Blazor的CSS一旦生效,就会应用于全局,所以很容易出现冲突。为了解决这个问题CSS隔离就顺势而生。Blazor诞生于2018年,然而CSS隔离直至.NET 5出现才支持。
Razor组件间CSS隔离应当是使用最为简单,也是使用最为方便的一种CSS隔离方式。实现Razor组件间CSS隔离非常简单,只需要在组件所在的目录下建立同名的“.razor.css”文件即可——若文件夹A下存在名为“Component.razor”的组件,则只需要在文件夹A下建立“Component.razor.css”,即可实现为“Component.razor”组件设置单独的样式而不影响其他组件。.
以默认模板为例,新建“Index.razor.css”,其内容如下:
h1 {font-size: 48px;font-weight: bold;}
新建“Counter.razor.css”,其内容如下:
h1 {font-size: 16px;font-weight: 400;}
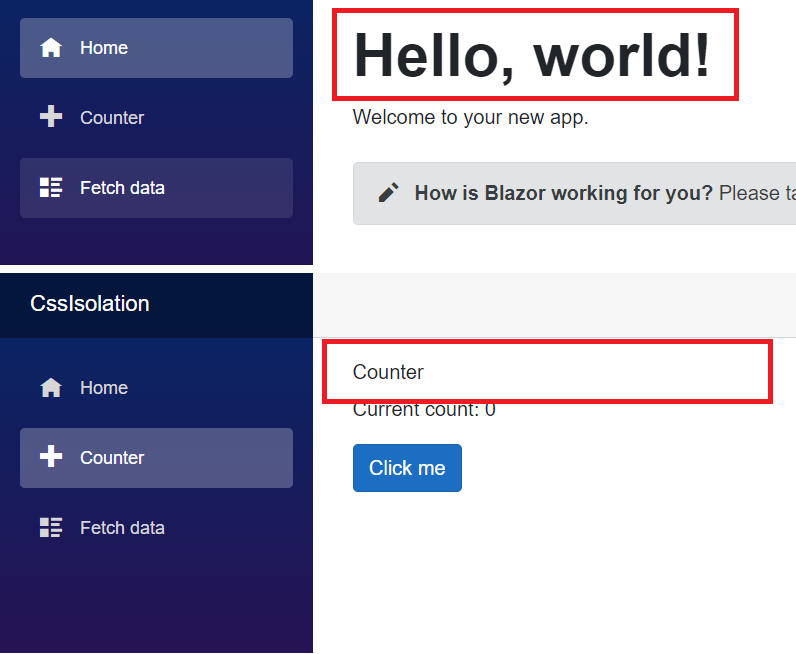
效果如下:
上面的组件CSS文件将会被生成为“项目名.styles.css”的文件,在.NET 5中会被默认添加到“index.html”中,如上两个CSS文件会被编译为如下结果:
h1[b-g5zg69lne1] {font-size: 16px;font-weight: 400;}h1[b-f3rb2cn7la] {font-size: 48px;font-weight: bold;}
在浏览器中查看DOM元素,其结果如下:
<h1 b-f3rb2cn7la="">Hello, world!</h1><h1 b-g5zg69lne1="">Counter</h1>
也就是说,这两个组件内的DOM被添加上了一个以“b-”开头加10个随机字符的属性。
#zxyao-a {font-size: 48px;font-weight: bold;}#zxyao-b {font-size: 24px;font-weight: bold;background-color: #ff0000;padding: 16px;}.zxyao-cls {font-size: 24px;font-weight: bold;background-color: #000;color: #fff;padding: 16px;}
其会被编译成如下结果:
#zxyao-a[b-f3rb2cn7la] {font-size: 48px;font-weight: bold;}#zxyao-b[b-f3rb2cn7la] {font-size: 24px;font-weight: bold;background-color: #ff0000;padding: 16px;}.zxyao-cls[b-f3rb2cn7la] {font-size: 24px;font-weight: bold;background-color: #000;color: #fff;padding: 16px;}
默认情况下,组件CSS仅仅只会应用都当前组件。例如,有以下两个组件:
<cssisolation.components.child>Child这是子组件</cssisolation.components.child>
如果在”Index.razor.css“中样式如下,
.my-text {border:2px solid #000;padding: 16px;}
那么其仅仅只对”Index.razor“起作用——border出现在最外层 Index 组件上。
如果想让其对本组件及其子组件”.my-text“元素起作用,可以使用”::deep“进行标记:
::deep .my-text {border:2px solid #000;padding: 16px;}
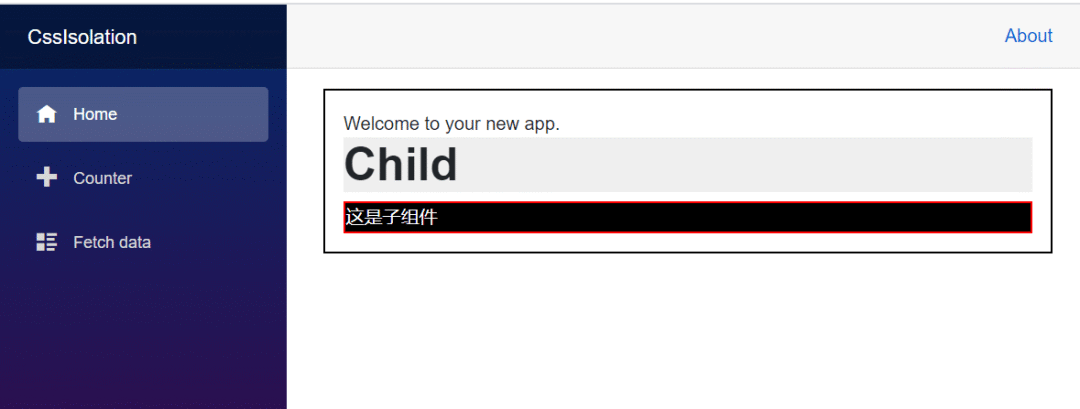
是不是发现,本组件的“.my-text”的border没了。如前面所讲,在这里,::deep将会被随机属性所替代,也就是说,其编译结果如下:
[b-f3rb2cn7la] .my-text {border:2px solid #000;padding: 16px;}
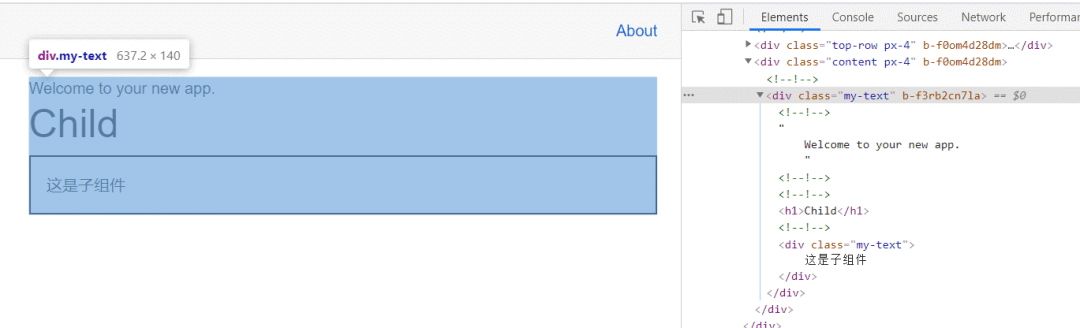
其中,b-f3rb2cn7la是指本组件根元素,如图所示。

如果本组间没有唯一的父元素标签,则本组间中的每一个原生的HTML标签都会有相同的随机属性,Child组件中的元素将不会出现改随机属性。
一些组件库会提供”Template“之类的组件,例如Ant Design Blazor,如果使用组件包裹所有的元素,则Blazor会忽略外层的组件,直至在本组间内找到第一个原生的html元素为止,然后为该层所有原生的html元素添加上随机属性。
因此,当本组件的根元素与子组件需要设置样式的元素CSS选择器相同时,如果想要隔离样式在本组件与子组件都生效,有两种方式:一是为本组间和子组件同时写CSS样式,二是再用一个元素包裹所有的组件和元素,即换个根元素。


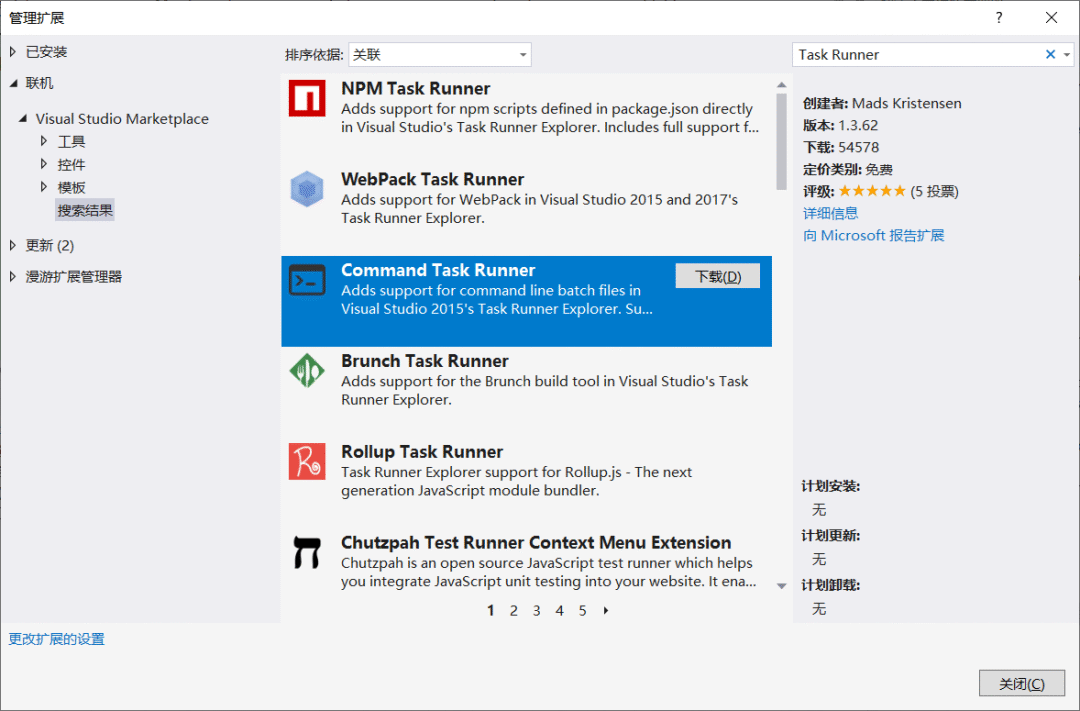
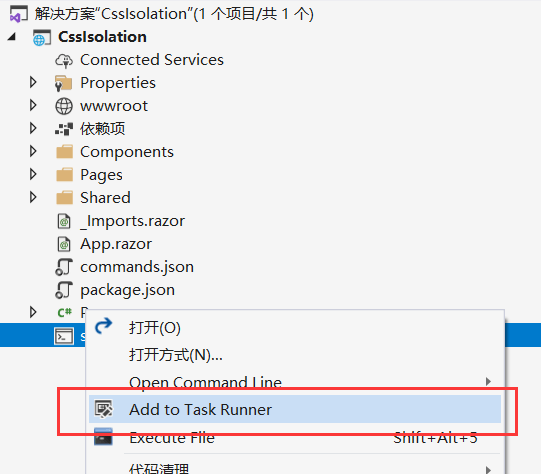
并写入如下命令。
node-sass -r ./ -o ./ --source-map true --source-map-contents sass --output-style compressed

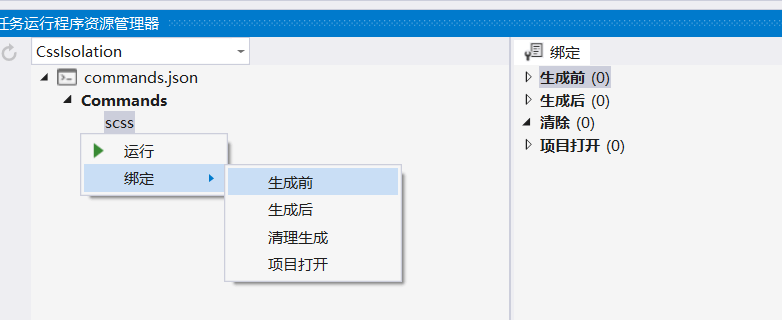
启用任务运行程序后,会在解决方案目录下生成”commands.json“文件,我的此文件内容如下,”-vs-binding“选项表明了任务绑定的运行时间的位置。
{"commands": {"scss": {"fileName": "cmd.exe","workingDirectory": ".","arguments": "/c scss.bat"}},"-vs-binding": { "BeforeBuild": [ "scss" ] }}
.my-text {border: 2px solid #000;padding: 16px;::deep {.my-text {border: 2px solid #ff0000;background-color: #000;color: #fff;}}}h1 {background-color: #efefef;font-weight: 700;}
对应的Razor组件如下:
<cssisolation.components.child>Child这是子组件</cssisolation.components.child>

前面有提到,Blazor默认生成随机属性名的形式是以“b-”开头加10个随机字符,在微软的官方文档中显示这个是可以更改的。这对于自家的应用来说,是比较友好的,比如小米可以定义随机属性形式是以”mi“开头,淘宝可以定义随机属性形式是以”tb“开头等等。但是,此功能似乎还存在有问题,有人已经在Github提出了issue——Custom CSS Scope Identifier not working,希望Blazor能够越来与完善。
