-
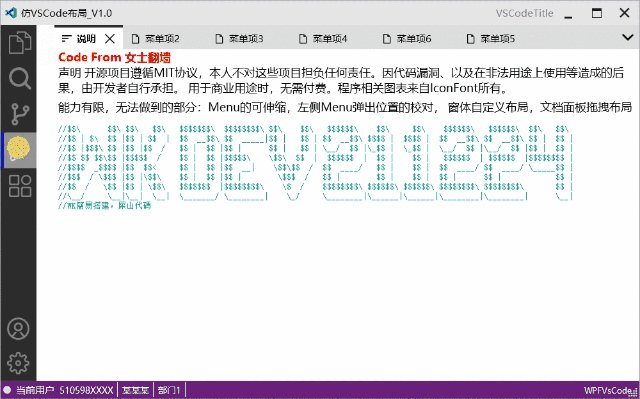
分享一篇群友这几天自己写的 WPF 简单模仿 VSCode 界面布局。 -
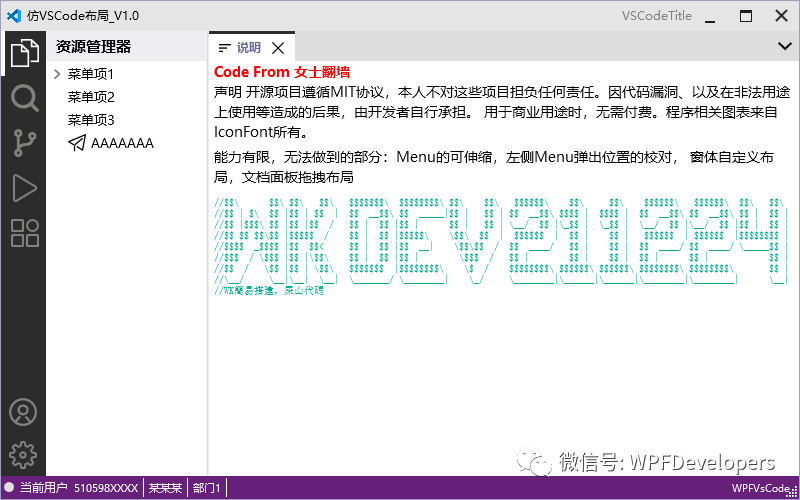
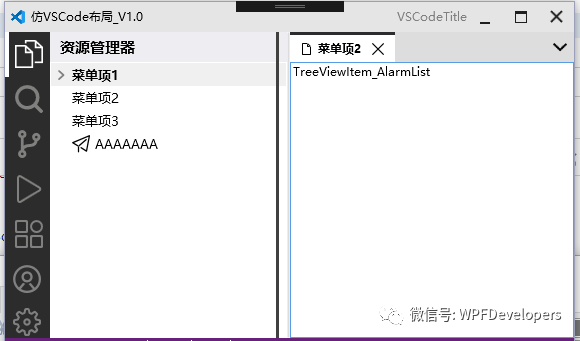
具体功能也不多,难度也不大,自定义了若干控件实现以上程序:.

-
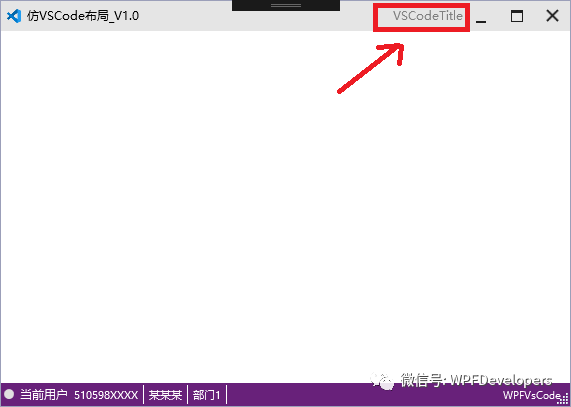
CusWindow:自定义窗体,WindowChrome方案, 用于添加HeaderContent在标题中显示内容。

-
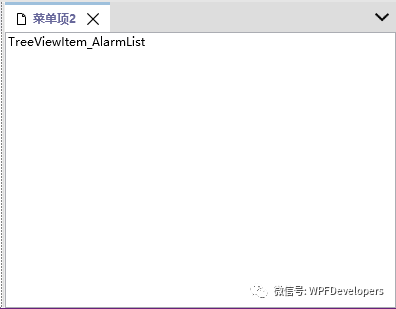
FrameTabControl: 窗体中用于显示主内容的TabContrl,内部逻辑只增加下拉选中其他选项卡的下拉按钮就没了。

-
FrameTabItem:FrameTabControl的子项,页面的容器。

-
GroupBoxExtend:继承GroupBox并重写样式,增加了AdditionContent属性。

-
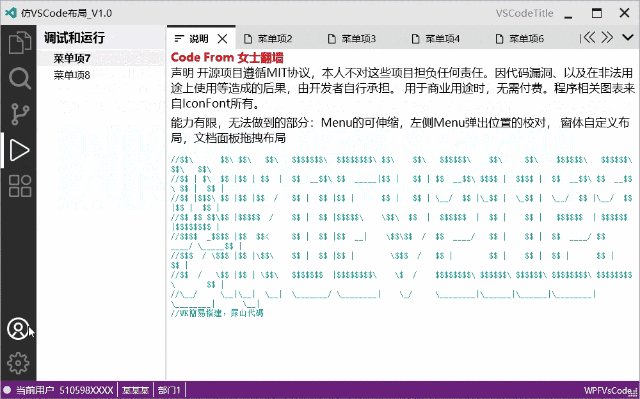
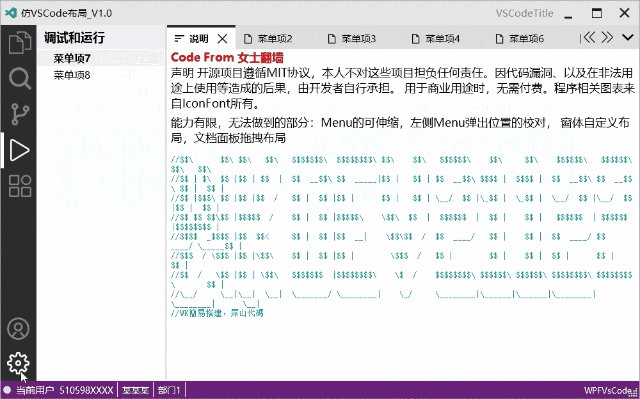
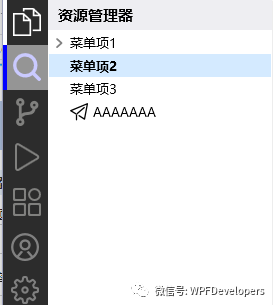
SideTabControl:继承TabControl并重写样式,增加了TabContent.Content的滑入划出,样式已固定死,无法适应TabStripPlacement变化,这里请注意,用于左侧边栏,Content中控件的宽度由ContentLength控制。

-
SideTabItem:继承子TabItem并重写样式,部分参与触发SideTabControl的划入划出。

-
SideTabSizeResiger:一个Thumb用于调整SideTabControl中Content的呈现宽度。

-
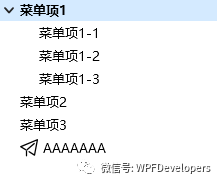
额外的内容是 TreeView样式的调整,见Styles.TreeViewer.xaml。

-
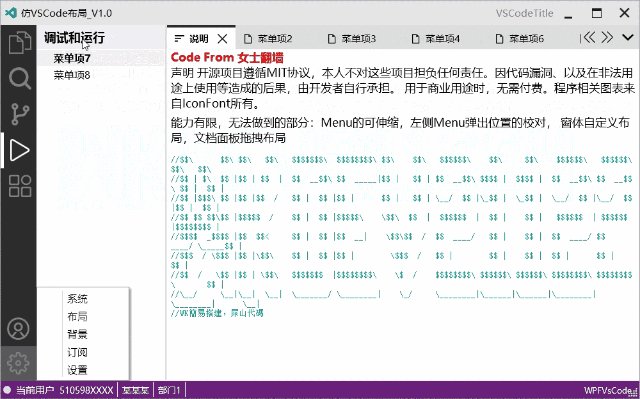
还有垂直的 Menu的样式调整 见Styles.VerticalMenu.xaml。

效果
鸣谢 - 弈虎-吕女士会翻墙