前言
给大家推荐一个跨平台图表库。Live chart 是一个跨平台的图表库 .Net,要开始使用,请访问https://lvcharts.com并查看目标平台的安装指南,该网站包含此 repo 中提供的所有示例、文档和更多的。
项目简介
这是一个简单、灵活、交互式、强大的跨平台图表库,支持Maui、Uno Platform、Blazor-wasm、WPF、WinForms、Xamarin、Avalonia、WinUI、UWP。.
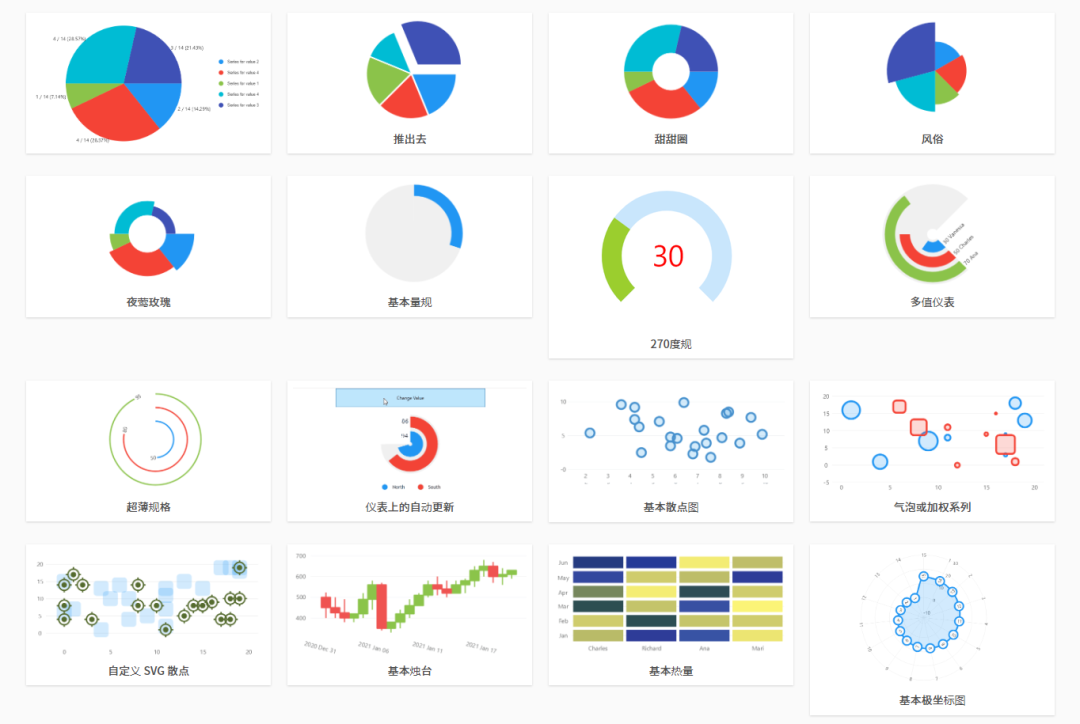
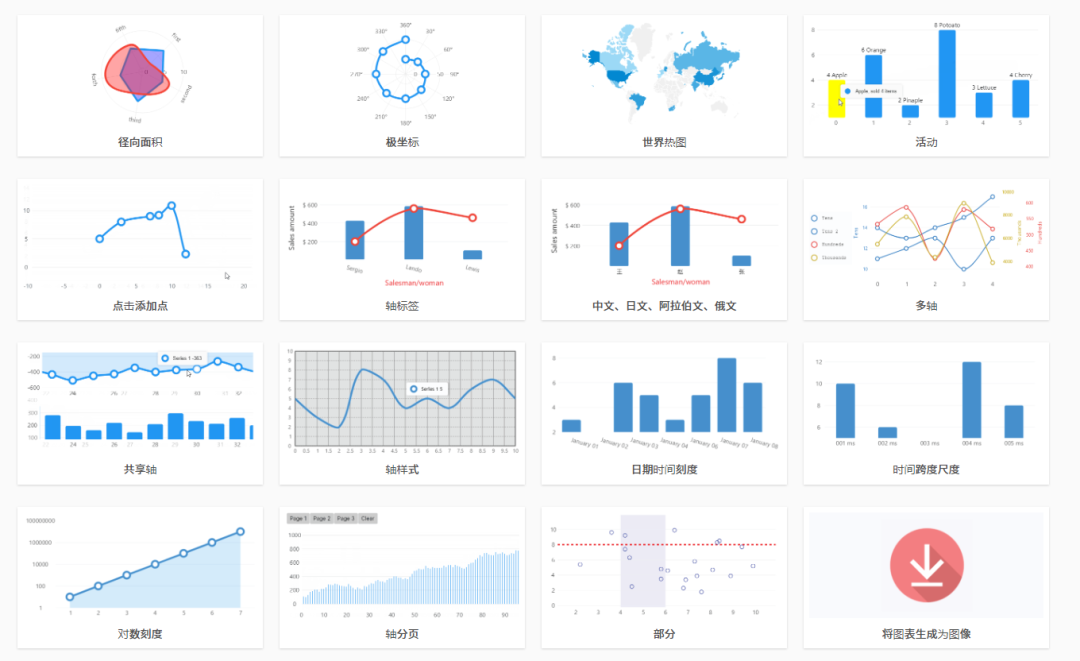
提供超过60多种图表类型,包括:基本图表、柱状图表、饼图、散点分布、股票行情、甘特图、仪表图、热点图、坐标图、地图等。
图表使用灵活、交互体验好、数据支持自动更新可以实时动态变化。
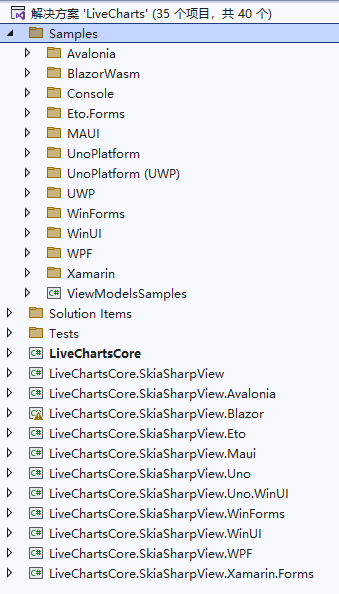
项目结构

使用指南
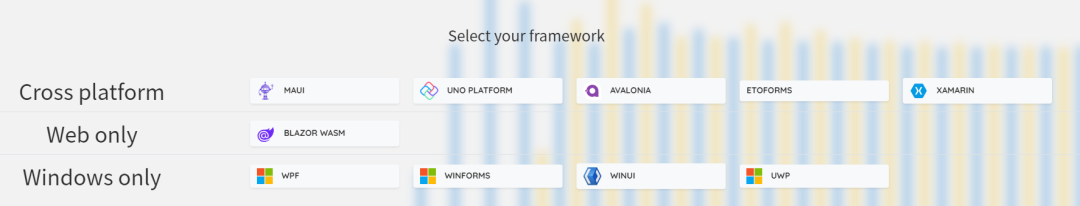
选择平台

安装
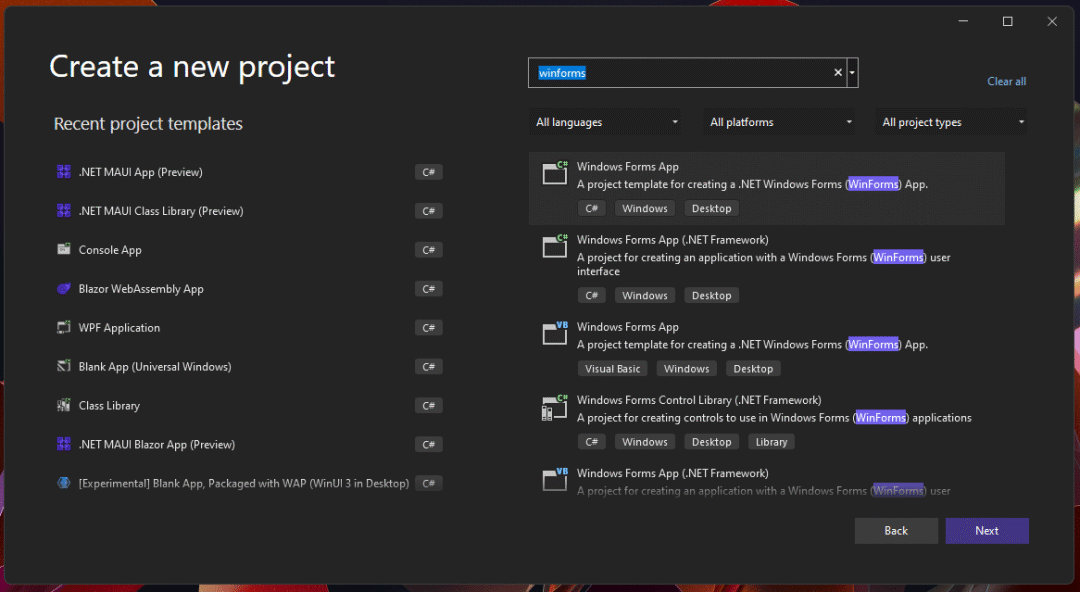
1、创建项目
打开Visual studio创建项目,项目选择Windows From。

2、引用插件
Install-Package LiveChartsCore.SkiaSharpView.WinForms
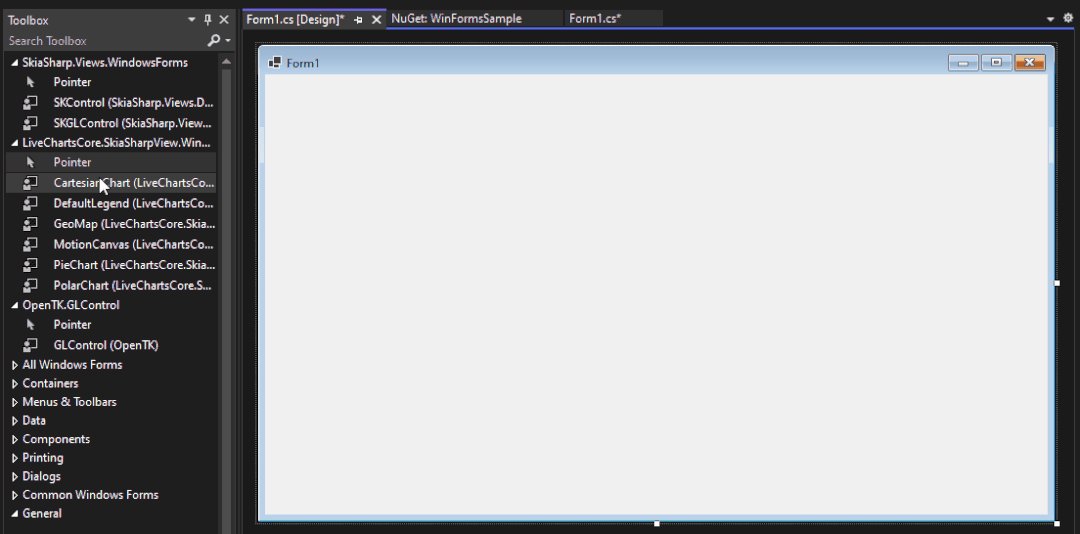
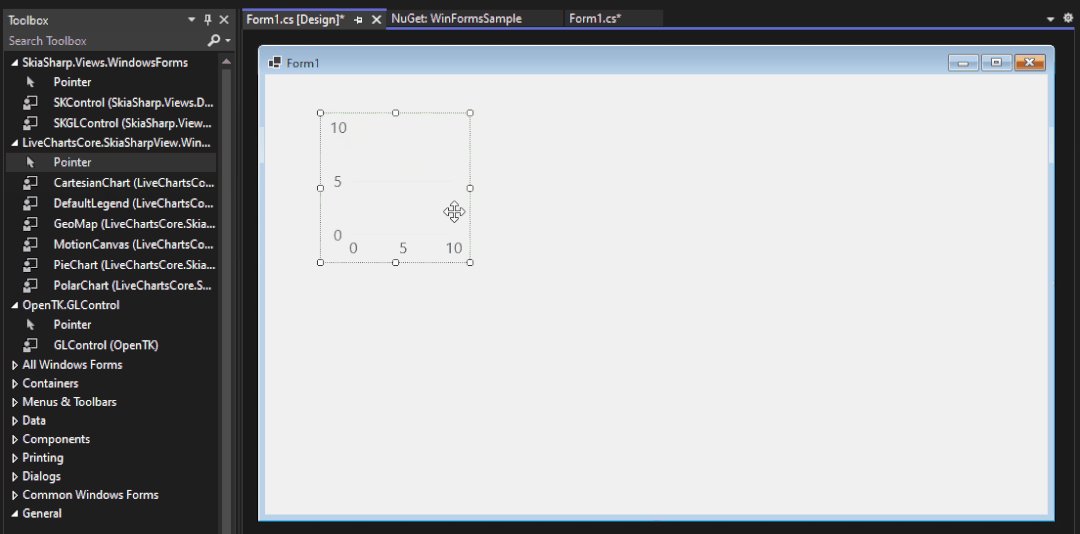
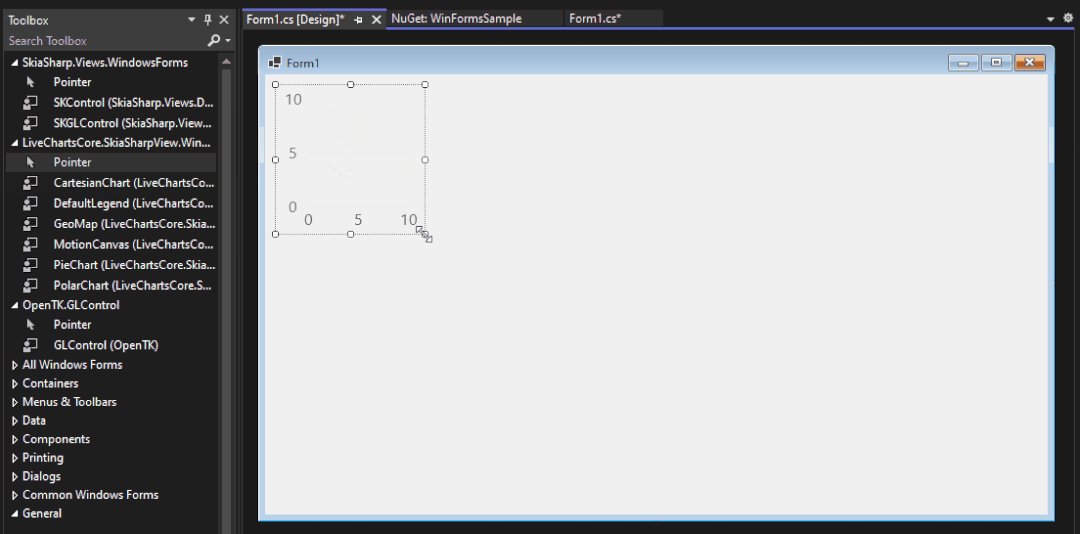
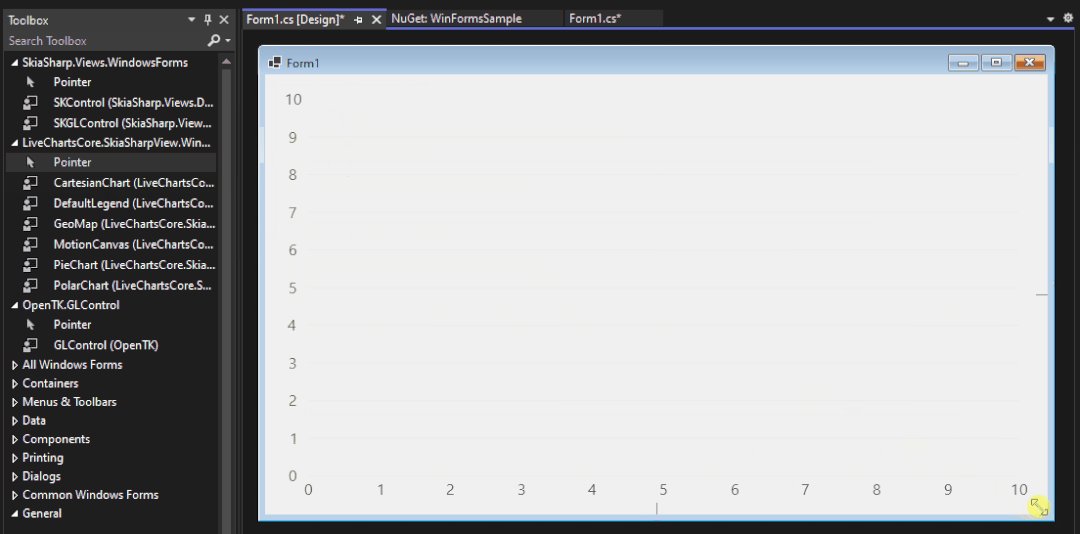
安装插件后,在工具箱就能看到相应的图表控件,直接拖拉便可以开发。

3、第一张图表
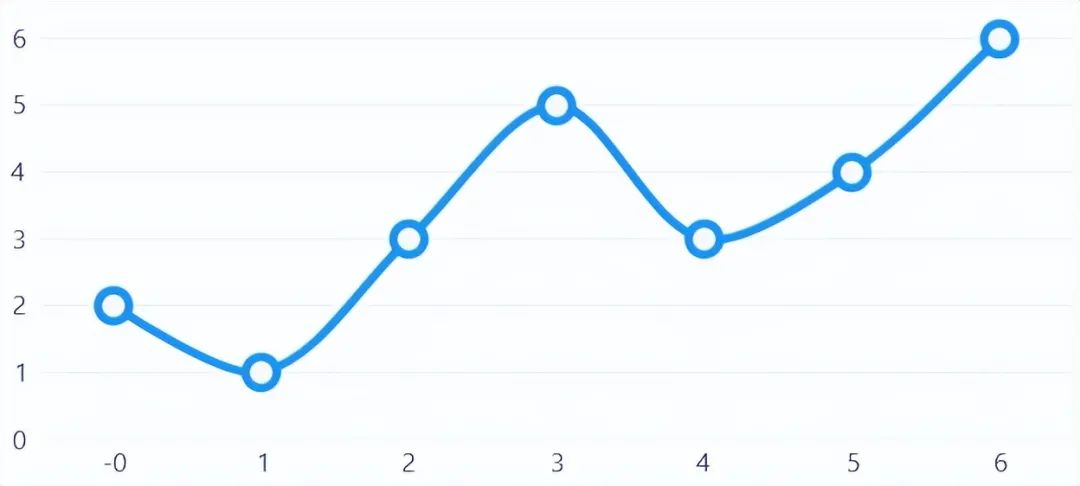
基本线图表例子
using LiveChartsCore;
using LiveChartsCore.SkiaSharpView;
namespace WinFormsSample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
cartesianChart1.Series = new ISeries[]
{
new LineSeries<double>
{
Values = new double[] { 2, 1, 3, 5, 3, 4, 6 },
Fill = null
}
};
}
}
}
4、配置图表主题
在项目启动入口配置主题,设置代码如下:
using System;
using System.Windows.Forms;
using LiveChartsCore;
using LiveChartsCore.SkiaSharpView;
namespace WinFormsSample
{
static class Program
{
[STAThread]
static void Main()
{
_ = Application.SetHighDpiMode(HighDpiMode.SystemAware);
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
LiveCharts.Configure(config =>
config
// registers SkiaSharp as the library backend
// REQUIRED unless you build your own
.AddSkiaSharp()
// adds the default supported types
// OPTIONAL but highly recommend
.AddDefaultMappers()
// select a theme, default is Light
// OPTIONAL
//.AddDarkTheme()
.AddLightTheme()
// finally register your own mappers
// you can learn more about mappers at:
// ToDo add website link...
.HasMap<City>((city, point) =>
{
point.PrimaryValue = city.Population;
point.SecondaryValue = point.Context.Index;
})
// .HasMap<Foo>( .... )
// .HasMap<Bar>( .... )
);
}
}
}
图表样式
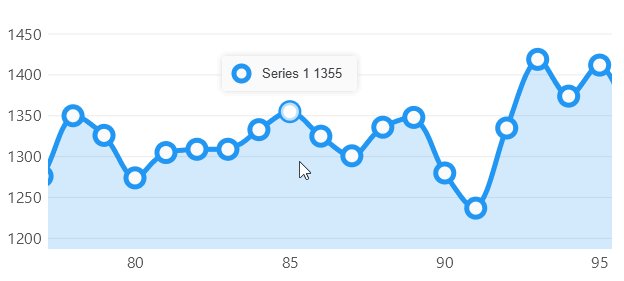
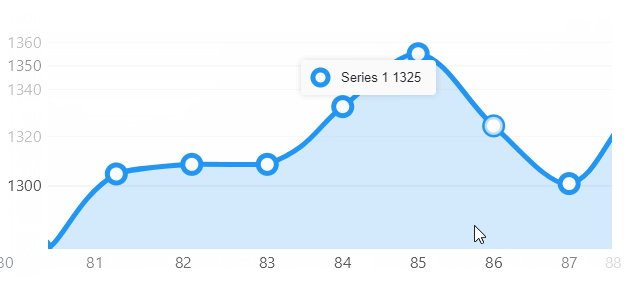
基础线

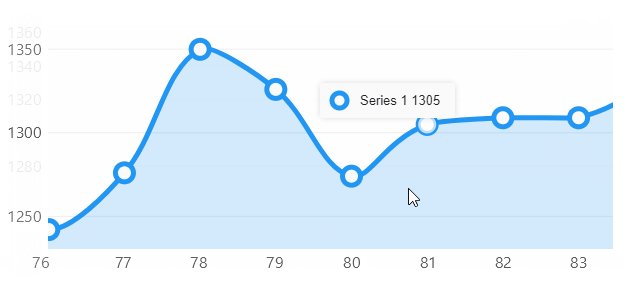
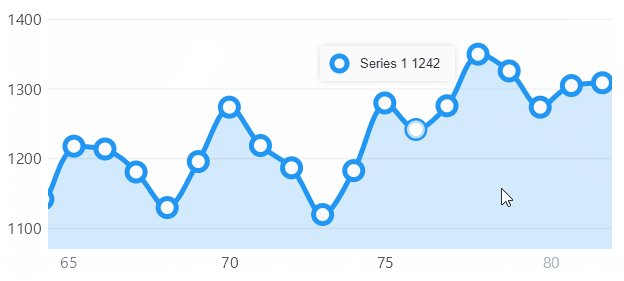
放大缩小

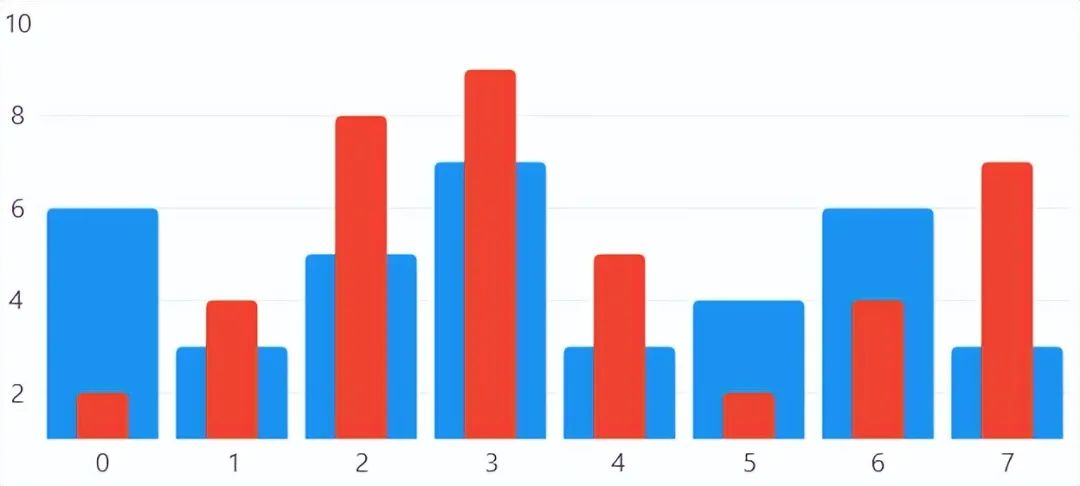
柱状图

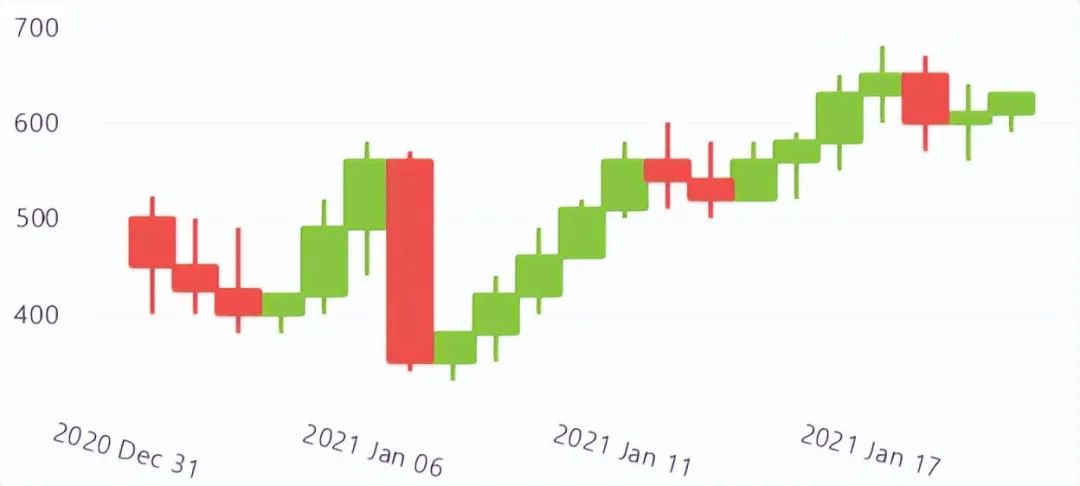
股票

热点图

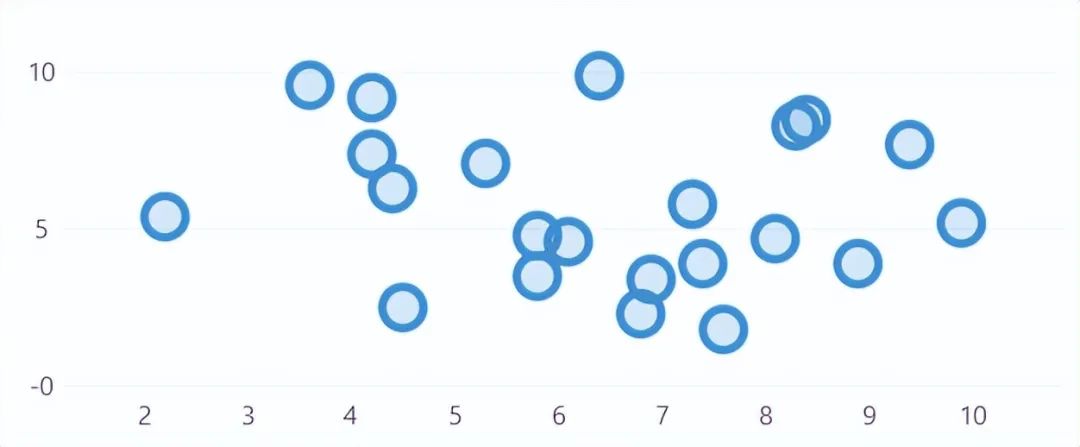
散点分布

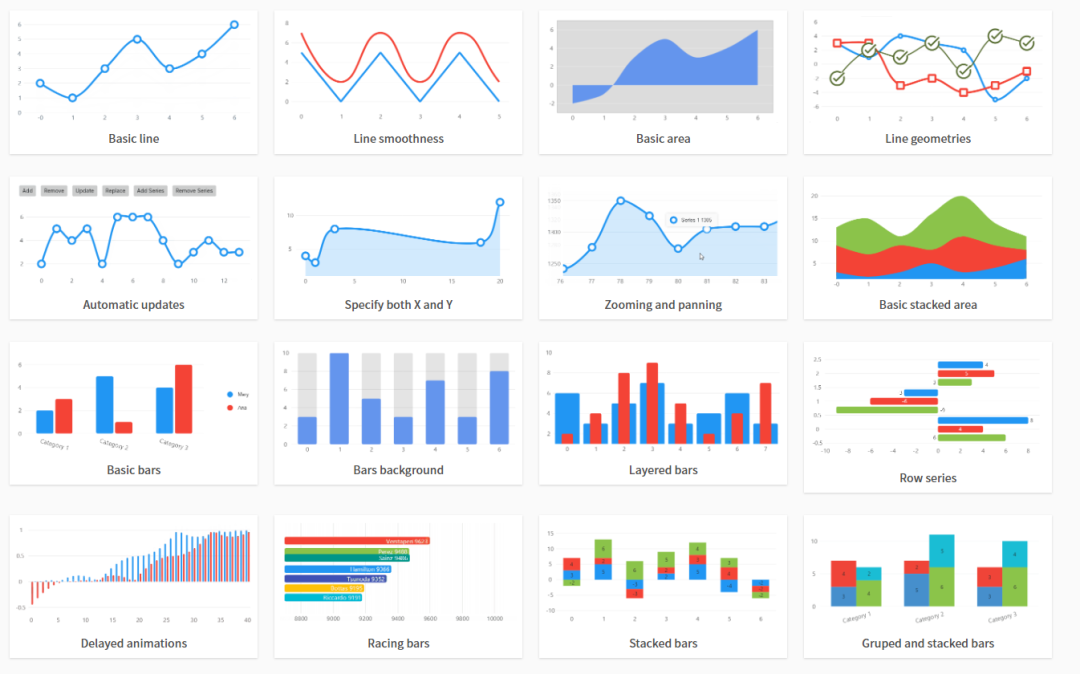
图表整体样式



源码
https://github.com/beto-rodriguez/LiveCharts2
