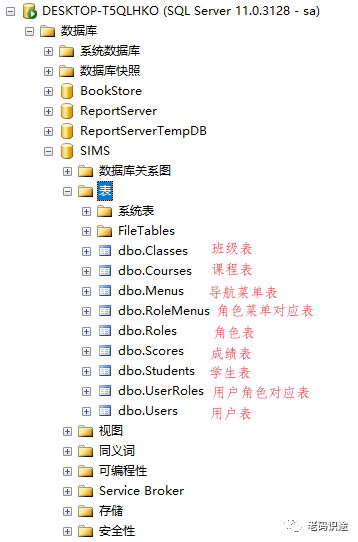
在学生信息管理系统中,学生,班级,课程,成绩等内容和管理模块的相关内容,都离不开数据库的支持,所以数据是支撑,页面是对数据的展示。根据系统功能设计,对应数据库如下所示:

关于具体表结构说明,之前已有说明,本文不再赘述,可参考文章:WPF开发学生信息管理系统【WPF+Prism+MAH+WebApi】(二)
创建WebApi项目
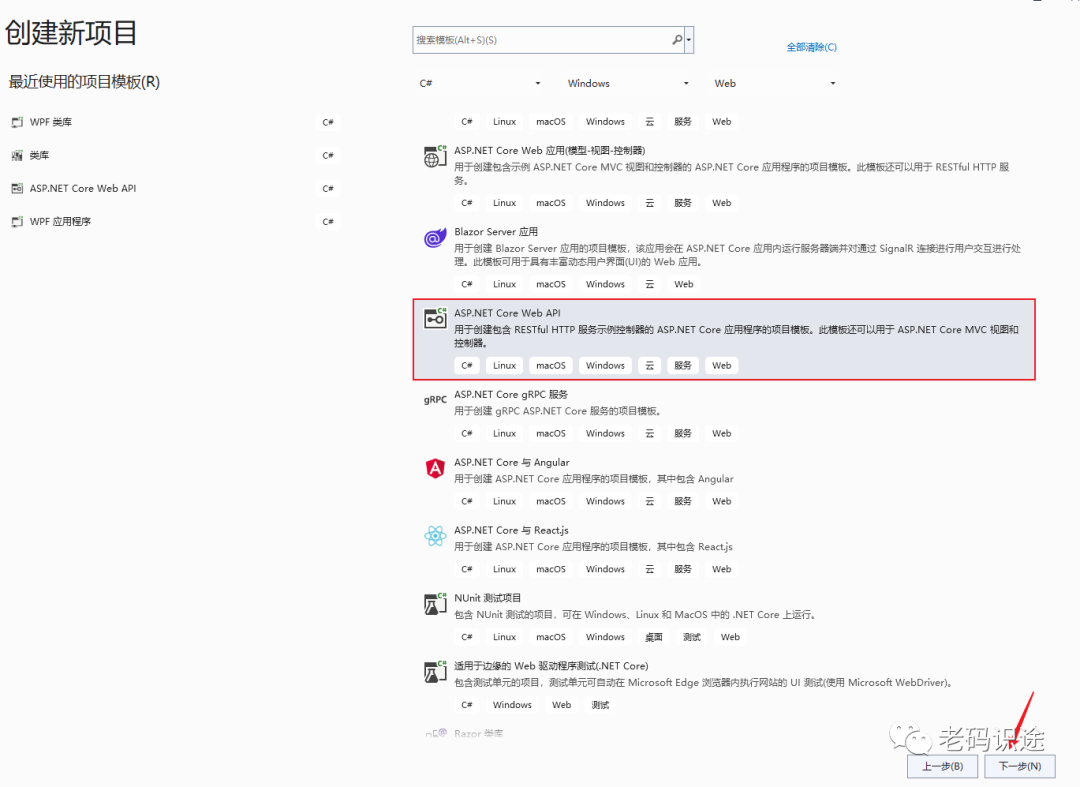
在VS2022中文件--新建,打开创建新项目窗口,然后选择【ASP.NET Core Web API】项目类型,点击下一步,如下所示:

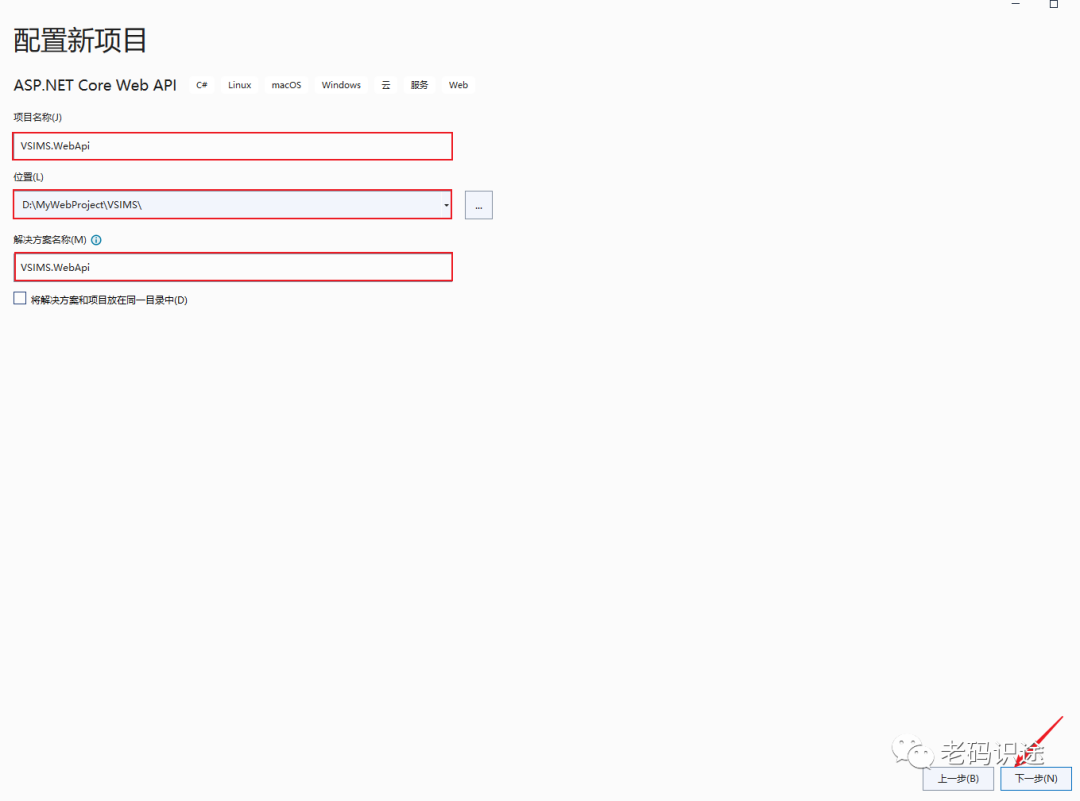
在配置新项目页面,输入项目名称,和保存位置,点击下一步,如下所示:

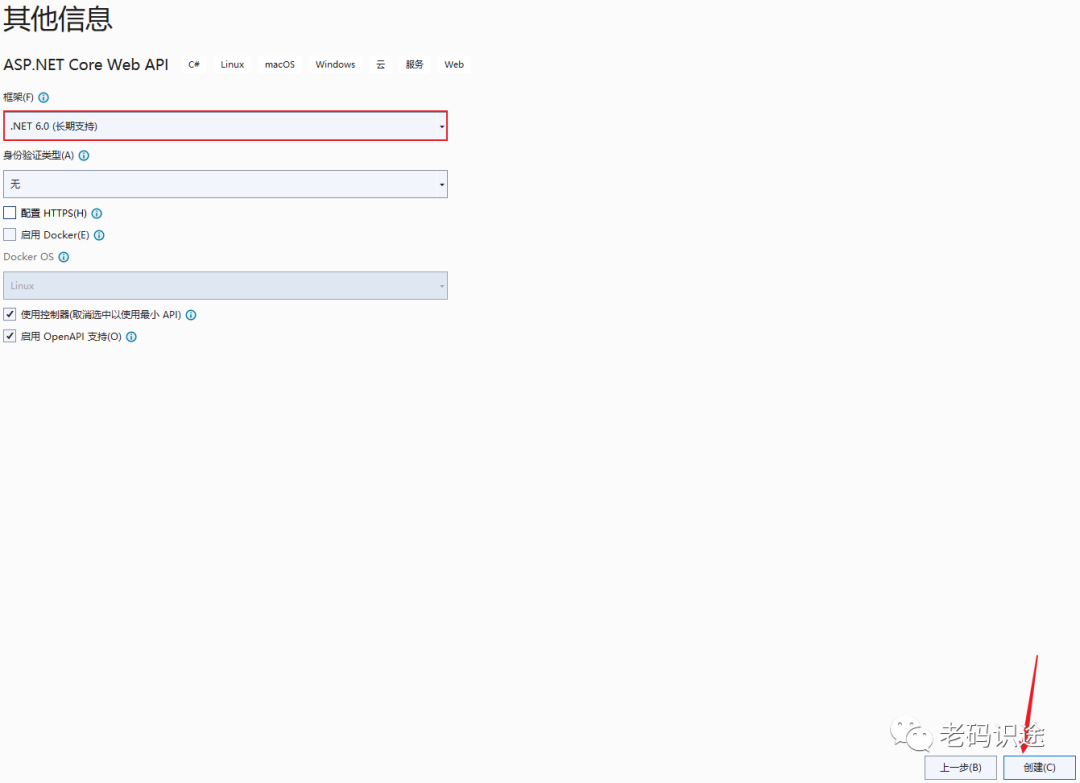
选择项目对应框架,默认.NET 6.0

数据库实体类
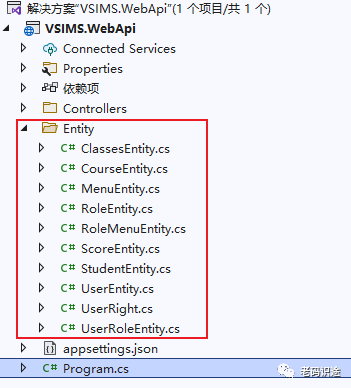
项目创建成功后,添加数据库表对应的实体类,如下图所示:

添加第三方框架
本示例中所需要的第三方框架主要有三个,如下所示:
-
EntityFramework框架主要用于操作数据库,是微软提供的通过ORM方式操作数据的框架。
-
Autofac框架,主要用于类的依赖注入的自动实现。
-
Swagger框架,主要用于WebApi在浏览器端的可视化展示。
第三方框架主要通过Nuget包进行安装,如下所示:
创建WebApi接口
在Asp.net WebApi项目中,采用三层架构的方式进行开发接口,如下所示:
关于具体实现类的代码,之前已有说明,本文不再赘述,可参考文章:WPF开发学生信息管理系统【WPF+Prism+MAH+WebApi】(二)
配置接口
在上述接口开发完成后,需要配置注入DataCotext和Autofac等内容,如下所示:
using Autofac;using Autofac.Extensions.DependencyInjection;using Microsoft.EntityFrameworkCore;using VSIMS.WebApi;using VSIMS.WebApi.Data;using VSIMS.WebApi.Services.Student;using System.Configuration;using System.Reflection;var builder = WebApplication.CreateBuilder(args);// Add services to the container.builder.Services.AddControllers();// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbucklebuilder.Services.AddEndpointsApiExplorer();builder.Services.AddSwaggerGen();builder.Services.AddDbContext<DataContext>(options => options.UseSqlServer(builder.Configuration.GetConnectionString("Default")));// 以下是autofac依赖注入builder.Host.UseServiceProviderFactory(new AutofacServiceProviderFactory());builder.Host.ConfigureContainer<ContainerBuilder>(builder =>{ // 注入Service程序集string assemblyName = Assembly.GetExecutingAssembly().GetName().Name;builder.RegisterAssemblyTypes(Assembly.Load(assemblyName)).AsImplementedInterfaces().InstancePerDependency();});var app = builder.Build();// Configure the HTTP request pipeline.if (app.Environment.IsDevelopment()){app.UseSwagger();app.UseSwaggerUI();}app.UseHttpsRedirection();app.UseAuthorization();app.MapControllers();app.Run();
运行WebApi接口
在VS中运行程序,如果显示接口列表,则表示成功。如下所示:
Web前端调用Api
在VUE3.0的前端项目中,如果需要调用WebApi,需要先安装第三方插件Axios以及vue-axios,安装命令为:
npm -i --save axiosnpm -i --save vue-axios
安装过程,如下图所示:
配置和封装Axios
在src目录下创建api目录,并创建config.js,配置接口访问基本地址,如下所示:
export default {baseUrl: {dev: "http://localhost:5151/", // 开发环境// fat: 'http://xxx.xx.xx.xx:8080'//uat : "http://production.com"//pro:"http://localhost:8088/"},};
然后在api目录下,创建http.js文件,封装axios访问,如下所示:
import axios from "axios"; // 引用axiosimport config from "@/api/config";const instance = axios.create({baseURL: config.baseUrl.dev,timeout: 60000,});//get请求export function get(url, params = {}) {return new Promise((resolve, reject) => {instance.get(url, {params: params,}).then((response) => {resolve(response);}).catch((err) => {reject(err);});});}//post请求export function post(url, data = {}) {return new Promise((resolve, reject) => {instance.post(url, data).then((response) => {resolve(response.data);},(err) => {reject(err);});});}
然后创建index.js,封装get和post方法,如下所示:
// index.js 调用接口的方法// 引入封装的get/post请求方法import {get,post} from '@/api/http'export const getD = (url, m) => get(url, m)export const postD = (url, m) => post(url, m)
封装完成后,在LoginView登录视图中,调用接口,如下所示:
引入index.js封装的方法,如下所示:
import { getD } from '../api/index.js';在登录事件中,调用接口,输出接口返回信息,如下所示:
const onFinish = (values: any) => {console.log(values);console.log('Success:', values);getD('/api/Login/Login',{"username":values.username,"password":values.password}).then(res=> {console.log(">>>>>>>>>>>>>>>>>>>>>>>>>>");console.log(res);console.log(">>>>>>>>>>>>>>>>>>>>>>>>>>");router.push('/home');}).catch(error=>{console.log(error)});//this.$router.push('/home');};
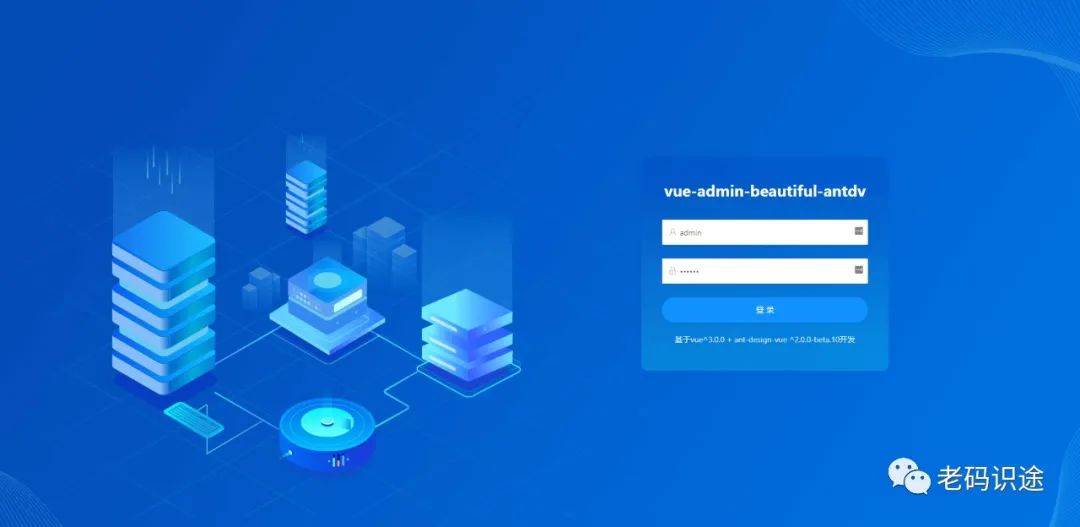
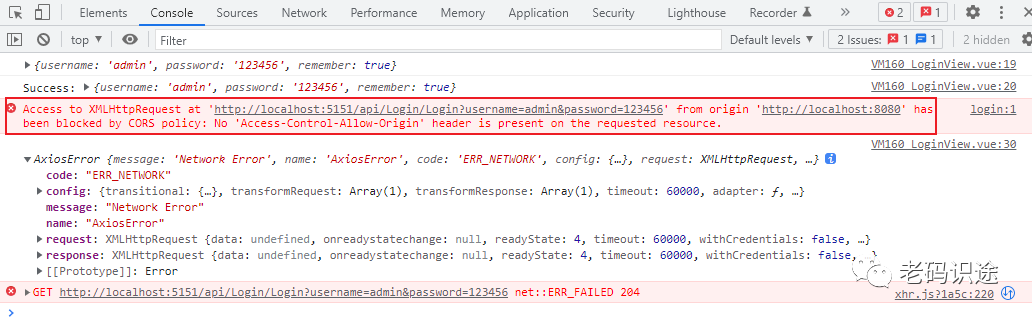
然后运行程序,输入用户名密码,点击登录按钮,然后提示如下错误:

以上错误是前端项目和后端WebApi是两个独立的项目,不属于同一个域,所以会报跨域问题。在Vue3.0中,要解决跨域问题,需要在vue.config.js中增加跨域配置。如下所示:
const {defineConfig} = require('@vue/cli-service');const webpack = require('webpack');module.exports = defineConfig({css: {loaderOptions: {less: {lessOptions: {modifyVars: {'primary-color': '#1DA57A','link-color': '#1DA57A','border-radius-base': '2px',},javascriptEnabled: true,},},},},chainWebpack: config => {config.plugin('html').tap(args => {args[0].title = 'SIMS'return args})},transpileDependencies: true,configureWebpack: {devServer: {host:'localhost',port:8080,proxy: {'/api': { // /api是习惯性的写法,可以随意改target: 'http://localhost:5151/', //接口域名changeOrigin: true, //是否跨域}}}}})
登录模块业务逻辑
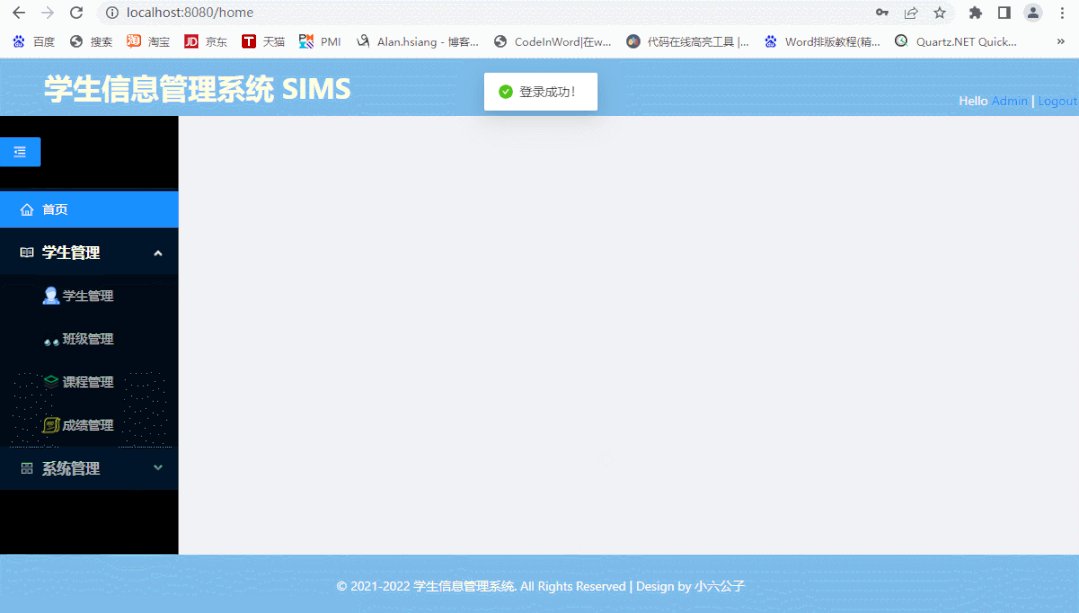
通过登录接口窗口返回的状态码以及返回值,判断是否登录成功,如果成功,则跳转到主页面,如果失败,则提示错误信息,如下所示:
const onFinish = (values: any) => {console.log(values);console.log('Success:', values);getD('/Login/Login',{"username":values.username,"password":values.password}).then(res=> {if(res.status==200){//返回成功if(res.data>0){sessionStorage['UserId']=values.username;sessionStorage['LoginId']=res.data;message.success('登录成功!');router.push('/home');}else{message.error('登录失败,用户命名错误!');}}else if(res.status==204){//没有返回message.error('用户命名错误!');}else{message.error('系统错误!');}}).catch(error=>{console.log(error)});//this.$router.push('/home');};
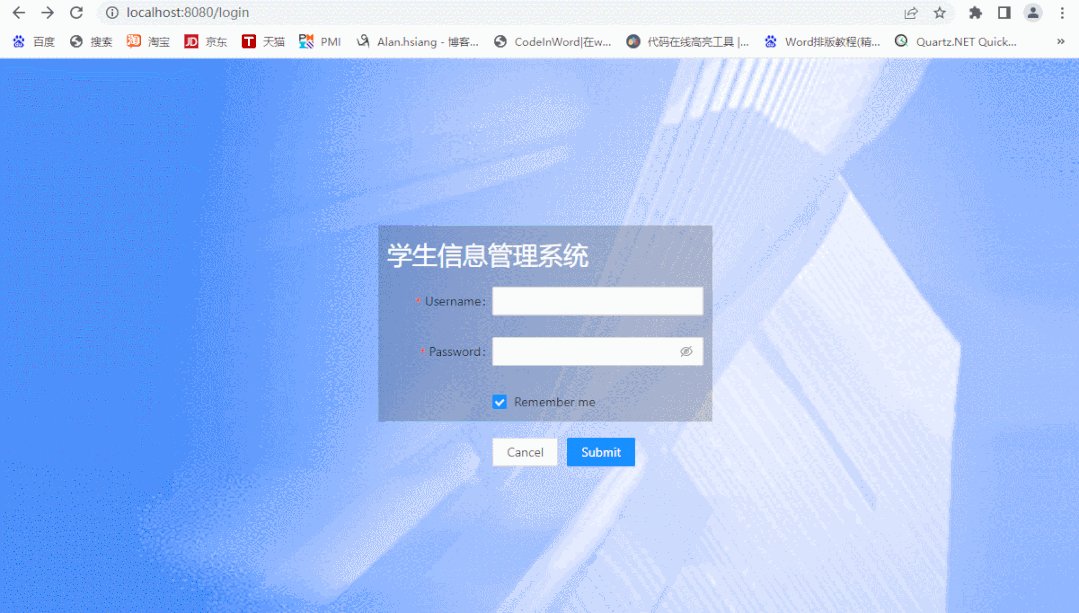
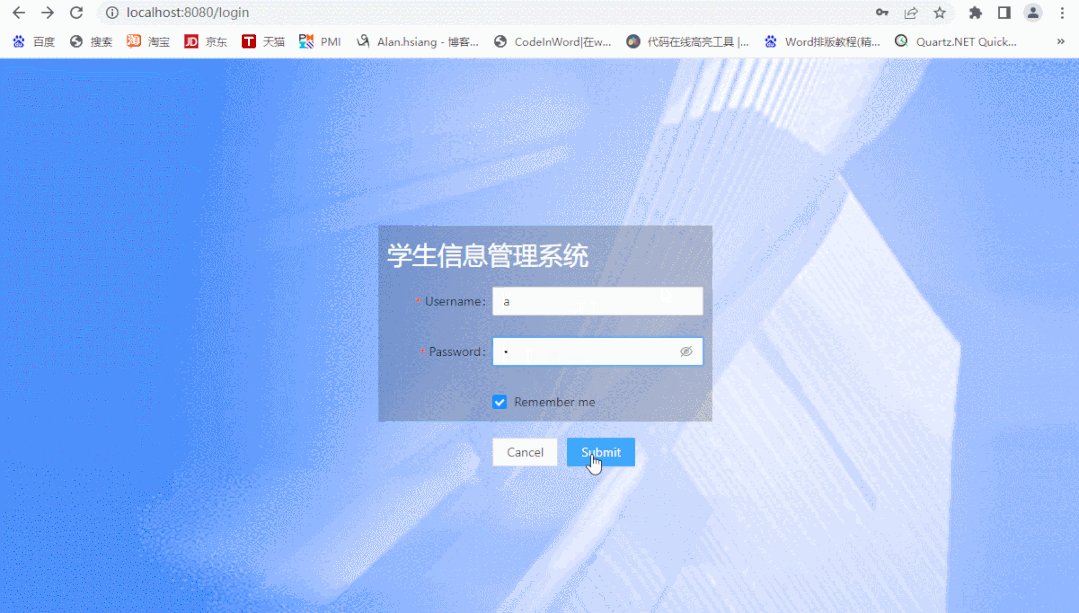
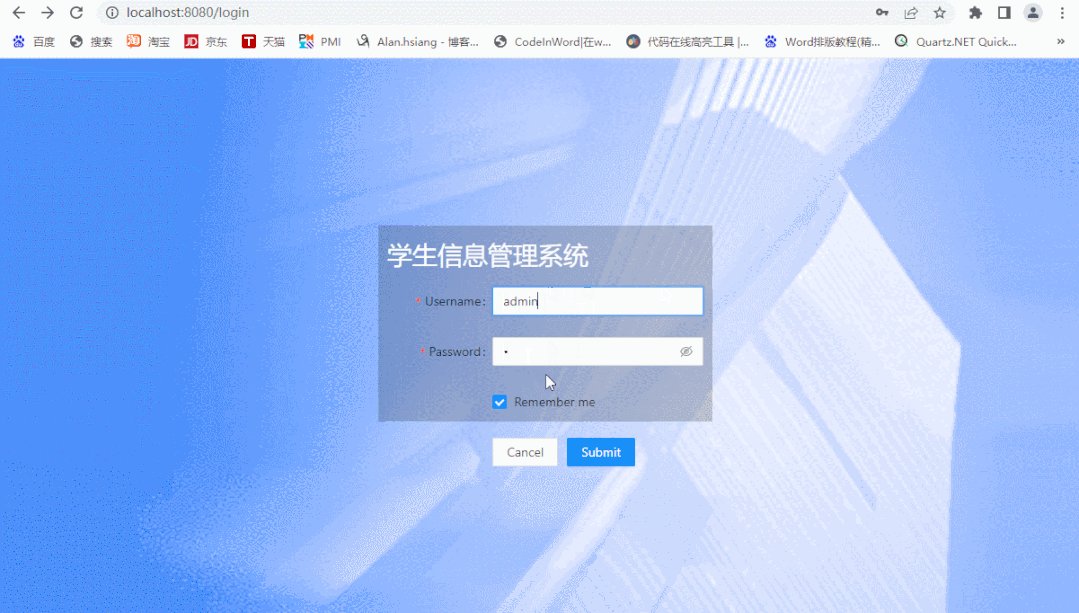
运行程序
启动项目后,在浏览器中输入网址,操作如下所示:

备注
以上就是Antdv+Asp.net WebApi开发学生信息管理系统第二篇的全部内容,写文不易,多谢支持。学习编程,从关注【老码识途】开始!!!
