必要条件
Linux OS
Ubuntu 18.04(LTS),20.04(LTS),22.04(LTS)
CentOS Stream 8,9
RHEL 8(8.7),9(9.1)
Debian 10,11
openSUSE 15
Windows OS
Windows 10 版本 1607 或更高版本
Windows Server 2012 或更高版本
安装
Linux
下载源码后编译
第一步,下载源码
cd /tmp/ && wget https://github.com/fjykTec/ModernWMS/archive/refs/heads/master.zip第二步,安装.NET SDK 、运行时 和 NodeJS
wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.debsudo dpkg -i packages-microsoft-prod.debsudo apt-get update && sudo apt-get install -y dotnet-sdk-7.0sudo apt-get install -y aspnetcore-runtime-7.0curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -sudo apt install -y nodejs第三步,编译前端和后端
cd /tmp/ && unzip master.zip && cd ./ModernWMS-mastermkdir -p /ModernWMS/frontend/ /ModernWMS/backend/cd ./frontend/ && yarn && yarn build && cp -rf ./frontend/dist/* /ModernWMS/frontend/cd ./backend/ && sudo dotnet publish && cp -rf ./backend/ModernWMS/bin/Debug/net7.0/publish/* /ModernWMS/backend/第四步,安装nginx
cd /tmp/ && wget http://nginx.org/download/nginx-1.18.0.tar.gz tar -zxvf nginx-1.18.0.tar.gz && cd nginx-1.18.0./configure --prefix=/etc/nginx --with-http_secure_link_module --with-http_stub_status_module --with-http_ssl_module --with-http_realip_modulemake && make installcp -rf /ModernWMS/frontend/* /etc/nginx/html/dotnet /ModernWMS/backend/ModernWMS.dll --urls http://0.0.0.0:20011Windows
下载源码后编译部署
第一步,下载源码
cd c:\wget -Uri https://github.com/fjykTec/ModernWMS/archive/refs/heads/master.zip -OutFile master.zipExpand-Archive -Path C:\master.zip -DestinationPath C:\第二步,安装.NET SDK 、运行时 和 NodeJS
wget -Uri https://download.visualstudio.microsoft.com/download/pr/35660869-0942-4c5d-8692-6e0d4040137a/4921a36b578d8358dac4c27598519832/dotnet-sdk-7.0.101-win-x64.exe -OutFile dotnet-sdk-7.0.101-win-x64.exedotnet-sdk-7.0.100-win-x64.exe /install /quiet /norestartwget -Uri https://nodejs.org/dist/v16.13.1/node-v16.13.1-x64.msi -OutFile node-v16.13.1-x64.msimsiexec /i .\node-v16.13.1-x64.msi /passive /norestart第三步,编译前端和后端
md C:\ModernWMS\frontend\md C:\ModernWMS\backend\cd c:\ModernWMS-master\backenddotnet publish copy-item -path ".\backend\ModernWMS\bin\Debug\net7.0\publish\" -destination "C:\ModernWMS\backend\" -recursecopy-Item ".\backend\ModernWMS\wms.db" -Destination "C:\ModernWMS\backend\"cd c:\ModernWMS-master\frontend yarn && yarn build copy-item -path ".\frontend\dist\*" -destination "C:\ModernWMS\frontend\" -recurse第四步,安装nginx并启动
cd C:\wget -Uri http://nginx.org/download/nginx-1.16.1.zip -OutFile nginx-1.16.1.zipExpand-Archive -Path C:\nginx-1.16.1.zip -DestinationPath C:\copy-item -path "C:\ModernWMS\frontend\*" -destination ".\nginx-1.16.1\html\" -recursestart .\nginx-1.16.1\nginx.execd C:\ModernWMS\backend\dotnet ModernWMS.dll --urls http://0.0.0.0:20011Docker
下载源码后编译
第一步,下载源码
cd /tmp/ && wget https://github.com/fjykTec/ModernWMS/archive/refs/heads/master.zip第二步,编译前端和后端
cd /tmp/ && unzip master.zip && cd ./ModernWMS-mastercd ./frontend/ && yarn && yarn build && cp -rf ./frontend/dist/* ./docker/frontend/cd ./backend/ && sudo dotnet publish && cp -rf ./backend/ModernWMS/bin/Debug/net7.0/publish/* ./docker/backend/cp -rf ./backend/ModernWMS/wms.db ./docker/backend/第三步,部署docker
cd /tmp/ModernWMS-master/docker/docker build -t modernwms:1.0 .docker run -d -p 80:80 modernwms:1.0 /bin/bash ./run.sh使用方法
打开浏览器,进入:http://127.0.0.1 或者http://部署电脑的IP地址 初始账号: admin 密码: 1体验地址
https://wmsonline.ikeyly.com
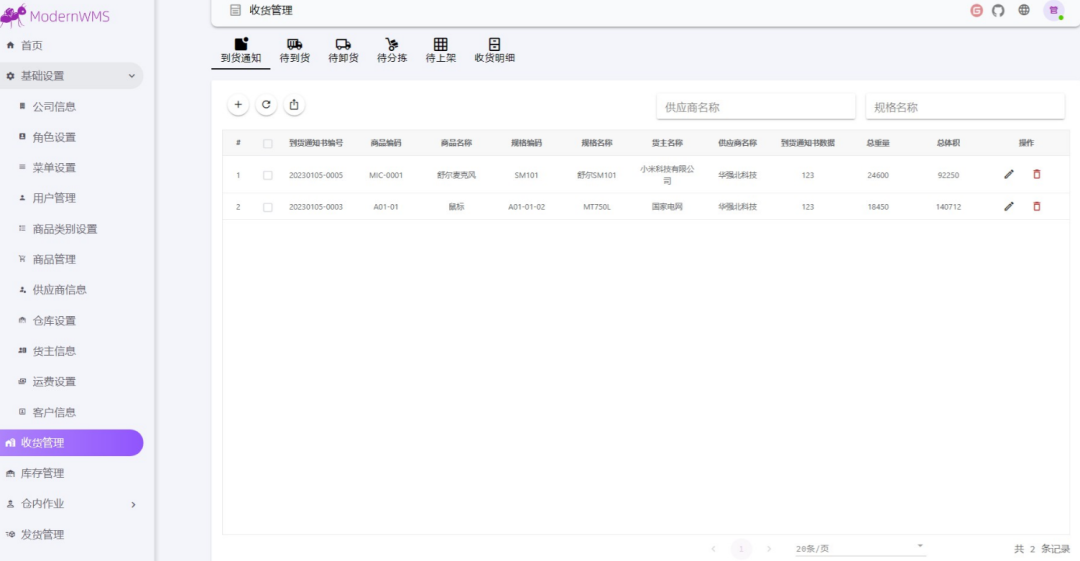
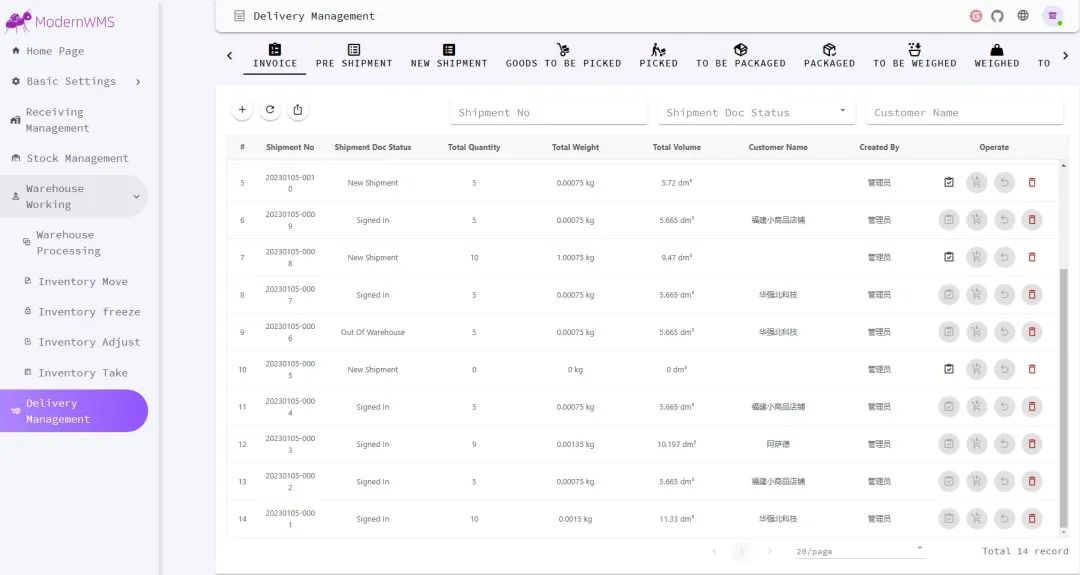
项目展示



源码
Github:https://github.com/fjykTec/ModernWMS
Gitee:https://gitee.com/modernwms/ModernWMS
转自:ArtistNoNo
链接:gitee.com/modernwms/ModernWMS
