前言
回顾之前的两篇Swagger做Api接口文档,我们大体上学会了如何在net core3.1的项目基础上,搭建一套自动生产API接口说明文档的框架。
本来在Swagger的基础上,前后端开发人员在开发生产期间,可以借此进行更加便捷的沟通交流。可是总有些时候,遇到一些难缠的,又不讲道理,偏偏觉得将Swagger文档地址丢给客户会不够正式!死活要一份word文档。 .
可是这个时候,如果接口数量上百个,甚至更多,一个一个手动输入word,那将是一笔耗时的工作。但却有什么办法可以解决呢?
对了,利用Swagge生成的Json文件转换为word文档不就可以了吗?
思路
1. 获取Swagger接口文档的Json文件
2. 解析Json文件数据填充到Html的表格中
3.根据生成的html转work文档
模板
文档模板
|
URL |
/api/Movie/AddMovie |
||
|
请求方式 |
Post |
||
|
参数名 |
参数类型 |
是否必填 |
说明 |
|
id |
Query |
False |
影视ID |
|
Name |
Query |
False |
电影名称 |
|
Type |
Query |
False |
电影类型 |
|
状态码 |
说明 |
||
|
200 |
Success |
||
|
示例 |
|||
|
请求参数 |
|||
|
返回值 |
|||
开始
一、根据Swagger版本获取Json数据
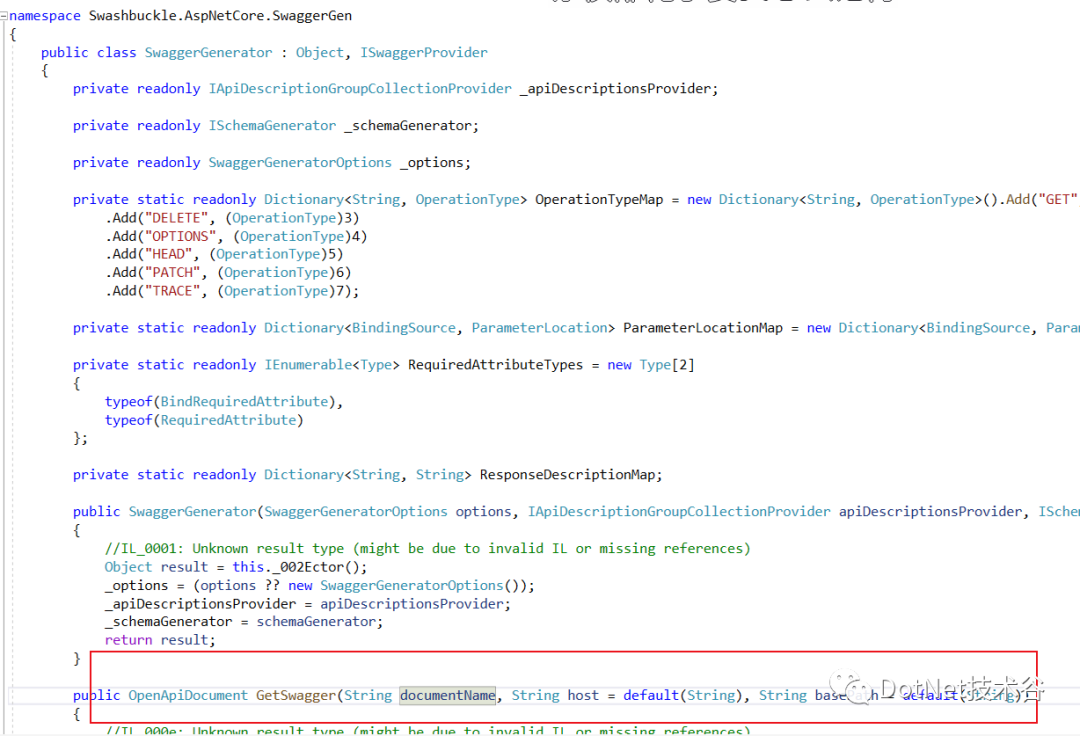
1.通过Swagger源码文件可以看到

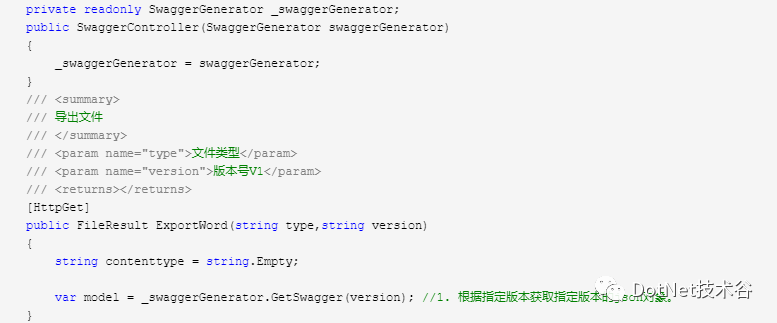
可以拿到swagger生成的文档数据,所以我们可以新建一个控制器SwaggerController.cs,

2. 在Startup.cs文件中,利用net core的ioc容器,注入SwaggerGenerator实例化,这样在后面的调用中可以直接使用这个方法
services.AddScoped<SwaggerGenerator>(); //注入SwaggerGenerator,后面可以直接使用这个方法
二、文件数据填充到Html的表格中
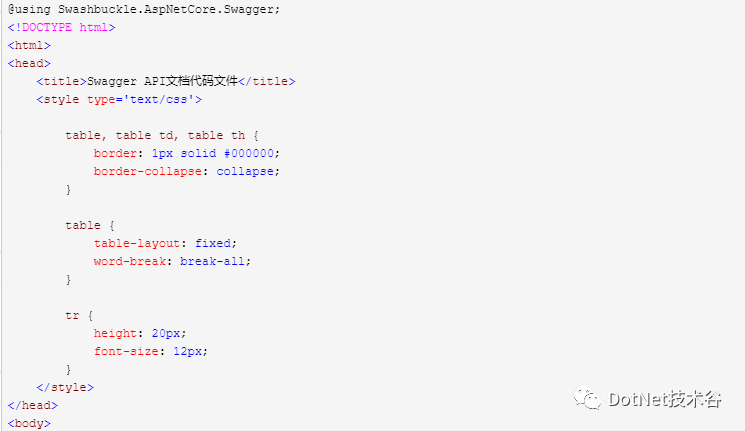
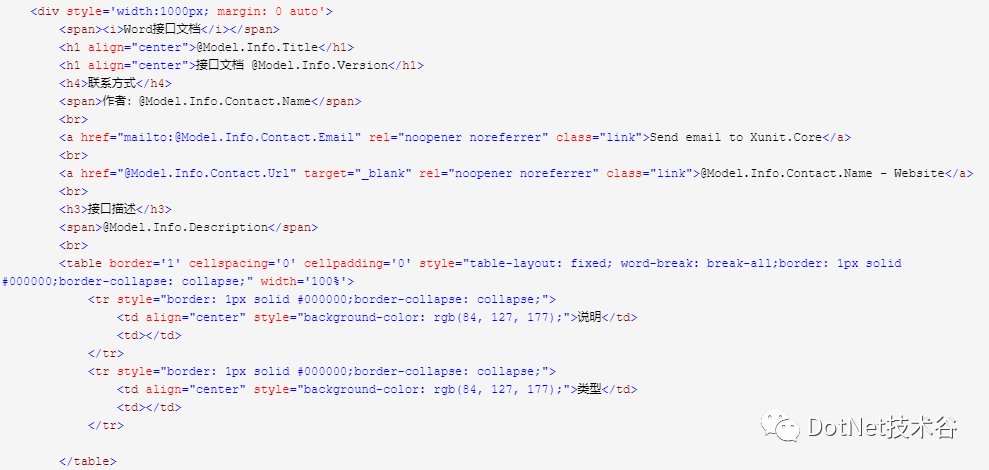
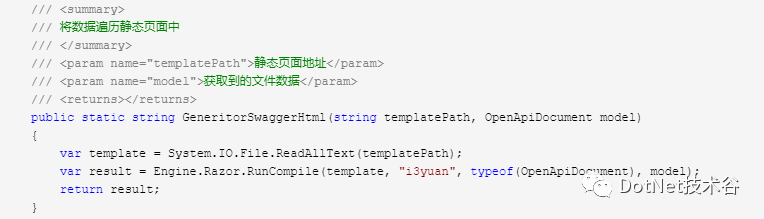
根据上面获取的model文件数据,这个时候,我们利用Razor文件,结合html的table模板,将数据遍历填充到页面中,生成完整的页面
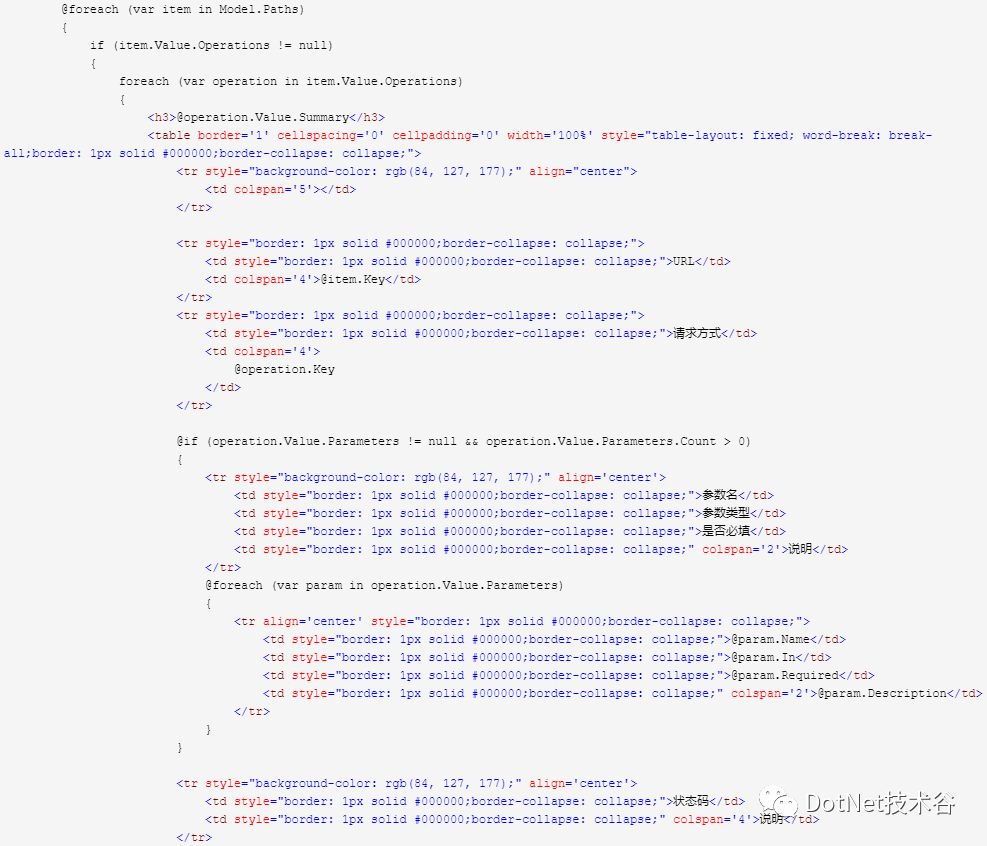
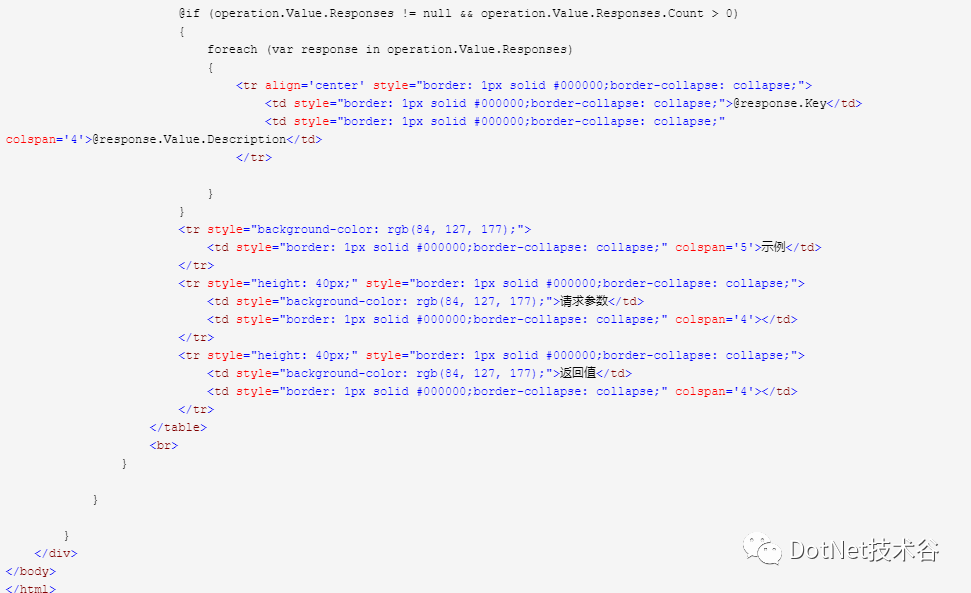
Html模板




将数据遍历到静态页面中,

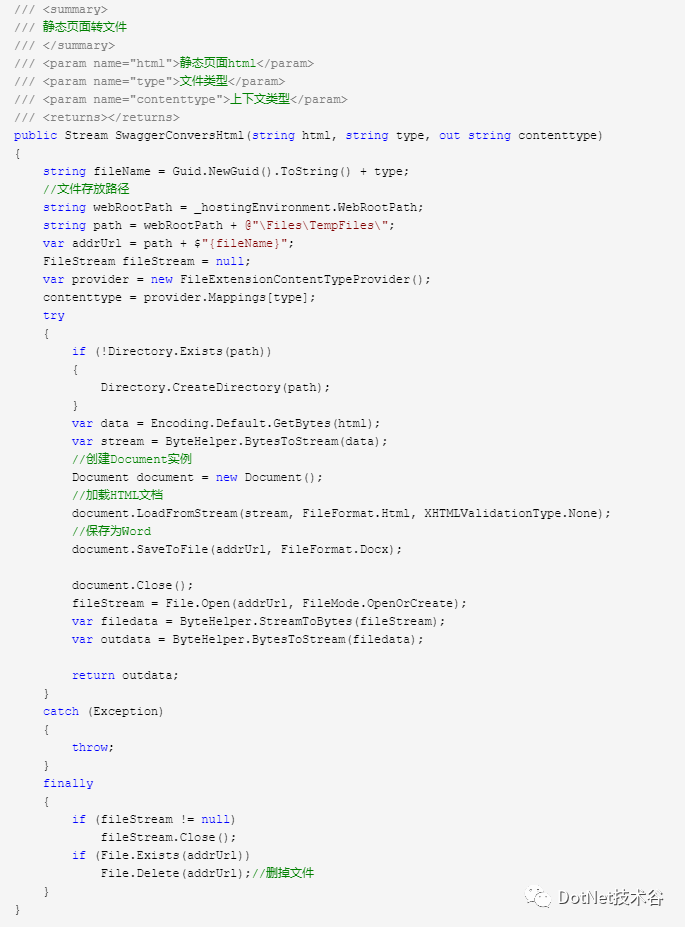
三、根据生成的html转work文档


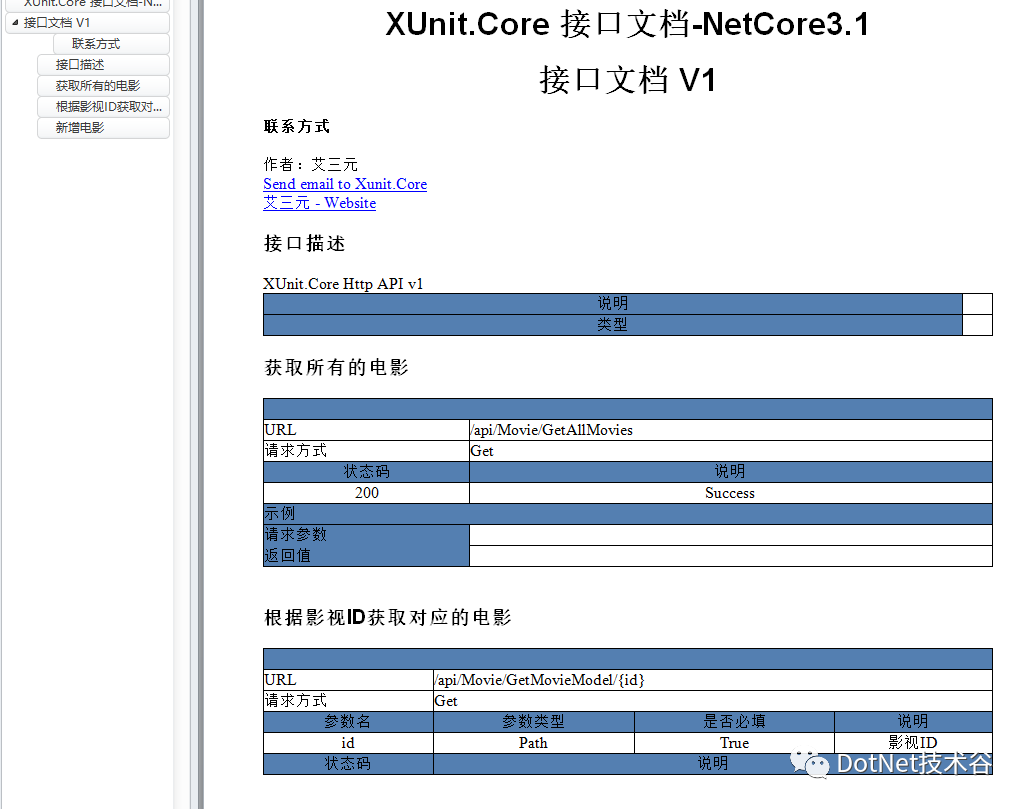
四、最终效果
将html转换为word后,我们就可以看到带有 .doc 的效果了!差不多是如下效果

总结
1. 到这基本就结束了,通过简易的几个接口的方式,展示了如何通过将Swagger接口文档生成word文档。可以根据自己的html模板生成各式的word样式文档说明。
2.写这篇番外主要是因为之前介绍了关于如何使用Swagger生成在线文档,但实际工作中,可能也会遇到这种要各种正式word文档的客户,所以在此分享一些想法和思路,同时希望大家不吝指教。
3.后续还会不断修改和完善,可以更多的生成不同的文件类型和按需生成不同版本的接口文档,持续更新。。。
4 .注:搜索关注公众号【DotNet技术谷】--回复【文档生成器】,可获取本篇Swagger转换work文件
