背景
前言
本系列文章面向移动开发小白,从零开始进行平台相关功能开发,演示如何参考平台的官方文档使用MAUI技术来开发相应功能。
介绍
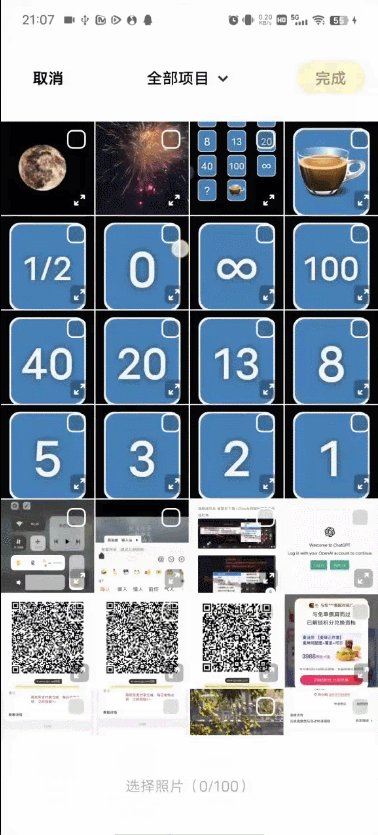
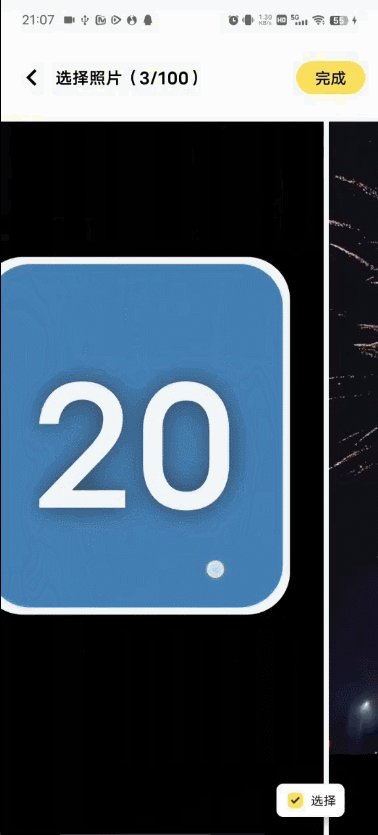
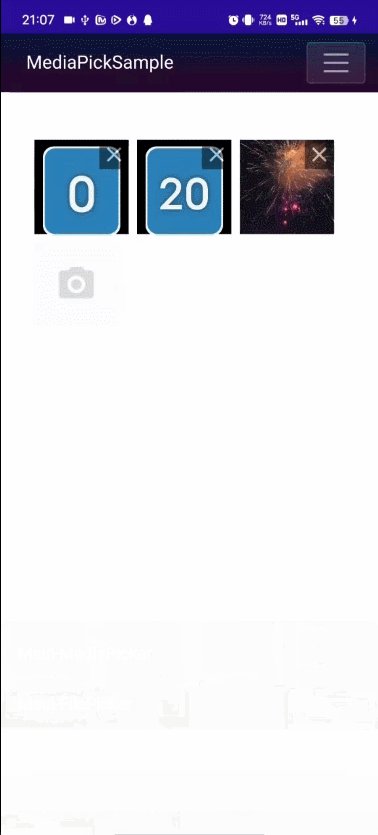
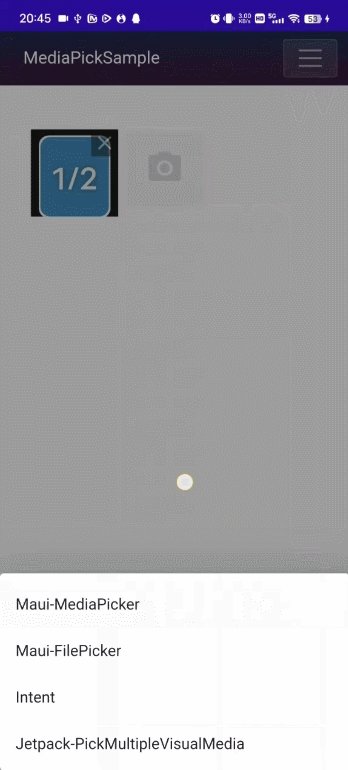
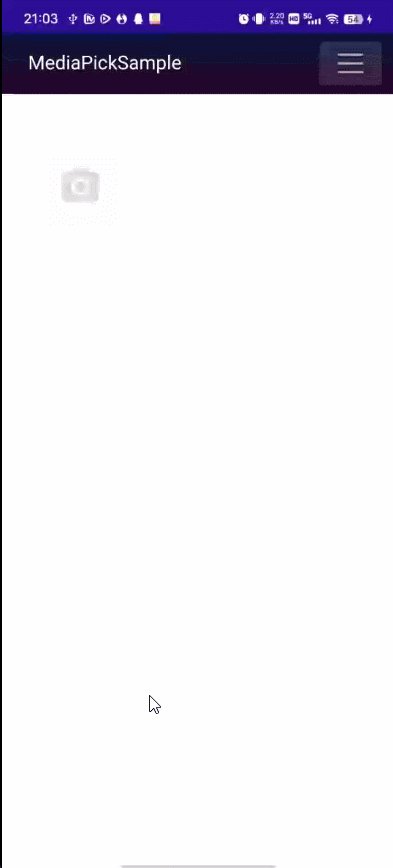
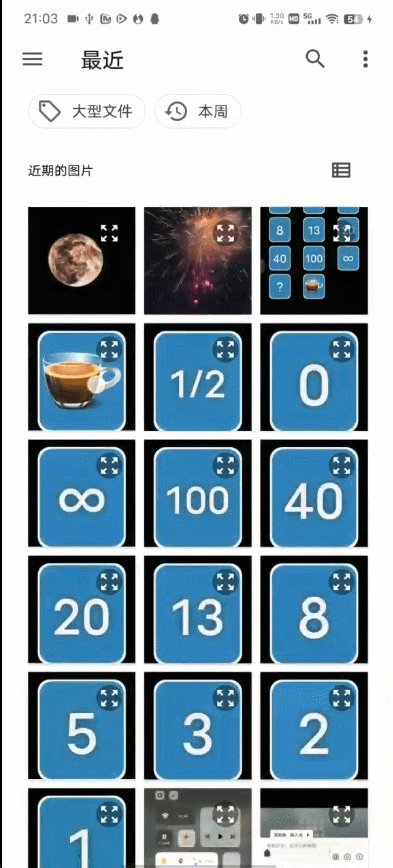
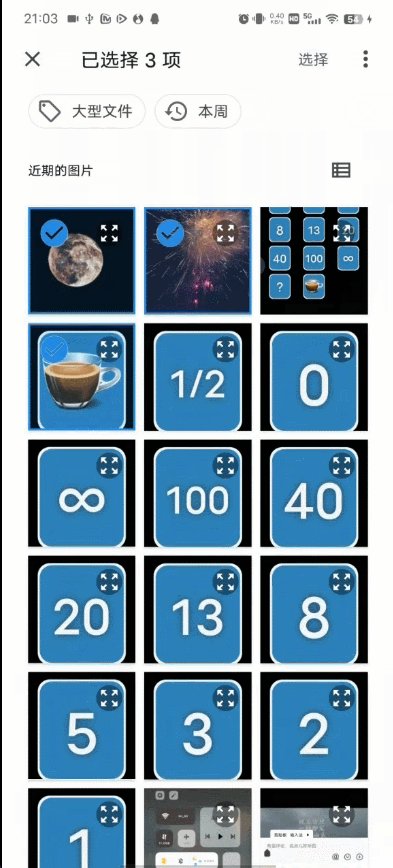
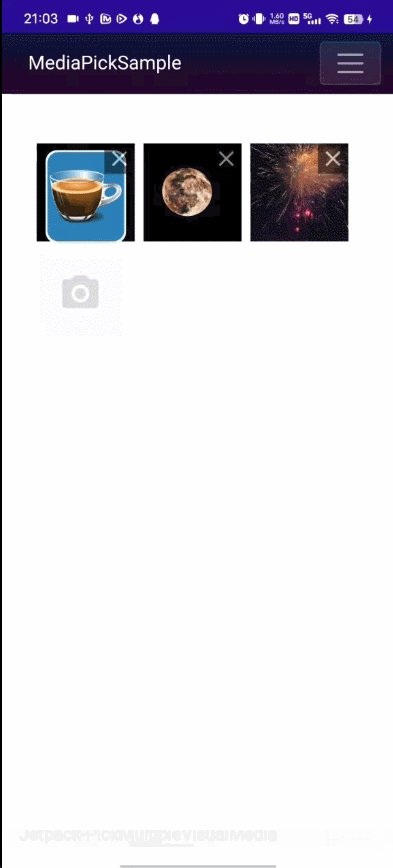
一、MAUI实现方式演示效果


二、实现方式
思路
https://developer.android.google.cn/about/versions/13/features/photopicker?hl=zh-cn
我们参考一下官方文档,下面为选择多张照片或者多个视频的示例
JAVA代码// Launches photo picker in multi-select mode.// This means that user can select multiple photos/videos, up to the limit// specified by the app in the extra (10 in this example).final int maxNumPhotosAndVideos = 10;Intent intent = new Intent(MediaStore.ACTION_PICK_IMAGES);intent.putExtra(MediaStore.EXTRA_PICK_IMAGES_MAX, maxNumPhotosAndVideos);startActivityForResult(intent, PHOTO_PICKER_MULTI_SELECT_REQUEST_CODE);处理照片选择器结果
JAVA代码// onActivityResult() handles callbacks from the photo picker.@Overrideprotected void onActivityResult( int requestCode, int resultCode, final Intent data) { if (resultCode != Activity.RESULT_OK) { // Handle error return; } switch(requestCode) { case REQUEST_PHOTO_PICKER_SINGLE_SELECT: // Get photo picker response for single select. Uri currentUri = data.getData(); // Do stuff with the photo/video URI. return; case REQUEST_PHOTO_PICKER_MULTI_SELECT: // Get photo picker response for multi select for (int i = 0; i < data.getClipData().getItemCount(); i++) { Uri currentUri = data.getClipData().getItemAt(i).getUri(); // Do stuff with each photo/video URI. } return; }}限定选择内容范围 默认情况下,照片选择器会既显示照片又显示视频。您还可以在 setType() 方法中设置 MIME 类型,以便按“仅显示照片”或“仅显示视频”进行过滤
JAVA代码// Launches photo picker for videos only in single select mode.Intent intent = new Intent(MediaStore.ACTION_PICK_IMAGES);intent.setType("video/*");startActivityForResult(intent, PHOTO_PICKER_VIDEO_SINGLE_SELECT_REQUEST_CODE);// Apps can also change the mimeType to allow users to select// images only - intent.setType("image/*");// or a specific mimeType - intent.setType("image/gif");编写实现代码
namespace MediaPickSample.Service{ public interface IPhotoPickerService { /// <summary> /// Maui-MediaPicker /// </summary> Task<Dictionary<string, string>> GetImageAsync1(); /// <summary> /// MMaui-FilePicker /// </summary> Task<Dictionary<string, string>> GetImageAsync2(); /// <summary> /// Intent /// </summary> Task<Dictionary<string, string>> GetImageAsync3(); }} public class MainActivity : MauiAppCompatActivity { internal static MainActivity Instance { get; private set; } public static readonly int PickImageId = 1000; public TaskCompletionSource<Dictionary<string, string>> PickImageTaskCompletionSource { set; get; } protected override void OnCreate(Bundle savedInstanceState) { Instance = this; base.OnCreate(savedInstanceState); } protected override void OnActivityResult(int requestCode, Result resultCode, Android.Content.Intent intent) { base.OnActivityResult(requestCode, resultCode, intent); if (requestCode == PickImageId) { if ((resultCode == Result.Ok) && (intent != null)) { var imageNames = intent.ClipData; if (imageNames != null) { var uris = new List<Android.Net.Uri>(); for (int i = 0; i < imageNames.ItemCount; i++) { var imageUri = imageNames.GetItemAt(i).Uri; uris.Add(imageUri); } var fileList = Instance.GetImageDicFromUris(uris); PickImageTaskCompletionSource.SetResult(fileList); } } else { PickImageTaskCompletionSource.SetResult(new Dictionary<string, string>()); } } } } protected Dictionary<string, string> GetImageDicFromUris(List<Android.Net.Uri> list) { Dictionary<string, string> fileList = new Dictionary<string, string>(); for (int i = 0; i < list.Count; i++) { var imageUri = list[i]; var documentFile = DocumentFile.FromSingleUri(Instance, imageUri); if (documentFile != null) { using (var stream = Instance.ContentResolver.OpenInputStream(imageUri)) { stream.Seek(0, SeekOrigin.Begin); var bs = new byte[stream.Length]; var log = Convert.ToInt32(stream.Length); stream.Read(bs, 0, log); var base64Str = Convert.ToBase64String(bs); fileList.Add($"{Guid.NewGuid()}.{Path.GetExtension(documentFile.Name)}", base64Str); } } } return fileList; }https://developer.android.google.cn/guide/topics/providers/content-provider-basics?hl=zh-cn
namespace MediaPickSample.PlatformsAndroid{ public class AndroidPhotoPickerService : IPhotoPickerService { /// <summary> /// Maui-MediaPicker /// </summary> public async Task<Dictionary<string, string>> GetImageAsync1() { ... } /// <summary> /// MMaui-FilePicker /// </summary> public async Task<Dictionary<string, string>> GetImageAsync2() { ... } /// <summary> /// Intent /// </summary> public Task<Dictionary<string, string>> GetImageAsync3() { Intent intent = new Intent(Intent.ActionPick); intent.SetDataAndType(MediaStore.Images.Media.ExternalContentUri, "image/*"); intent.PutExtra(Intent.ExtraAllowMultiple,true); MainActivity.Instance.StartActivityForResult(Intent.CreateChooser(intent, "Select Picture"), MainActivity.PickImageId); MainActivity.Instance.PickImageTaskCompletionSource = new TaskCompletionSource<Dictionary<string, string>>(); return MainActivity.Instance.PickImageTaskCompletionSource.Task; } }}https://developer.android.google.cn/guide/components/intents-common?hl=zh-cn
https://developer.android.com/reference/android/content/Intent#setDataAndType(android.net.Uri, java.lang.String)
编写演示代码
@page "/"@using Masa.BuildingBlocks.Storage.ObjectStorage;@using MediaPickSample.Service;<MCard Color="#FFFFFF" Class="mx-auto rounded-3 mt-3" Elevation="0"> <MCardText> <div class="d-flex" style="flex-wrap: wrap"> @if (_phoneDictionary.Any()) { @foreach (var phone in _phoneDictionary) { <div style="position: relative; height: 90px; width: 90px;" class="mr-2 mb-2"> <MImage Src="@phone.Value" AspectRatio="1" Class="grey lighten-2"> <PlaceholderContent> <MRow Class="fill-height" Align="@AlignTypes.Center" Justify="@JustifyTypes.Center"> <MProgressCircular Indeterminate></MProgressCircular> </MRow> </PlaceholderContent> </MImage> <MButton Small Icon Tile Style="position: absolute; top: 0; right: 0; background: #000000; opacity: 0.5;" Dark OnClick="() => RemoveItem(phone.Key)"> <MIcon> mdi-close </MIcon> </MButton> </div> } } <MBottomSheet> <ActivatorContent> <MButton XLarge Icon Style="background: #F7F8FA;border-radius: 2px; height:80px;width:80px; " @attributes="@context.Attrs"> <MIcon XLarge Color="#D8D8D8">mdi-camera</MIcon> </MButton> </ActivatorContent> <ChildContent> <MCard> <MList> <MListItem OnClick="GetImageAsync1"><MListItemContent><MListItemTitle>Maui-MediaPicker</MListItemTitle></MListItemContent></MListItem> <MListItem OnClick="GetImageAsync2"><MListItemContent><MListItemTitle>Maui-FilePicker</MListItemTitle></MListItemContent></MListItem> <MListItem OnClick="GetImageAsync3"><MListItemContent><MListItemTitle>Intent</MListItemTitle></MListItemContent></MListItem> </MList> </MCard> </ChildContent> </MBottomSheet> </div> </MCardText></MCard>@code { [Inject] private IPhotoPickerService _photoPickerService { get; set; } [Inject] private IClient _client { get; set; } private Dictionary<string, string> _phoneDictionary { get; set; } = new Dictionary<string, string>(); private async Task GetImageAsync1() { ... } private async Task GetImageAsync2() { ... } private async Task GetImageAsync3() { var photoDic = await _photoPickerService.GetImageAsync3(); foreach (var photo in photoDic) { var fileUrl = await UploadImageAsync(photo.Value, Path.GetExtension(photo.Key)); _phoneDictionary.Add(photo.Key, fileUrl); } } private void RemoveItem(string key) { _phoneDictionary.Remove(key); } private async Task<string> UploadImageAsync(string fileBase64, string fileExtension) { byte[] fileBytes = Convert.FromBase64String(fileBase64); var newFileName = $"{Guid.NewGuid() + fileExtension}"; var newFileFullPath = $"images/xxx/xxx/{newFileName}"; using (var fileStream = new MemoryStream(fileBytes)) { try { await InvokeAsync(StateHasChanged); await _client.PutObjectAsync("xxx", newFileFullPath, fileStream); return $"https://img-cdn.xxx.cn/{newFileFullPath}"; } catch (Exception ex) { if (ex.Message.Contains("x-oss-hash-crc64ecma")) { return $"https://img-cdn.xxx.cn/{newFileFullPath}"; } else { return string.Empty; } } } }}#if ANDROID builder.Services.AddSingleton<IPhotoPickerService, AndroidPhotoPickerService>();#endif<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android"><application android:allowBackup="true" android:icon="@mipmap/appicon" android:usesCleartextTraffic="true" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true"></application><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /></manifest>三、演示效果