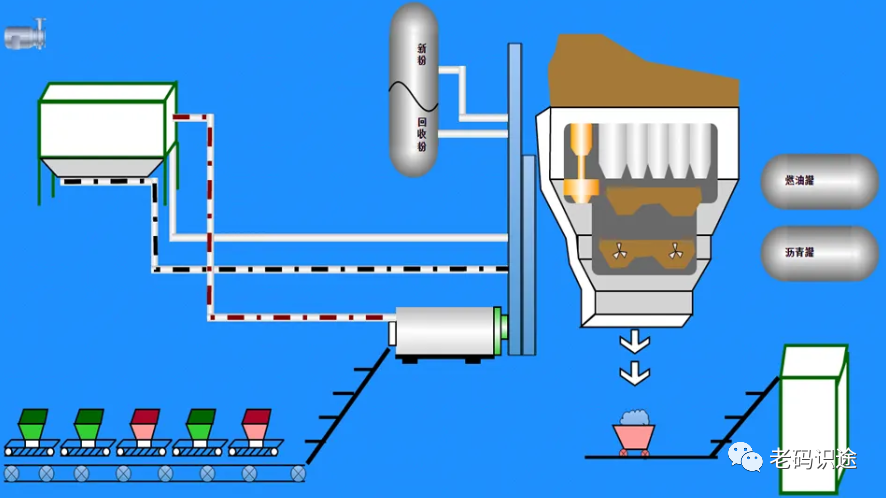
WPF以其丰富灵活的控件样式设计,相较于WinForm而言,一直是工控组态软件的宠儿,本文以两个简单的小例子,简述如何通过WPF设计出表示水流的管道,和转动的冷却风扇。仅供学习分享使用,如有不足之处,还请指正。.

涉及知识点
关于本示例中,涉及的知识点,如下所示:
-
自定义用户控件,用户可以根据业务需要自定义控件,将普通的控件进行组合,封装,以满足特定的功能,并达到复用的目的。
-
WPF形状,动画,可以通过选择,移动,变形等相关功能,改变控件的呈现形状。
-
依赖属性,WPF可以通过依赖属性进行数据的绑定,实现UI与业务逻辑的解耦。
示例截图
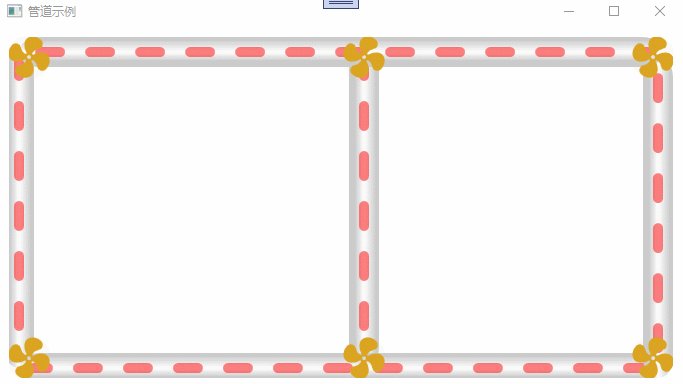
本示例主要实现了管道,和冷却扇,然后通过不同的旋转,移动并加以组合,如下所示:

管道Pipeline
在本示例中,管道和冷却扇均是用户控件,方便复用。管道开发步骤如下所示:
1. 控件布局
管道采用Border控件,并设置渐变的背景色,水流采用Line控件,样式采用虚线StrokeDashArray,看起来就会是一节一节的。让中间的Line动起来,就像是水在流动一样,这样就可以实现管道中水流的效果。源码如下所示:
<Border CornerRadius="{Binding CapRadius, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}"><Border.Background><LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"><GradientStop Color="#FFCBCBCB" Offset="0.1"></GradientStop><GradientStop Color="White" Offset="0.5"></GradientStop><GradientStop Color="#FFCBCBCB" Offset="0.8"></GradientStop></LinearGradientBrush></Border.Background><Border x:Name="border" Margin="10,2" ><Line x:Name="liquidline"X1="0" Y1="0"X2="{Binding RelativeSource={RelativeSource Self}, Path=ActualWidth}"Y2="0"Stroke="{Binding LiquidColor, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}"StrokeThickness="10"VerticalAlignment="Center"StrokeDashArray="2,3"StrokeDashCap="Round"StrokeStartLineCap="Round"StrokeEndLineCap="Round"Opacity="0.5"Stretch="Fill"></Line></Border></Border>
2. 状态管理
在管道控件中,有两种状态,可以控制水流的方向【东西流向,还是西东流向】,如下所示:
<VisualStateManager.VisualStateGroups><VisualStateGroup><VisualState x:Name="WEFlowState"><Storyboard RepeatBehavior="Forever"><DoubleAnimation Duration="0:0:1" From="0" To="-5" Storyboard.TargetName="liquidline" Storyboard.TargetProperty="StrokeDashOffset"></DoubleAnimation></Storyboard></VisualState><VisualState x:Name="EWFlowState"><Storyboard RepeatBehavior="Forever"><DoubleAnimation Duration="0:0:1" From="0" To="5" Storyboard.TargetName="liquidline" Storyboard.TargetProperty="StrokeDashOffset"></DoubleAnimation></Storyboard></VisualState></VisualStateGroup></VisualStateManager.VisualStateGroups>
3. 依赖属性
在管道示例中,流向可以作为依赖属性,在使用时进行绑定设置,还有水流的颜色,也可以由用户设置。如下所示:
namespace WpfControl.UserControls{/// <summary>/// Pipeline.xaml 的交互逻辑/// </summary>public partial class Pipeline : UserControl{/// <summary>/// 流水方向/// </summary>public WaterDirection Direction{get { return (WaterDirection)GetValue(DirectionProperty); }set { SetValue(DirectionProperty, value); }}// Using a DependencyProperty as the backing store for Direction. This enables animation, styling, binding, etc...public static readonly DependencyProperty DirectionProperty =DependencyProperty.Register("Direction", typeof(WaterDirection), typeof(Pipeline), new PropertyMetadata(default(WaterDirection),new PropertyChangedCallback(OnDirectionChanged)));private static void OnDirectionChanged(DependencyObject d, DependencyPropertyChangedEventArgs e){WaterDirection value =(WaterDirection) e.NewValue;VisualStateManager.GoToState(d as Pipeline, value == WaterDirection.WE ? "WEFlowState" : "EWFlowState", false);}/// <summary>/// 颜色/// </summary>public Brush LiquidColor{get { return (Brush)GetValue(LiquidColorProperty); }set { SetValue(LiquidColorProperty, value); }}// Using a DependencyProperty as the backing store for LiquidColor. This enables animation, styling, binding, etc...public static readonly DependencyProperty LiquidColorProperty =DependencyProperty.Register("LiquidColor", typeof(Brush), typeof(Pipeline), new PropertyMetadata(Brushes.Orange));public int CapRadius{get { return (int)GetValue(CapRadiusProperty); }set { SetValue(CapRadiusProperty, value); }}// Using a DependencyProperty as the backing store for CapRadius. This enables animation, styling, binding, etc...public static readonly DependencyProperty CapRadiusProperty =DependencyProperty.Register("CapRadius", typeof(int), typeof(Pipeline), new PropertyMetadata(0));public Pipeline(){InitializeComponent();}}}
冷却风扇
1. 风扇布局
在本示例中,冷却风扇是一个简单的风扇,因为风扇是自定义形状,所以需要才用Path控件,至于风扇的形状数据,可以通过iconfont网站进行获取。且风扇是一直转动的,所以可以通过Loaded事件进行触发。当然也可以通过其他事件进行触发,如单击等。如下所示:
<Border><Path Stretch="Fill" Fill="Goldenrod" Data="M261.851429 528.822857c-43.885714-24.868571-84.845714-23.405714-121.417143 5.851429-35.108571 26.331429-49.737143 62.902857-43.885715 106.788571 5.851429 38.034286 19.017143 74.605714 40.96 108.251429 21.942857 35.108571 46.811429 59.977143 76.068572 74.605714 78.994286 40.96 147.748571 29.257143 207.725714-35.108571 19.017143-20.48 33.645714-43.885714 46.811429-73.142858 14.628571-32.182857 23.405714-61.44 24.868571-90.697142 0-14.628571 7.314286-21.942857 19.017143-21.942858s19.017143 5.851429 24.868571 16.091429c17.554286 51.2 14.628571 99.474286-10.24 143.36-24.868571 43.885714-21.942857 84.845714 4.388572 119.954286 26.331429 35.108571 62.902857 49.737143 106.788571 42.422857 38.034286-5.851429 74.605714-19.017143 108.251429-40.96 35.108571-21.942857 59.977143-46.811429 74.605714-76.068572 40.96-78.994286 29.257143-147.748571-36.571428-206.262857-20.48-19.017143-43.885714-35.108571-73.142858-48.274285-32.182857-14.628571-61.44-23.405714-90.697142-24.868572-14.628571 0-21.942857-7.314286-21.942858-19.017143s5.851429-20.48 17.554286-23.405714c20.48-7.314286 40.96-11.702857 62.902857-11.702857 27.794286 0 54.125714 7.314286 78.994286 20.48 43.885714 24.868571 84.845714 23.405714 121.417143-4.388572 35.108571-26.331429 49.737143-62.902857 43.885714-106.788571-5.851429-38.034286-19.017143-74.605714-40.96-108.251429-21.942857-35.108571-46.811429-59.977143-76.068571-74.605714-78.994286-40.96-147.748571-29.257143-207.725715 35.108572-19.017143 20.48-33.645714 45.348571-46.811428 73.142857-14.628571 32.182857-23.405714 62.902857-24.868572 90.697143 0 13.165714-7.314286 20.48-19.017142 21.942857s-20.48-5.851429-24.868572-16.091429c-7.314286-20.48-10.24-40.96-10.24-64.365714 0-27.794286 7.314286-54.125714 20.48-78.994286 24.868571-43.885714 21.942857-84.845714-4.388571-119.954286-26.331429-35.108571-61.44-49.737143-105.325715-43.885714-38.034286 5.851429-74.605714 19.017143-108.251428 40.96-35.108571 21.942857-59.977143 46.811429-76.068572 76.068572-40.96 78.994286-29.257143 147.748571 36.571429 207.725714 20.48 19.017143 45.348571 35.108571 73.142857 48.274286 32.182857 14.628571 61.44 21.942857 90.697143 23.405714 14.628571 0 21.942857 7.314286 21.942857 19.017143s-5.851429 20.48-17.554286 24.868571c-49.737143 17.554286-98.011429 14.628571-141.897142-10.24m279.405714-46.811428c8.777143 8.777143 11.702857 17.554286 11.702857 29.257142s-4.388571 21.942857-11.702857 30.72c-8.777143 7.314286-17.554286 11.702857-29.257143 11.702858s-21.942857-4.388571-30.72-11.702858c-8.777143-8.777143-11.702857-19.017143-11.702857-30.72s4.388571-21.942857 11.702857-29.257142c8.777143-8.777143 19.017143-13.165714 30.72-13.165715 11.702857 1.462857 20.48 4.388571 29.257143 13.165715z"><Path.RenderTransform><TransformGroup><RotateTransform Angle="0" CenterX="{Binding CenterX, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}" CenterY="{Binding CenterY, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=UserControl}}"></RotateTransform></TransformGroup></Path.RenderTransform><Path.Triggers><EventTrigger RoutedEvent="UserControl.Loaded"><BeginStoryboard><Storyboard Duration="0:0:2" RepeatBehavior="Forever" Storyboard.TargetProperty="RenderTransform.Children[0].Angle"><DoubleAnimation Duration="0:0:2" From="0" To="360" BeginTime="0:0:0" ></DoubleAnimation></Storyboard></BeginStoryboard></EventTrigger></Path.Triggers></Path></Border>
2. 依赖属性
风扇旋转的中心点,设置成依赖属性,可以空格使用时进行设置
namespace WpfControl.UserControls{/// <summary>/// CoolingPie.xaml 的交互逻辑/// </summary>public partial class CoolingPie : UserControl{public int CenterX{get { return (int)GetValue(CenterXProperty); }set { SetValue(CenterXProperty, value); }}// Using a DependencyProperty as the backing store for CWidth. This enables animation, styling, binding, etc...public static readonly DependencyProperty CenterXProperty =DependencyProperty.Register("CenterX", typeof(int), typeof(CoolingPie), new PropertyMetadata(0));public int CenterY{get { return (int)GetValue(CenterYProperty); }set { SetValue(CenterYProperty, value); }}// Using a DependencyProperty as the backing store for CHeight. This enables animation, styling, binding, etc...public static readonly DependencyProperty CenterYProperty =DependencyProperty.Register("CenterY", typeof(int), typeof(CoolingPie), new PropertyMetadata(0));public CoolingPie(){InitializeComponent();}}}
整体布局
在控件定义好后,就是将控件拼接组合,以达到预期的效果,如下所示:
<Grid><ScrollViewer Margin="10" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" CanContentScroll="True"><Canvas Margin="10"><uctrl:Pipeline x:Name="top" Panel.ZIndex="4" Canvas.Top="-10" Canvas.Left="0" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualWidth}" Direction="WE" LiquidColor="Red" Height="30" CapRadius="20"></uctrl:Pipeline><uctrl:Pipeline x:Name="right" Panel.ZIndex="3" Margin="0" Canvas.Right="-10" Canvas.Top="10" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualHeight}" Direction="WE" LiquidColor="Red" Height="30" CapRadius="20"><uctrl:Pipeline.RenderTransform><TransformGroup><TranslateTransform X="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualHeight}" Y="0"></TranslateTransform><RotateTransform Angle="90" CenterX="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualHeight}" CenterY="0"></RotateTransform></TransformGroup></uctrl:Pipeline.RenderTransform></uctrl:Pipeline><uctrl:Pipeline x:Name="bottom" Panel.ZIndex="2" Canvas.Bottom="-15" Canvas.Right="0" Direction="EW" LiquidColor="Red" Height="30" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualWidth}" CapRadius="20"></uctrl:Pipeline><uctrl:Pipeline x:Name="left" Panel.ZIndex="1" Canvas.Left="15" Canvas.Top="0" Direction="EW" LiquidColor="Red" Height="30" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualHeight}" CapRadius="20"><uctrl:Pipeline.RenderTransform><TransformGroup><RotateTransform Angle="90" ></RotateTransform></TransformGroup></uctrl:Pipeline.RenderTransform></uctrl:Pipeline><uctrl:Pipeline x:Name="middle" Panel.ZIndex="1" Canvas.Left="360" Canvas.Top="0" Direction="EW" LiquidColor="Red" Height="30" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Canvas}, Path=ActualHeight}" CapRadius="20"><uctrl:Pipeline.RenderTransform><TransformGroup><RotateTransform Angle="90" ></RotateTransform></TransformGroup></uctrl:Pipeline.RenderTransform></uctrl:Pipeline><uctrl:CoolingPie Canvas.Right="-10" Canvas.Top="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie><uctrl:CoolingPie Canvas.Right="-10" Canvas.Bottom="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie><uctrl:CoolingPie Canvas.Left="-10" Canvas.Top="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie><uctrl:CoolingPie Canvas.Left="-10" Canvas.Bottom="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie><uctrl:CoolingPie Canvas.Left="325" Canvas.Top="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie><uctrl:CoolingPie Canvas.Left="325" Canvas.Bottom="-10" Panel.ZIndex="5" Width="40" Height="40" CenterX="20" CenterY="20"></uctrl:CoolingPie></Canvas></ScrollViewer></Grid>
备注
以上就是本篇文章的全部内容,旨在抛砖引玉,共同学习,一起进步。学习编程,从关注【老码识途】开始!!!
