原文:https://mp.weixin.qq.com/s/uu5dJBdEIrzi0ebVfAzE9g
我在做一个图表工具软件,这个软件使用 MAUI 开发。我的需求是图表的内容需要和 PPT 的图表对接,需要用到 OpenXML 解析 PPT 内容,读取到 PPT 图表元素的内容,接着使用 MAUI 渲染层绘制图表元素。图表工具软件需要在 Windows 平台和 Linux 平台上运行。在 Windows 下,我采用 WPF 应用,用来辟谣说 MAUI 不支持 WPF 应用。.
在 Linux 选用 Ubuntu 系统,采用 GTKSharp 应用加上 Skia 渲染对接 MAUI 框架
图表工具软件的开发架构如下,可以看到只有和具体平台对接的一层不相同

本文将包含两个部分,一个是解析渲染面积图图表,另一个是使用 MAUI 开发跨平台应用。解析面积图图表是用到 OpenXML 解析 PPT 的知识,本文只包含很少量的 OpenXML 的知识,我将详细的使用 OpenXML 解析 PPT 的面积图的方法放在了 dotnet OpenXML 解析 PPT 图表 面积图入门 博客里。本文的用到的解析 PPT 的代码也是从此博客里面抄的,这部分代码将不会在本文上贴出。如对 OpenXML 解析 PPT 毫无概念的伙伴,阅读本文也不会存在问题,只需要假定本文的解析 PPT 的代码是通过某个方式获取到了图表的相关信息即可,请将重点放在图表的绘制渲染,以及如何做跨平台对接上
本文使用的代码只能用来做例子,本文的解析 PPT 图表的代码只能支持本文例子里的测试文件,本文的测试文件和代码可以从本文最后获取
在开始之前,先看一下本文实现的效果
效果
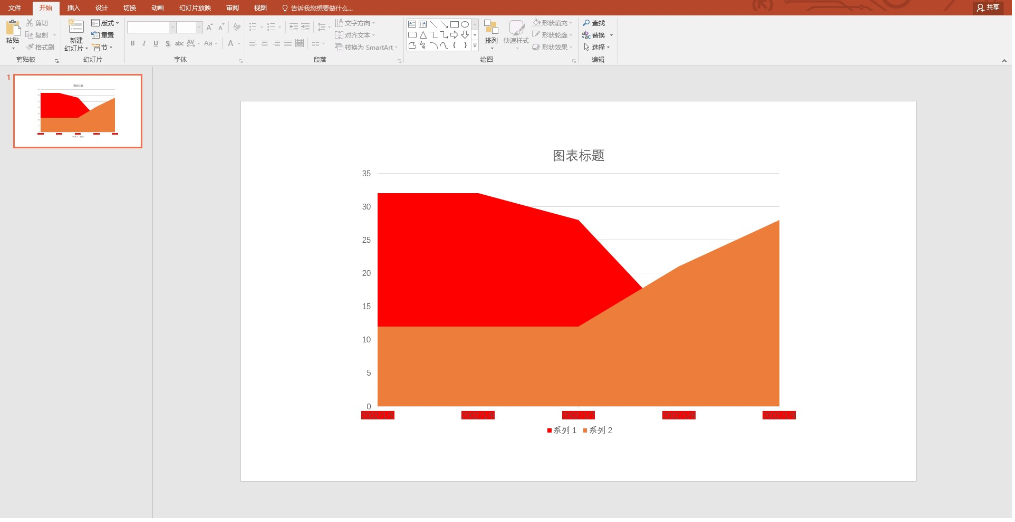
这是在 PPT 的图表:

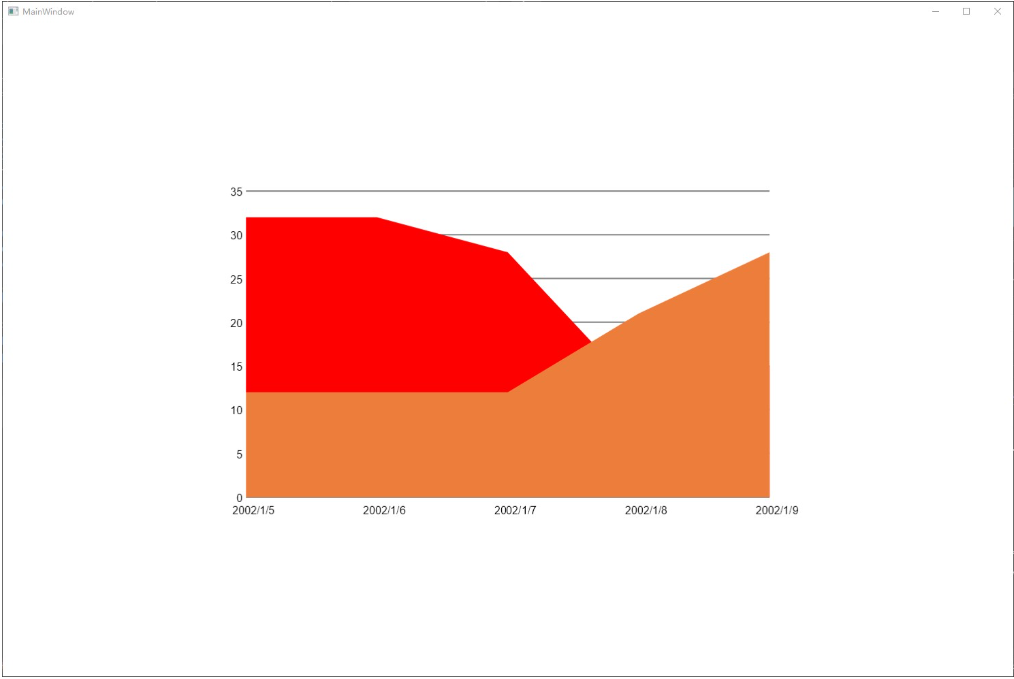
在 Windows 下,使用 Skia 绘制为图片文件,然后使用 Image 控件显示图片,界面效果如下:

以上只是将 MAUI 接入 WPF 的一个方法。不代表只能通过图片文件的方式接入,其他绘制方法请看 WPF 使用 MAUI 的自绘制逻辑
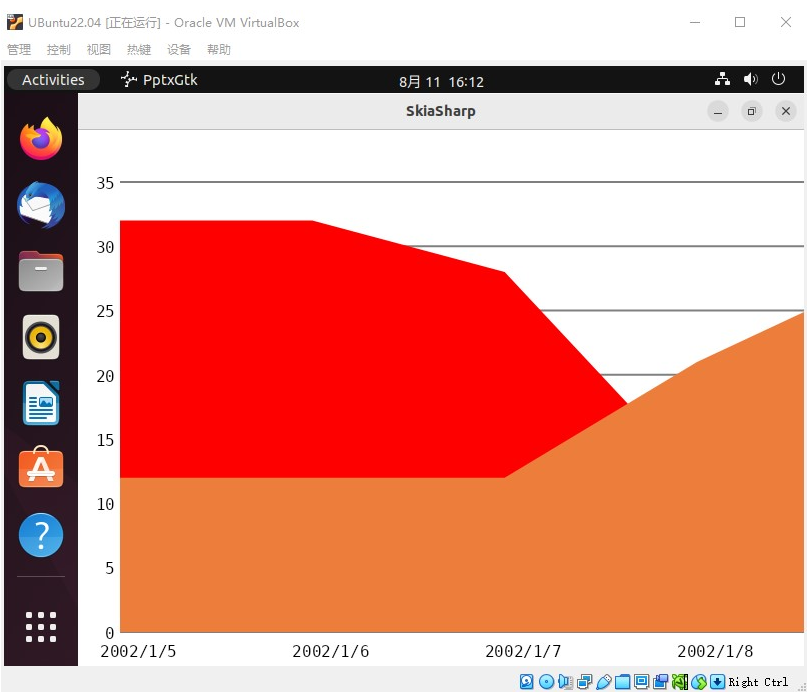
在 Linux 下,使用 Skia 对接 Gtk 框架,界面效果如下:

动态运行效果如下

接下来将告诉大家如何实现
解析绘制面积图图表
开始实现绘制 PPT 的图表之前,需要先解析图表的内容
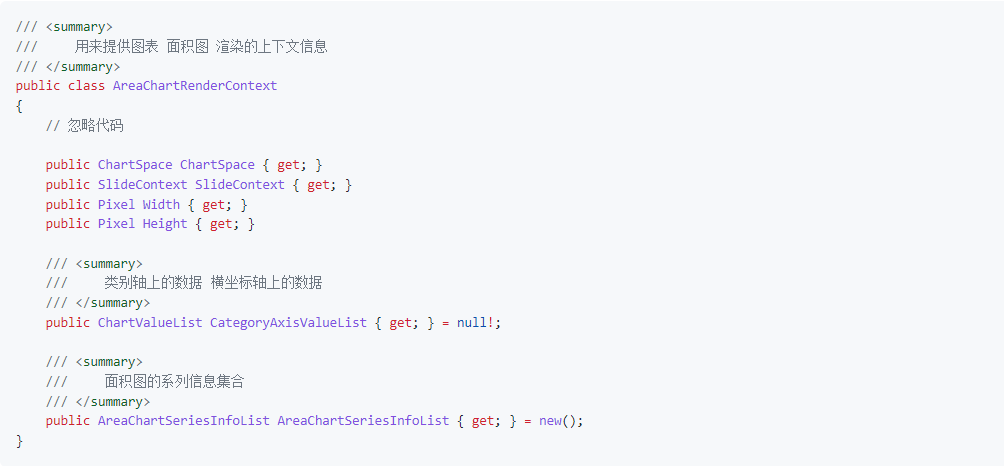
图表的解析部分需要用到 OpenXML 知识,这部分解析的内容,在 dotnet OpenXML 解析 PPT 图表 面积图入门 博客里面有详细说明。使用 dotnet OpenXML 解析 PPT 图表 面积图入门 的方法解析出图表的内容将获取到的内容放入到 AreaChartRenderContext 类型,此类型用来提供渲染绘制使用的上下文,包括以下属性

上面代码的 ChartSpace 属性是图表元素,通过 dotnet OpenXML 解析 PPT 图表 面积图入门 博客可以了解到里面包含图表的信息。上面代码的 SlideContext 属性是我所在的团队开源的 OpenXml 解析辅助库提供的包含元素所在页面的类型,详细请看: https://github.com/dotnet-campus/DocumentFormat.OpenXml.Extensions
图表关键的信息包含类别轴上的数据,也称为横坐标轴上的数据,放在 CategoryAxisValueList 属性。系列信息集合,放在 AreaChartSeriesInfoList 属性。这两个属性是从 ChartSpace 读取,读取的方法请看 dotnet OpenXML 解析 PPT 图表 面积图入门 博客或者阅读本文用到的代码
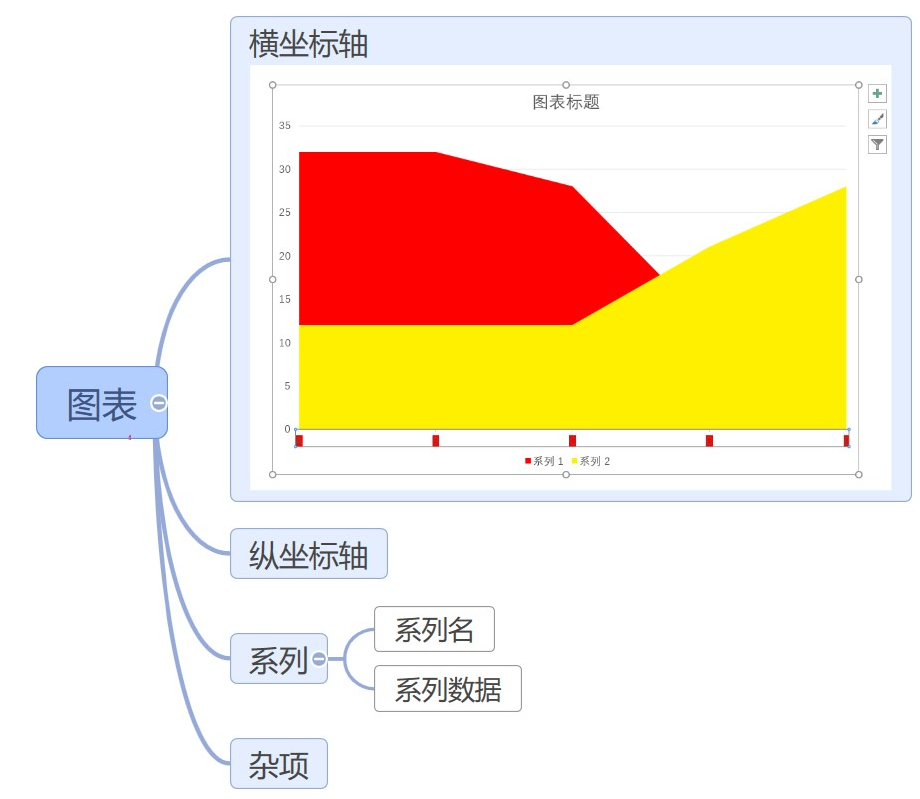
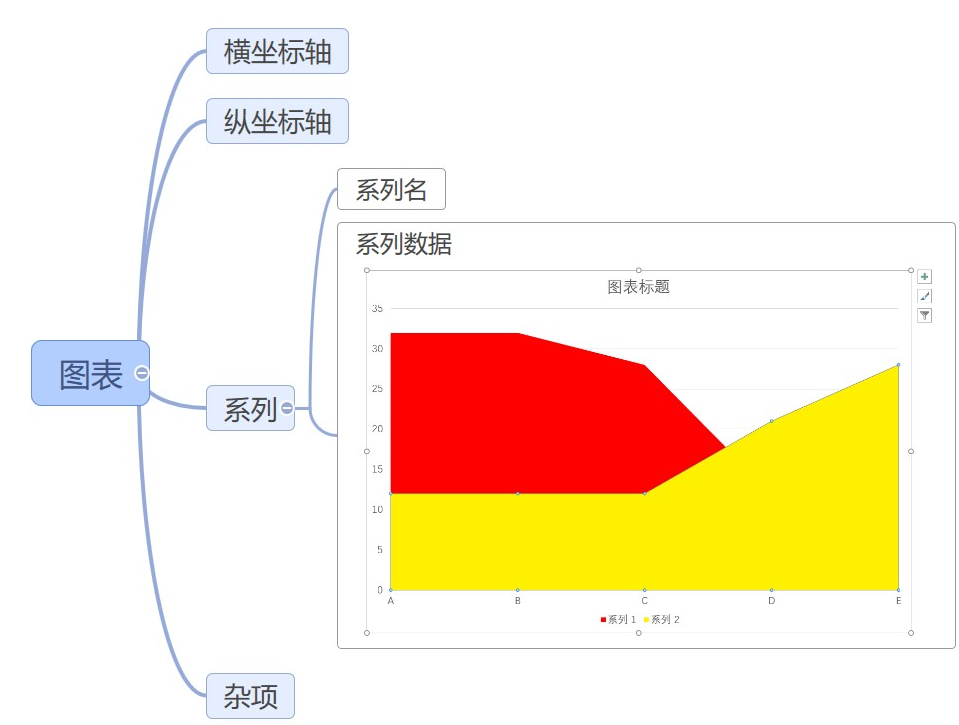
在获取到了图表的各个信息之后,即可进行绘制图表。开始进行绘制之前,还请先了解图表的各个组成部分
-
横坐标轴 类别坐标轴数据:

-
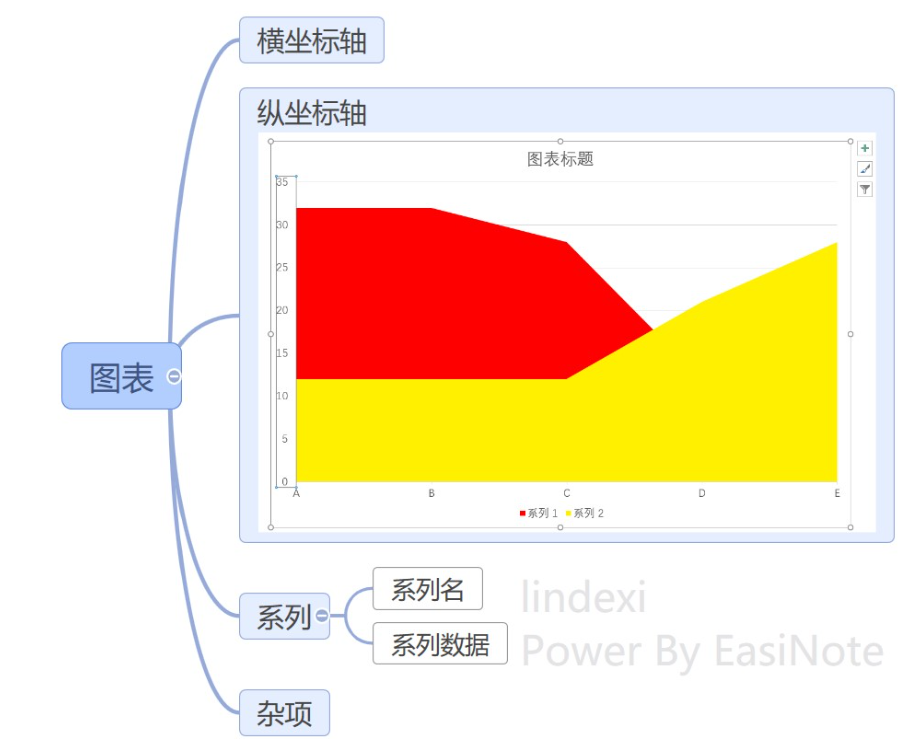
纵坐标轴:

-
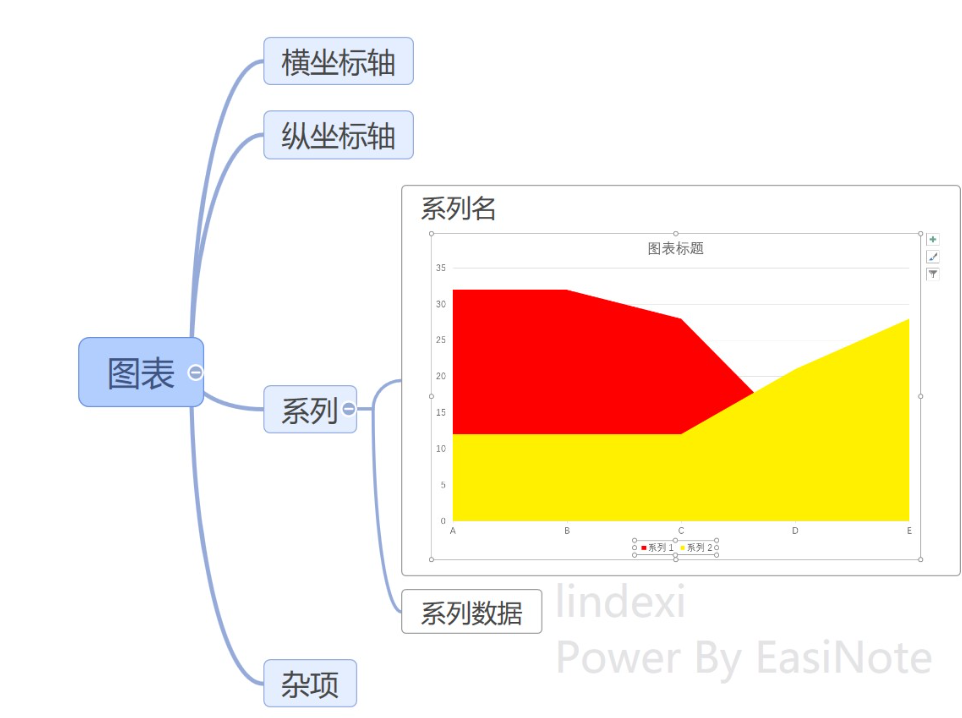
数据系列:
在图表里面有数据系列的概念,每个系列的数据组成一个个的数据系列。对于大部分图表来说,数据层都是由一个个数据系列组成的
每个数据系列可以有自己的系列名称

系列名称大部分时候都放在图例里面,也就是图例里面的内容就是由系列名称提供的
在图表里面,核心就是对数据的处理,系列的数据内容就是核心的

如图,面积图有两个数据系列,通过上面的 Excel 内容可以了解到两个系列的数据分别如下
系列 1:32,32,28,12,15
系列 2:12,12,12,21,28
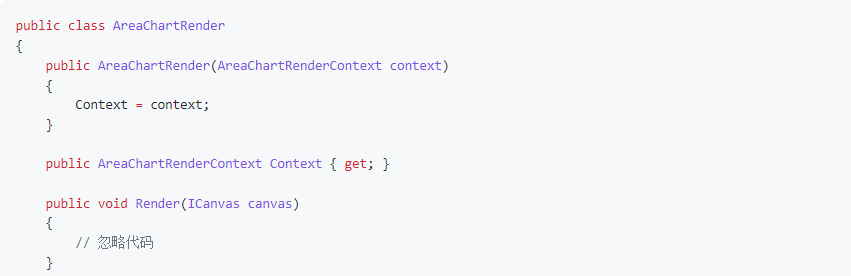
为了让绘制逻辑更方便阅读,定义 AreaChartRender 类用来绘制图表
图表绘制 AreaChartRender 需要两个参数,一个是 AreaChartRenderContext 用来提供信息,一个是 Microsoft.Maui.Graphics.ICanvas 用来提供渲染绘制方法。在各个平台上,可以使用不同的实现对接 MAUI 的渲染,也就是 Microsoft.Maui.Graphics.ICanvas 接口可以对应不同的实现。在解析渲染模块里不耦合具体的平台渲染实现,只使用抽象的接口,定义的类型如下

图表绘制 AreaChartRender 基础的使用方法是在和 OpenXML 解析 PPT 的图表这一层对接,通过 AreaChartRenderContext 类型拿到图表的内容,创建出 AreaChartRender 对象,传递给具体的渲染层。在渲染层里,将区分平台进行渲染,各个平台定义 Microsoft.Maui.Graphics.ICanvas 的实现,传入到 AreaChartRender 的 Render 方法。在 Render 方法将绘制图表内容,即可通过抽象的 Microsoft.Maui.Graphics.ICanvas 接口,调用各个平台具体的绘制实现
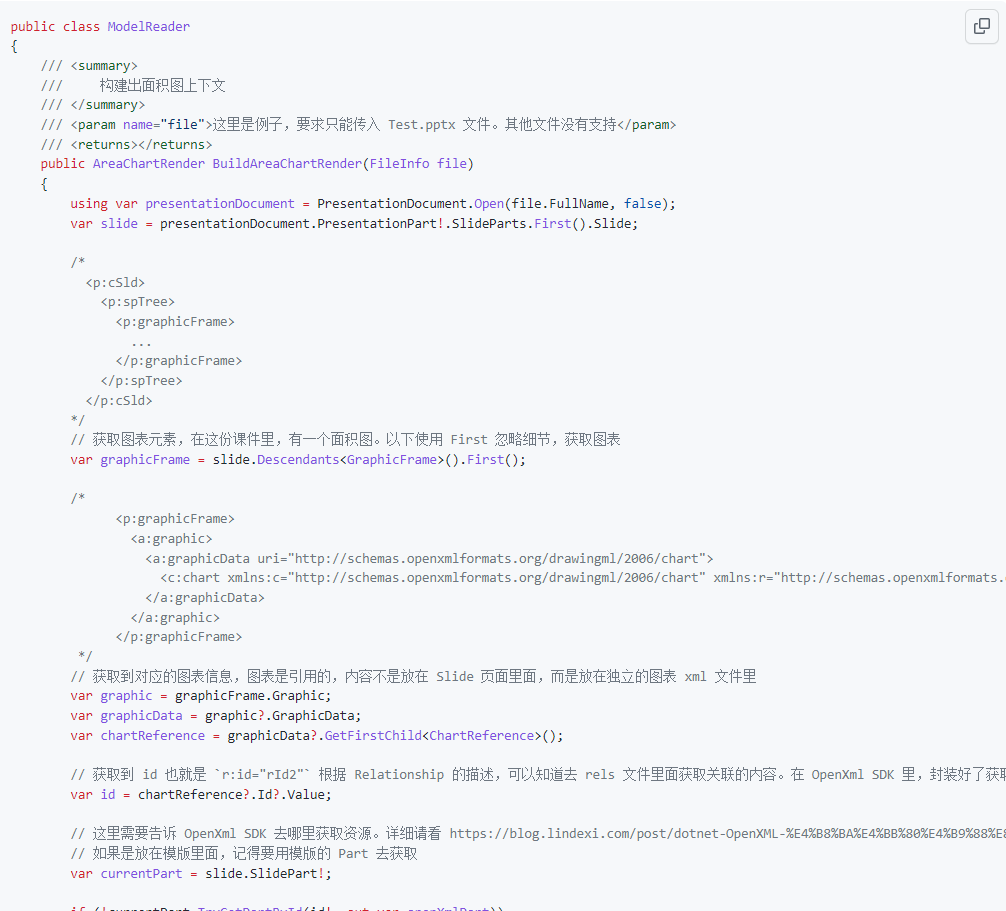
使用以下代码即可使用 OpenXML 解析 PPT 的图表,获取图表内容,关于以下代码的细节逻辑,请看 dotnet OpenXML 解析 PPT 图表 面积图入门

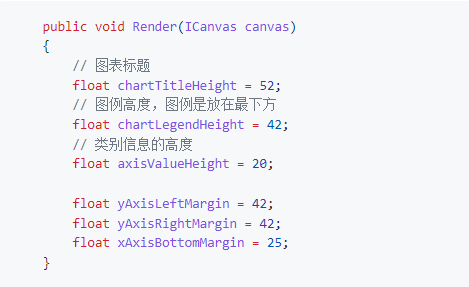
具体的平台渲染实现部分,放在下一章。下面先在 Render 方法对接 MAUI 的抽象的 Microsoft.Maui.Graphics.ICanvas 接口,进行绘制图表。绘制图表的工作量包括绘制坐标轴信息,计算刻度线,对各个系列的绘制
本文这里采用的是绝对布局方式,相对来说用到的知识简单。缺点是很多计算都会放在下面代码,看起来比较复杂,好在计算只是小学数学的加减
下面的绘制代码只能作为本文的例子使用,很多原本需要进行排版计算的值,为了方便理解,我都使用常量,如下面代码,还请忽略这部分的细节

从%20OpenXML%20解析的%20PPT%20图表获取到的%20AreaChartRenderContext%20拿到图表的元素尺寸,用来作为图表绘制画布的限制尺寸
var chartWidth = (float) Context.Width.Value;
var chartHeight = (float) Context.Height.Value;
以上的数值定义全部采用%20float%20类型,其原因是%20MAUI%20为了更好的适配更多的平台,选用了%20float%20作为渲染绘制的参数的通用类型。这一点和%20WPF%20的不相同,在%20WPF%20或%20UWP%20或%20WinFroms%20等,通用的绘制计算都采用%20double%20类型。对于渲染绘制,大部分情况,使用%20float%20也是够用的。如果一个%20double%20值的范围是在%20float%20内,那进行%20double%20转%20float%20也是安全的。至于性能的损耗,如果不是热点代码,也可以忽略
通过以上的信息即可计算出图表的绘制范围,包括坐标和尺寸
var plotAreaOffsetX = yAxisLeftMargin;
var plotAreaOffsetY = chartTitleHeight;
var plotAreaWidth = chartWidth - yAxisLeftMargin - yAxisRightMargin;
var plotAreaHeight = chartHeight - chartTitleHeight - chartLegendHeight - xAxisBottomMargin;
这些信息属于布局信息,本文这里只是使用简单的固定数值计算,而不是跟随具体的图表数据进行计算,以上的代码比较“塑料”还请不要抄到实际项目代码。完成布局计算之后,开始绘制坐标轴信息。坐标轴信息包含了刻度信息,也就是%20Y%20轴的刻度。刻度信息包括了每个刻度之间的数值间隔是多少,最大值和最小值是多少的信息。我采用了玄学的计算方法%20GetRatio%20获取到了刻度的间隔的值,以及和这份%20PPT%20的图表一样固定了只有%208%20条线
var%20rowLineCount%20=%208;%20//%20这份%20PPT%20测试文件里只有%208%20条线 //%20获取数据最大值 var%20maxData%20=%20GetMaxValue();%20%20%20%20%20%20%20%20//%20获取刻度的值 var%20ratio%20=%20GetRatio(maxData,%20rowLineCount);%20//%20这是一个玄学的方法。才不告诉你方法里面直接返回了一个常量 var%20maxValue%20=%20ratio%20*%20(rowLineCount%20-%201);
完成了基础计算,接下来可以开始绘制坐标轴。绘制坐标轴就需要用到%20MAUI%20的绘制知识,对这些绘制知识感兴趣还请参阅官方文档:Graphics%20-%20.NET%20MAUI%20Microsoft%20Docs
绘制坐标轴,本质上是绘制网格线,步骤是先绘制%20Y%20轴,再绘制%20X%20轴。如%20PPT%20的图表效果,这份文档的%20Y%20轴只有刻度,也就是需要绘制%20Y%20轴的刻度和%20x%20行的线。在%20MAUI%20里,绘制线条只需要使用%20DrawLine%20方法,传入两个点即可。控制线条的粗细和颜色等,是通过在%20DrawLine%20方法之前,先设置好参数属性。如下面代码绘制%20X%20行的线
绘制类别信息的工作量就是计算出文本的坐标,和使用%20GetViewText%20方法,获取到具体类别里的用户可见的文本的字符串,然后调用%20DrawString%20方法即可
完成坐标轴的绘制之后,就进入关键的%20DrawArea%20方法,在此方法里面,将会绘制图表的数据信息。将图表的各个系列的数据作为面积图绘制
绘制面积图图表的方法是获取到图表的各个系列的数值信息,根据这些数值创建出一段%20Path%20Geometry%20路径几何用于填充面积图。创建路径几何可使用%20PathF%20类型创建一个基于%20float%20存储信息的路径几何。这里的%20PathF%20就是%20Path%20+%20Float%20的意思,如以下代码进行创建
%20%20using%20var%20path%20=%20new%20PathF();
在%20MAUI%20里,这个%20PathF%20是推荐做释放的,在各个平台的%20PathF%20的底层实现有所不同,不代表着一定需要释放。好在多调用释放是安全的,这里就加上%20using%20用来在方法执行结束释放。开始绘制之前,先准备一点点路径几何创建的知识。按照%20Path%20的创建惯例,开始点采用%20Move%20方法设置,如以下代码
%20%20path.Move(startX,%20startY);
在%20MAUI%20的设计里,可以使用连续的方法,输入绘制参数,如画两条线,然后设置几何关闭,可以采用如下代码
%20%20%20%20%20%20%20%20%20%20%20%20path.LineTo(x1,%20y1) %20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20.LineTo(x2,%20y2) %20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20.Close();
如上面代码即可画出一段路径集合出来,本文会用到的也仅仅只是以上几个方法,这也就是本文用到的核心绘制路径的知识。当然,路径几何%20PathF%20是一个复杂的类型,拥有的方法和功能可远不止本文介绍的这一点,更多绘制知识,还请参阅官方文档。在了解了基础用法,接下来开始绘制面积图
绘制面积图只是一些计算逻辑,通过给定的数据计算出%20PathF%20的内容,代码如下
Microsoft.Maui.Graphics.Skia 将%20Skia%20和%20MAUI%20对接,使用%20Skia%20作为%20MAUI%20的画布,在绘制完成之后使用%20Skia%20保存本地图片文件,再使用%20WPF%20渲染保存的图片
dotnetCampus.DocumentFormat.OpenXml.Flatten 和 dotnetCampus.OpenXmlUnitConverter 和 DocumentFormat.OpenXml 库,和%20MAUI%20的 Microsoft.Maui.Graphics 和 Microsoft.Maui.Graphics.Skia 库
通过调用%20Render%20方法,传入委托,委托的参数就是 Microsoft.Maui.Graphics.ICanvas 接口,在此委托里面完成实际的绘制逻辑
创建%20SkiaPngImageRenderCanvas%20需要三个参数,分别是宽度高度的画布尺寸,也就是保存的图片的尺寸,这里的单位是像素,和保存的文件。上层业务调用%20Render%20完成,将输出文件
在%20Render%20方法里,将先创建%20Skia%20的画布,接着使用%20Skia%20的画布创建%20MAUI%20的画布,将%20MAUI%20的画布传入到委托作为参数,绘制完成保存本地文件
在%20Skia%20里面,最重要的概念是画布%20SKCanvas%20类型,基本的绘制逻辑都是调用此类型的方法完成。通过此类型即可在上面绘制内容。而%20Skia%20与%20MAUI%20的对接里,也需要用到此类型,对接的方法是创建 Microsoft.Maui.Graphics.Skia.SkiaCanvas 对象,此%20SkiaCanvas%20对象继承了 Microsoft.Maui.Graphics.ICanvas 接口,即可用来传入图表的绘制层作为绘制的画布
初始化%20SkiaCanvas%20对象就需要用到%20SKCanvas%20对象,以下代码包含了创建%20SKCanvas%20对象和使用%20SKCanvas%20对象创建出%20SkiaCanvas%20对象
action 委托完成之后,保存为本地图片,代码如下
%20skiaPngImageRenderCanvas.Render(areaChartRender.Render);
%20%20<Grid%20x:Name="Root"></Grid>
运行效果如下
创建%20GtkSharp%20应用
将%20Skia%20与%20GtkSharp%20对接
将%20Skia%20与%20MAUI%20的对接
dotnet%20new 命令创建项目。以下是使用 dotnet%20new 命令创建项目的方法
dotnet%20new 模版,在控制台命令行输入以下代码即可进行安装
dotnet%20new%20--install%20GtkSharp.Template.CSharp
dotnet%20new%20gtkapp%20-o%20MyApplication
%LocalAppData%\Gtk\3.24.24\gtk.zip 文件。然而这是一个%2050MB%20左右的文件,在国内的垃圾网速下……
System.DllNotFoundException:%20Gtk:%20libgtk-3-0.dll 失败,请参阅 GtkSharp/GtkSharp#337
这个文件就是 GTK 的界面描述,更多关于这个文件的知识,还请自行了解,这不是本文的重点。如果对 GtkSharp 不熟悉,不知道如何配置,推荐到本文最后获取所有的代码
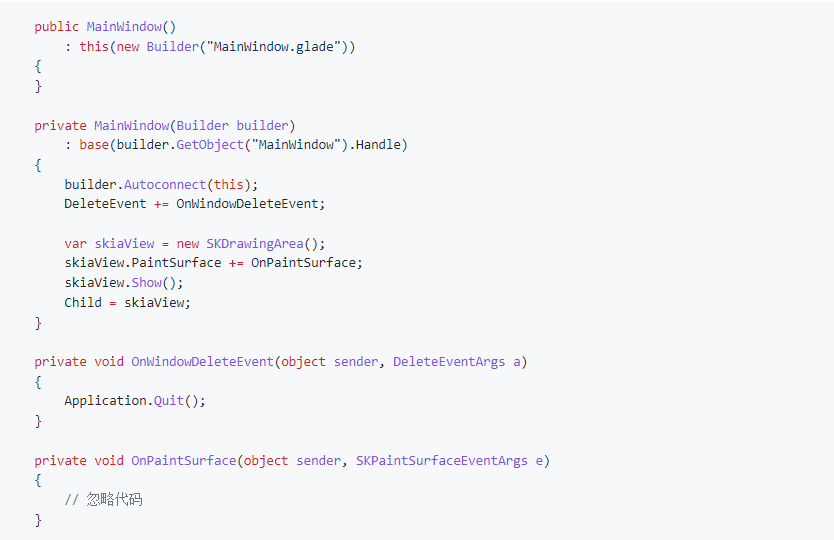
编辑 MainWindow.cs 修改构造函数为以下代码,以下代码的含义是将一个 SKDrawingArea 对象作为窗口显示的内容,这里的 SKDrawingArea 对象里提供了 PaintSurface 事件,通过此事件即可获取到 Skia 的画布。在构造函数里,对接了 GtkSharp 和 Skia 的逻辑

在 OnPaintSurface 方法里面就是 Skia 的渲染回调,有点和 WPF 的 OnRender 方法类似,在此函数里,通过 e.Surface.Canvas 绘制的内容,将会输出到 GtkSharp 的窗口
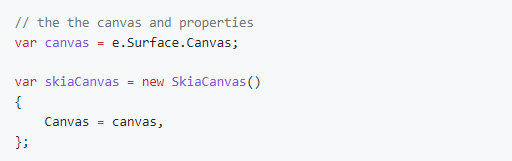
根据上文的 WPF 对接 Skia 和 MAUI 的逻辑,可以了解到对接的方式是使用 Skia 的画布创建 MAUI 的 SkiaCanvas 画布,如以下代码

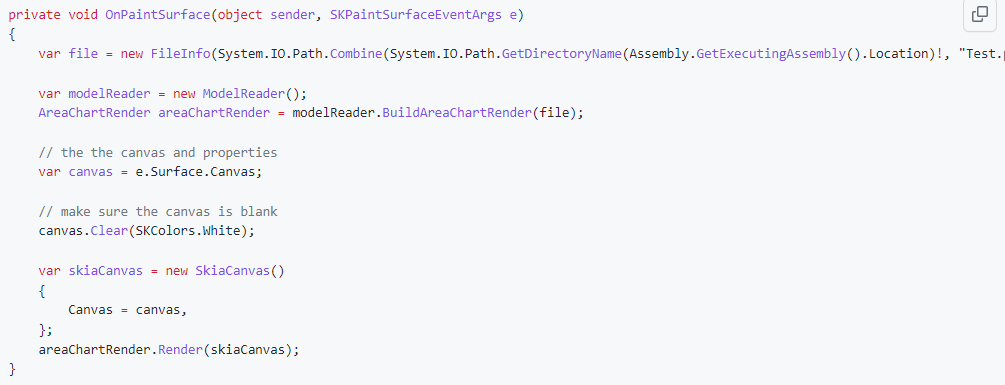
尽管推荐 OnPaintSurface 方法只处理绘制逻辑,不要在这个方法里面写业务逻辑,但为了方便理解,在本文的例子就在 OnPaintSurface 方法处理了 PPT 解析和图表绘制逻辑。请不要在实际的项目上,在 PaintSurface 事件里,处理业务逻辑
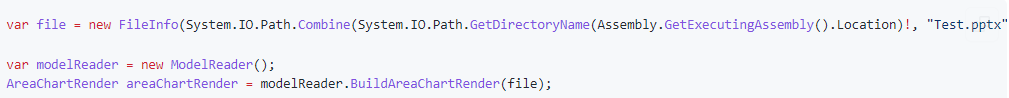
解析 PPT 文件需要先获取到测试文件,再使用上文的 ModelReader 创建出 AreaChartRender 对象,这些逻辑在各个平台都是相同的

再使用和上文一样的对接 Skia 和 MAUI 的逻辑进行对接。对接方法依然是获取到 skiaCanvas 对象,传入到 AreaChartRender 绘制,这就是最关键的代码
areaChartRender.Render(skiaCanvas);
可以看到,关键的代码也只需要一句即可完成
这就是在 GtkSharp 上对接的方法,核心的代码如下

运行的效果如下
这就是使用 MAUI 在 Windows 和 Linux 上解析和绘制 PPT 的图表的例子,本文忽略了很多细节,更多细节请阅读本文使用的代码
整个 MAUI 是一个非常庞大和强大的框架,如此庞大的框架想要完全完成还是需要一些时间的。本文所用到的仅仅只是 MAUI 的渲染层,我将 MAUI 的渲染层拆开,即可放入到现有的应用里面,也可以输出到本地图片文件。既支持 Windows 平台,又支持 Linux 平台。可以使用默认自带的 MAUI 具体平台实现,也可以自己基于接口,自己实现一套渲染进行对接
代码
本文以上的测试文件和代码放在github 和 gitee 欢迎访问
可以通过如下方式获取本文的源代码,先创建一个空文件夹,接着使用命令行 cd 命令进入此空文件夹,在命令行里面输入以下代码,即可获取到本文的代码
git init
git remote add origin https://gitee.com/lindexi/lindexi_gd.git
git pull origin c5477e93289a71c05787af4b1ab1dbb23f18b0e6
以上使用的是 gitee 的源,如果 gitee 不能访问,请替换为 github 的源
git remote remove origin
git remote add origin https://github.com/lindexi/lindexi_gd.git
获取代码之后,打开 Pptx.sln 文件,里面的包含三个项目:
-
PptxCore 是 PPT 解析和图表绘制的项目,此项目可以在 Windows 和 Linux 平台使用
-
Pptx 是一个 WPF 项目
-
PptxGtk 是一个 GtkSharp 项目
更多
更多关于 OpenXML 解析请看 Office 使用 OpenXML SDK 解析文档博客目录
