前言
Gitee:https://gitee.com/zyplj/book-marks
Github:https://github.com/ZyPLJ/BookMarks
作为一个bug程序员,保存了很多书签,直接用浏览器的每次都还要找,很麻烦,比如我自己的Google浏览器就200多个书签。所以做了个简单的项目去管理他们,同样该项目可以作为vue3、.NET 6.0 WebAPI入门项目,很容易上手。.
部署项目需要用到.NET 6 SDK去官网下载即可。
使用到的技术
书签前端地址:https://gitee.com/zyplj/book-marks-vue/tree/master
项目截图
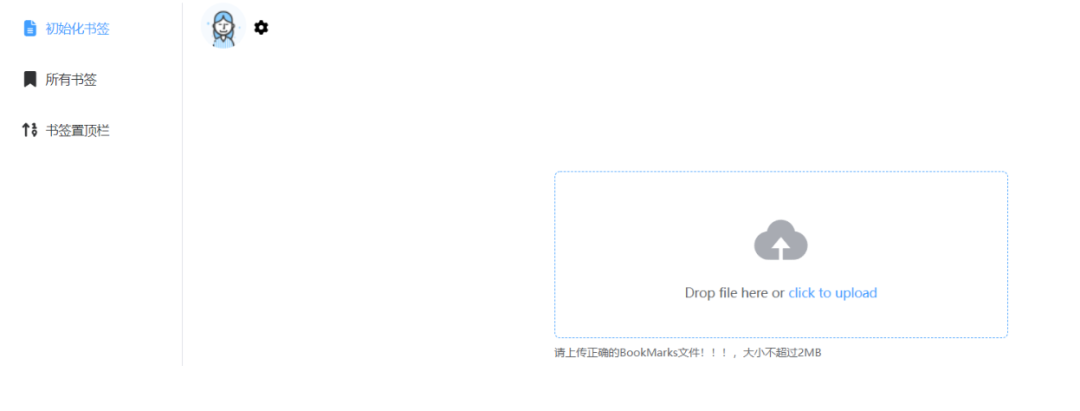
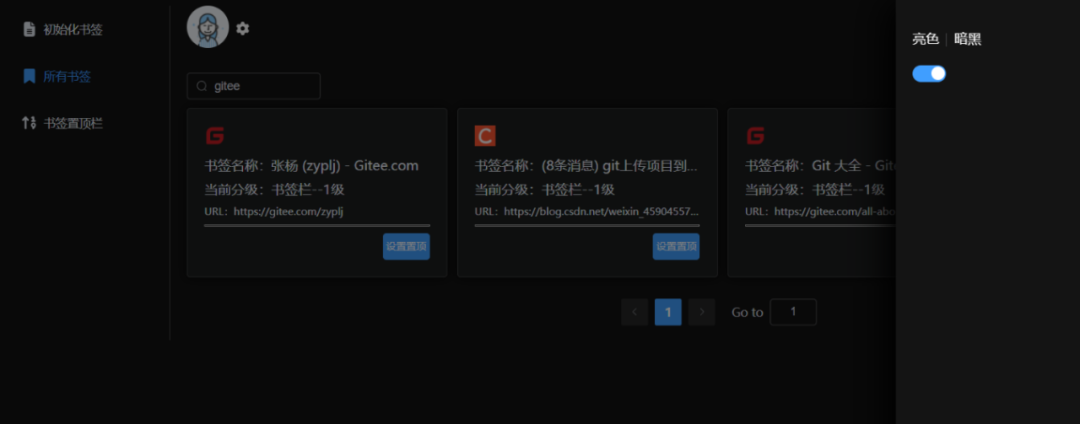
初始化书签界面

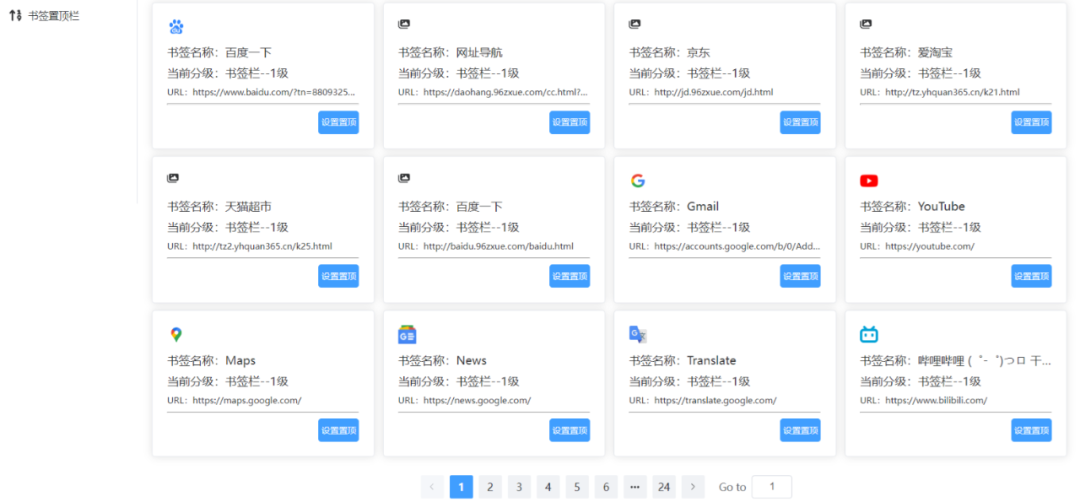
查看所有书签-可以模糊查询,分页。

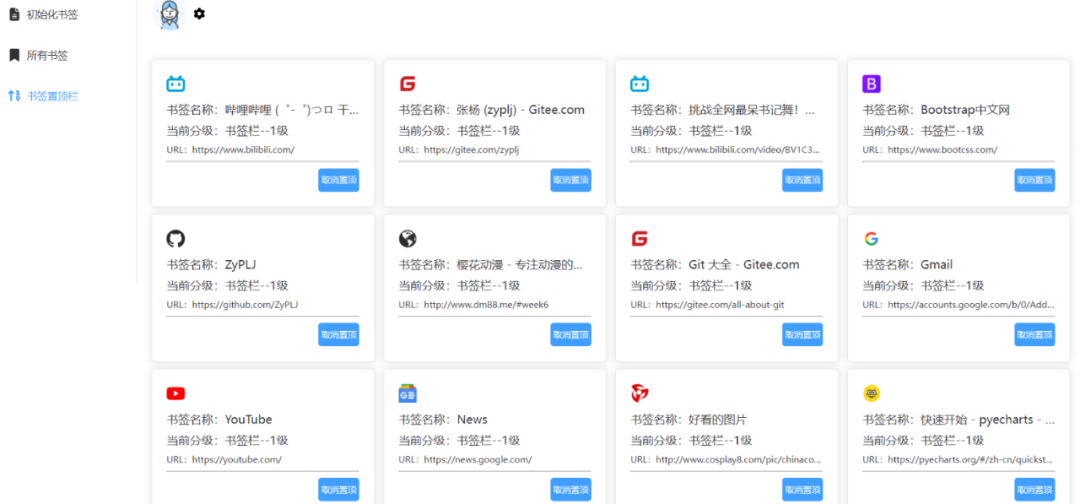
书签置顶栏-只能置顶12个书签,刚好一页。

主题切换

项目部署
建议采用Docker部署,方便快捷,还可以部署在自己电脑的本地,非常的nice
Docker下载链接:https://docs.docker.com/
后端部署
首先确保有数据库,如果没有则根据图片去创建,或者采用codefirst模式,或者执行sql文件,都行,3选1。
codefirst模式就不做演示了,需要的话可以去看我的另一个博客项目中有写。博客项目地址:https://gitee.com/zyplj/personalblog
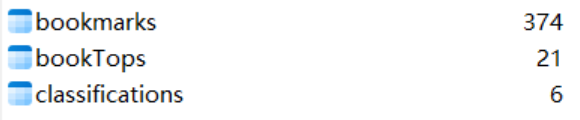
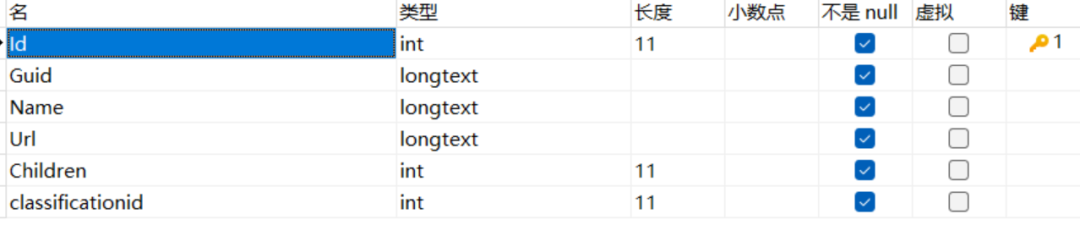
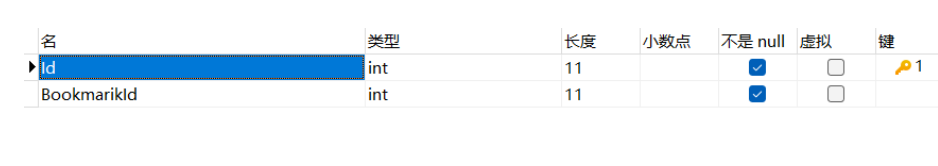
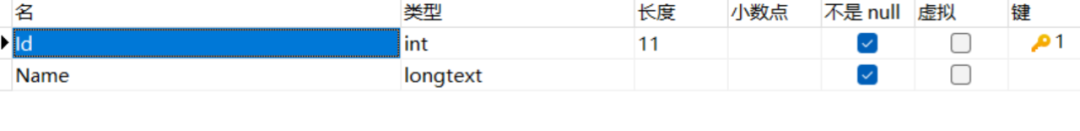
数据库名 BookMark 数据库表结构:

bookmarks表:主键不需要自增

bookTops表:主键需自增

class表:主键需自增

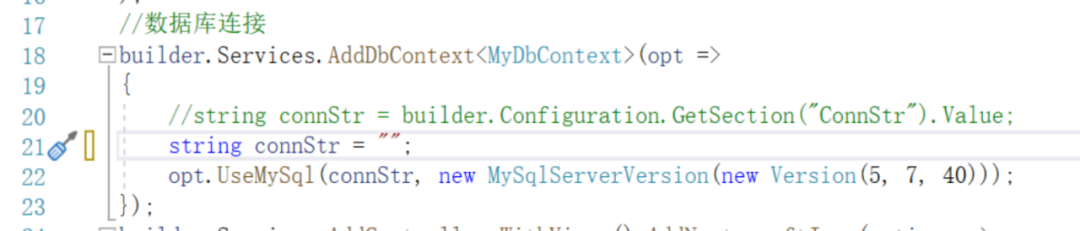
数据库创建完成后就要修改项目的连接字符串了,如果不采用codefirst模式生成数据库,则只需要修改 Program.cs中的connStr即可,注意后面5,7,40是mysql数据库的版本号!
Server=数据库地址;Port=端口;Database=BookMark; User=root;Password=123456;
Server=localhost;Port=3306;Database=BookMark; User=root;Password=123456;

开始部署
打包项目,Visual Studio 2022去官网下免费的,然后步骤在博客项目中可以看到。
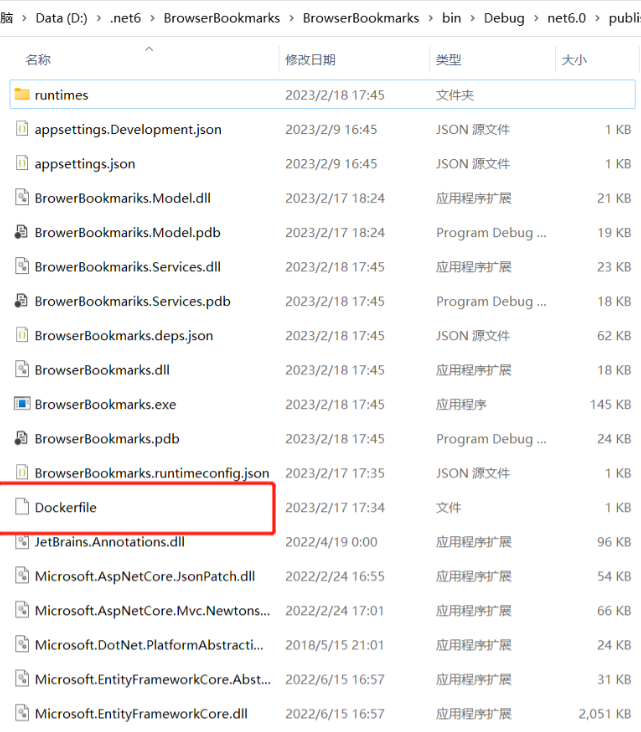
如果没有Visual Studio 2022如何打包呢,可以使用命名行,进入项目BrowserBookmarks目录(bin文件的那一层),输入dotnet publish即可 然后在BrowserBookmarks\bin\Debug\net6.0\publish 中可以看到打包的项目,打包后目录如图所示:

如果没有Dockerfile文件,可以使用本项目中的参考的文件copy进去
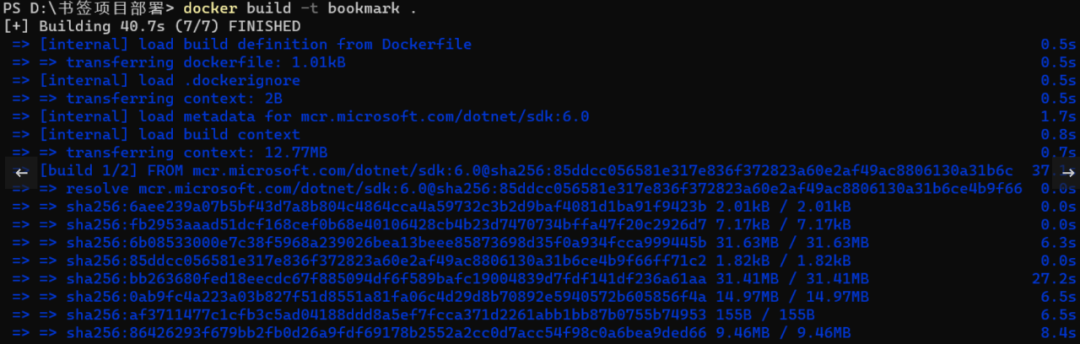
进入书签项目部署的目录,打开控制台,输入docker build -t 名称 .,如图:可以和我一样的名称

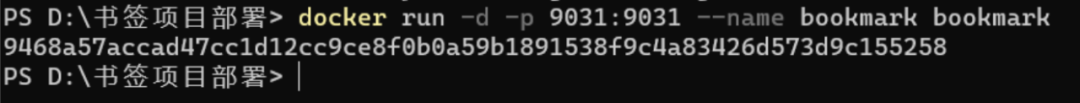
然后等待镜像下载完成,继续输入docker run -d --restart=always -p 9031:9031 --name 名称 名称,--restart=always让容器开机自动启动。如图:

出现一串字符就代表docker部署成功了。
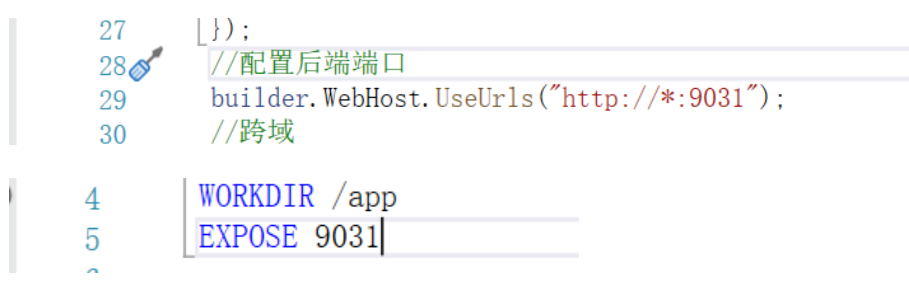
注意端口号本项目默认9031,如果需要更改则要更改后端Dockerfile文件和Program.cs文件,如图:

前端部署
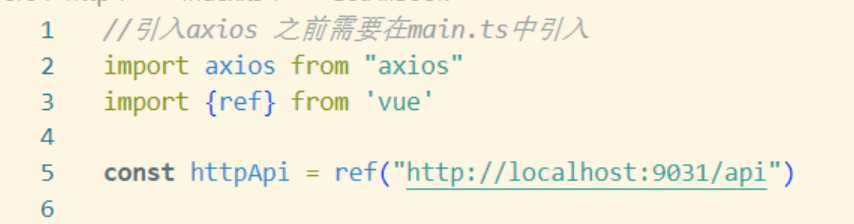
首先需要修改项目目录http中index.ts中httApi的值,它取决于你的后端部署url

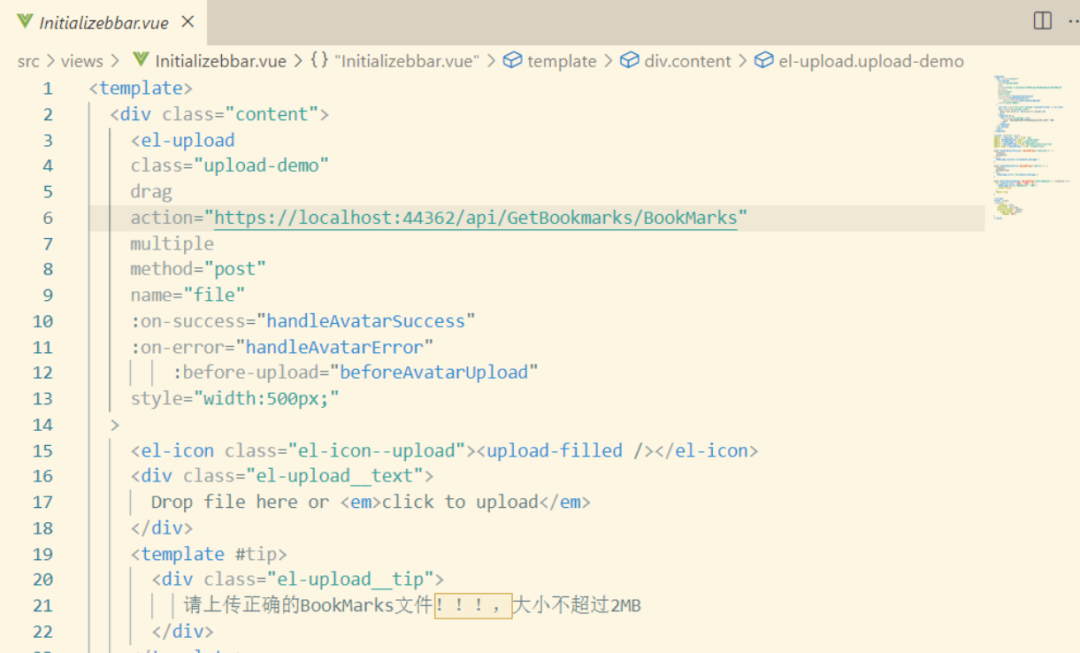
然后修改初始化书签组件中上传文件的url路径

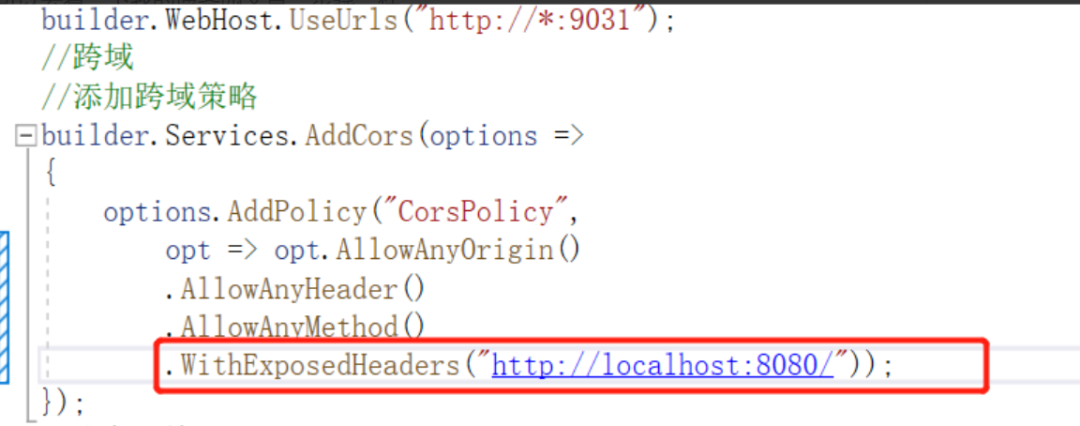
跨域问题
需要修改Program.cs中文件代码,根据自己去修改,如果是本地则只需要关注端口号,如图所示:

项目使用介绍
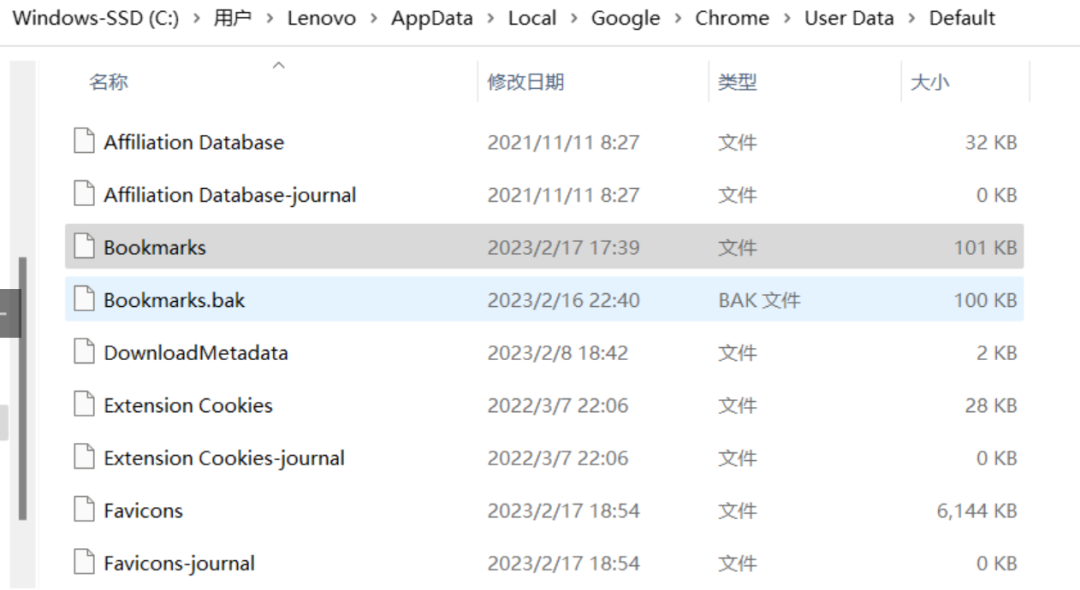
怎么使用呢,非常简单,只需要找到你使用的浏览器的Boolmarks文件目录即可,然后上传文件。
//这是我的Google浏览器目录
C:\Users\Lenovo\AppData\Local\Google\Chrome\User Data\Default\Bookmarks