前言
你需要为客户编写API调用手册?你需要测试你的API接口?你需要和前端进行接口对接?
那么这篇文章应该可以帮到你。本文将介绍创建Web API 帮助文档页面的两种方式,Microsoft Help Page和Swashbuckle Help Page。.
编写RESTful的Web API
/// <summary>
/// 股票数据接口
/// </summary>
[RoutePrefix("api/stocks")]
public class StocksController : ApiController
{
private readonly List<Stock> _stocks;
/// <summary>
/// 构造函数
/// </summary>
public StocksController()
{
_stocks = new List<Stock>
{
new Stock{Symbol = "000001", Name = "平安银行", Exchange = "深证交易所"},
new Stock{Symbol = "000002", Name = "万科A", Exchange = "深证交易所"},
new Stock{Symbol = "000003", Name = "PT金田A", Exchange = "深证交易所"},
new Stock{Symbol = "000004", Name = "国农科技", Exchange = "深证交易所"},
new Stock{Symbol = "000005", Name = "世纪星源", Exchange = "深证交易所"}
};
}
/// <summary>
/// 获取股票列表
/// </summary>
/// <returns>股票列表</returns>
[HttpGet]
public IEnumerable<Stock> List()
{
return _stocks;
}
/// <summary>
/// 获取指定股票
/// </summary>
/// <param name="symbol">股票代码</param>
/// <returns>指定股票</returns>
[HttpGet(), Route("{symbol}", Name = "Get")]
public IHttpActionResult Get(string symbol)
{
var stock = _stocks.SingleOrDefault(n => n.Symbol == symbol);
if (stock == null)
{
return NotFound();
}
return Ok(stock);
}
/// <summary>
/// 添加一支股票
/// </summary>
/// <param name="stock">股票信息</param>
[HttpPost]
public IHttpActionResult Create(Stock stock)
{
return CreatedAtRoute("Get", new { symbol = stock.Symbol }, stock);
}
/// <summary>
/// 更新一支股票
/// </summary>
/// <param name="stock">股票信息</param>
[HttpPut]
public IHttpActionResult Update(Stock stock)
{
if (_stocks.All(n => n.Symbol != stock.Symbol))
{
return NotFound();
}
return StatusCode(HttpStatusCode.NoContent);
}
/// <summary>
/// 部分更新一支股票
/// </summary>
/// <param name="symbol">股票代码</param>
/// <param name="form">需要更新的股票信息</param>
[HttpPatch, Route("{symbol}")]
public IHttpActionResult PartialUpdate(string symbol, PartialForm form)
{
if (_stocks.All(n => n.Symbol != symbol))
{
return NotFound();
}
return StatusCode(HttpStatusCode.NoContent);
}
/// <summary>
/// 删除一支股票
/// </summary>
/// <param name="symbol">股票代码</param>
/// <returns>是否删除成功</returns>
[HttpDelete, Route("{symbol}")]
public IHttpActionResult Delete(string symbol)
{
if (_stocks.All(n => n.Symbol != symbol))
{
return NotFound();
}
return Ok(true);
}
/// <summary>
/// 这个方法不会显示到帮助页面
/// </summary>
[HttpGet, Route("hide")]
[ApiExplorerSettings(IgnoreApi = true)]
public void NotShow()
{
}
}
Microsoft Help Page
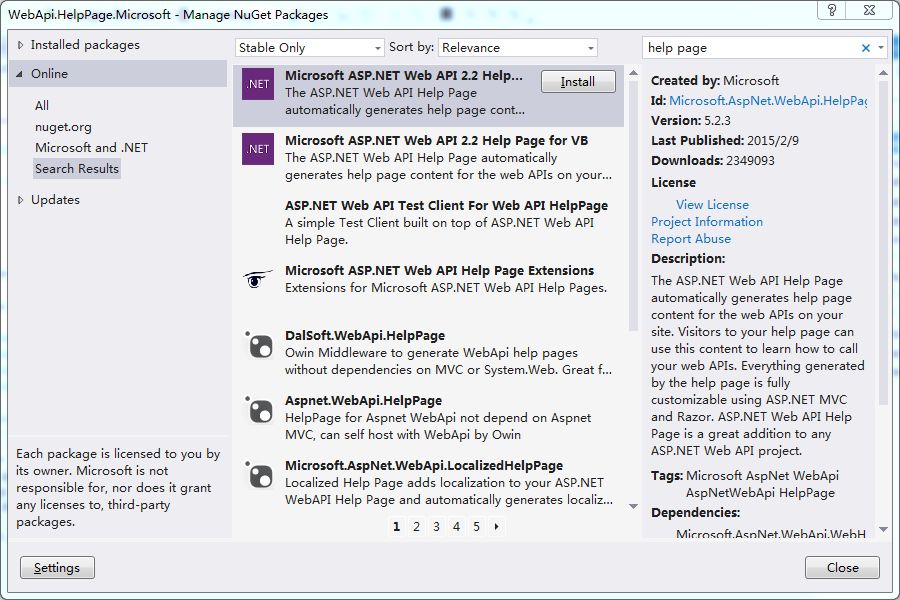
1、在Nuget添加Help Page组件

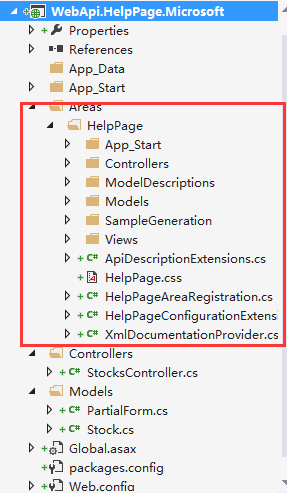
组件添加完后,会自动生成帮助页面,文件存在区域(Areas)中

2、注册区域(Areas)
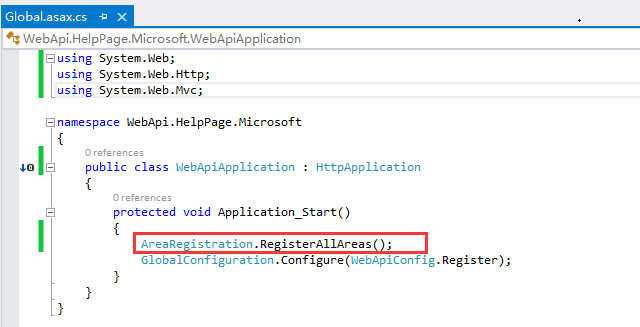
在Global.asax文件中的Application_Start()方法添加以下代码:
AreaRegistration.RegisterAllAreas();

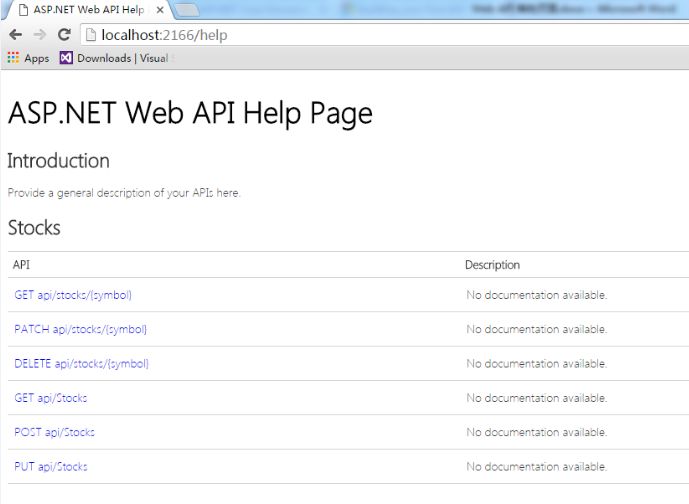
浏览生成的帮助页面:http://localhost:xxxx/help

Web API的方法列表已经显示出来了,但是方法的描述还是默认的描述。
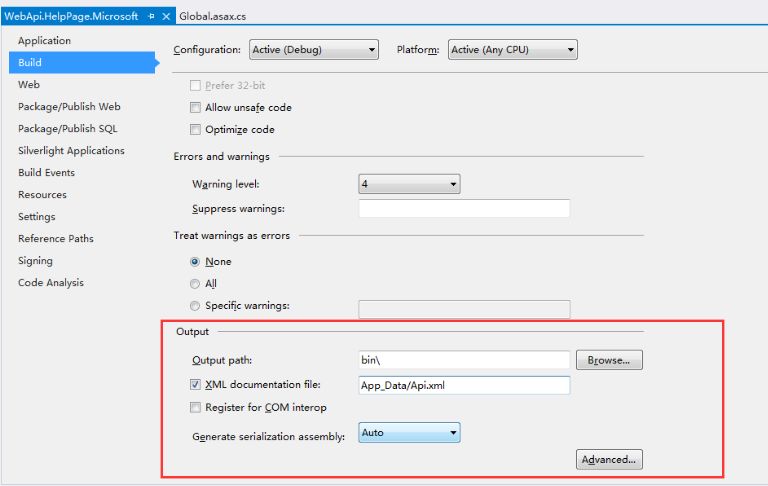
3、修改配置文件生成位置
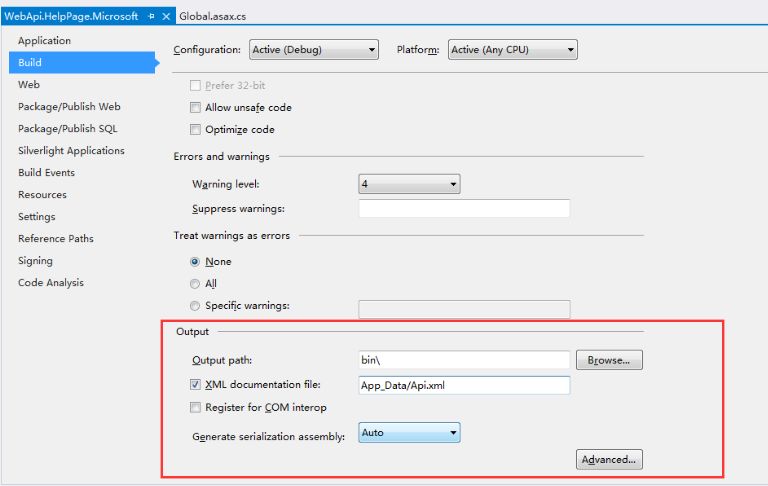
右键项目属性,指定输出xml。

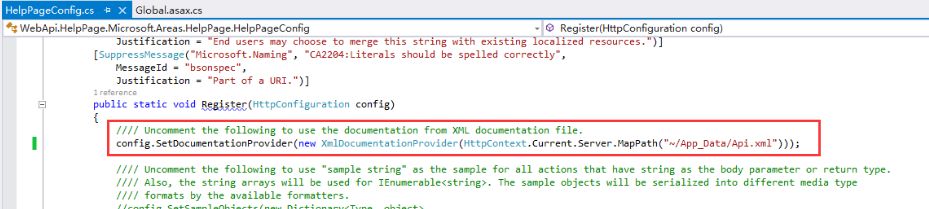
修改Areas\HelpPage\App_Start\HelpPageConfig.cs中register方法里指定的xml路径为上述指定输出的路径。

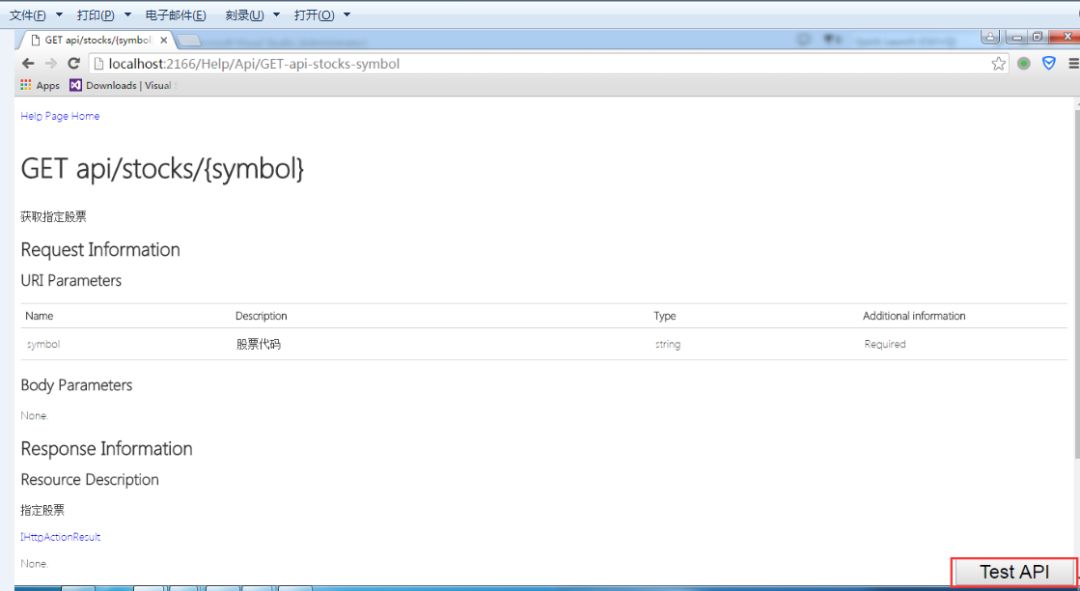
再查看帮助页面,方法描述已经和代码注释一致。

注:这里可根据需要把Area中对应页面的英文词条更新成中文,当然样式也可以调整。
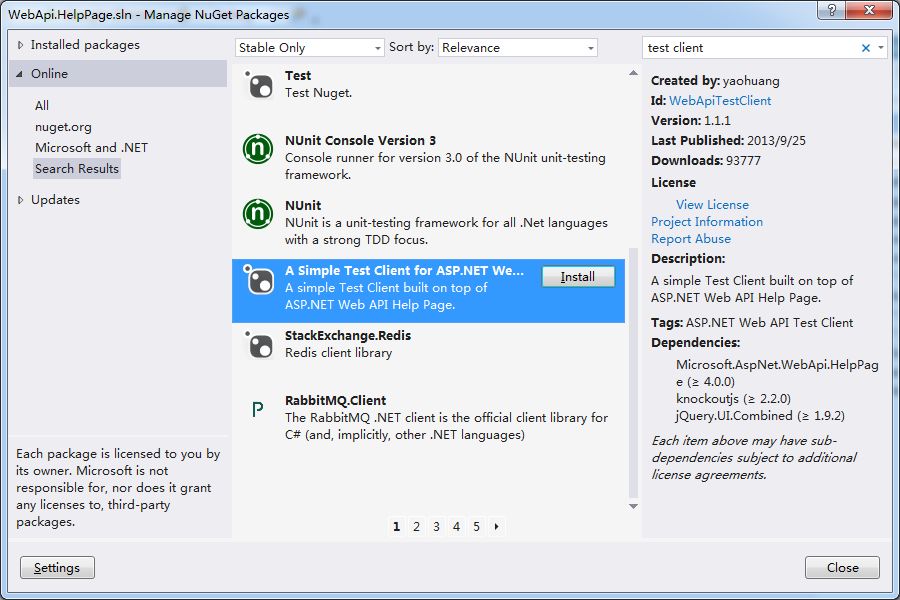
4、添加测试工具
在Nuget添加Test Client组件。

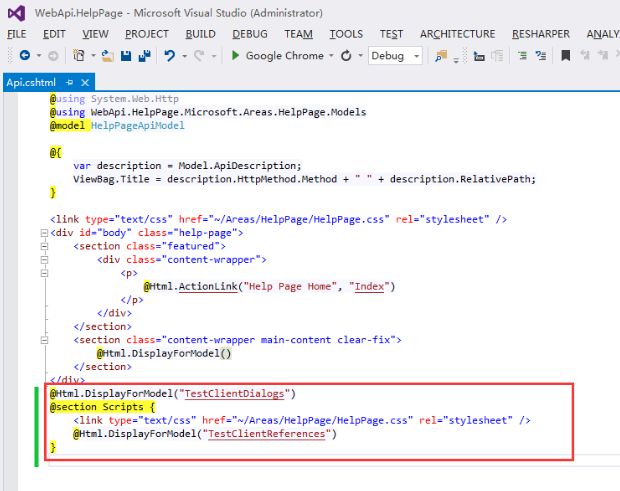
在Areas\HelpPage\Views\Help\Api.cshtml添加以下代码:
@Html.DisplayForModel("TestClientDialogs")
@section Scripts {
<link type="text/css" href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
@Html.DisplayForModel("TestClientReferences")
}

再次运行Help Page,每个API说明页面的右下角会多一个测试的按钮。

4、参考
http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/creating-api-help-pages
Swashbuckle Help Page
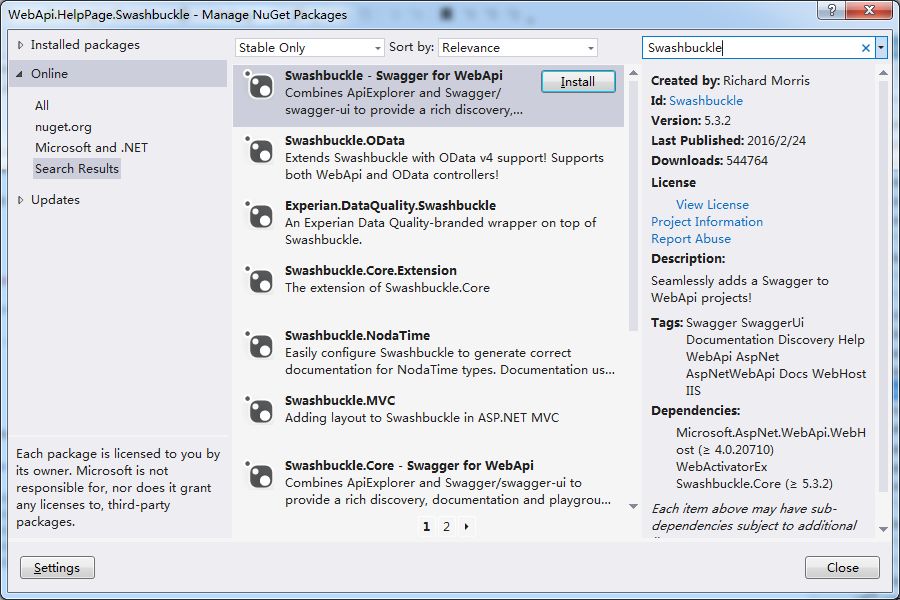
1、在Nuget添加Swashbuckle组件

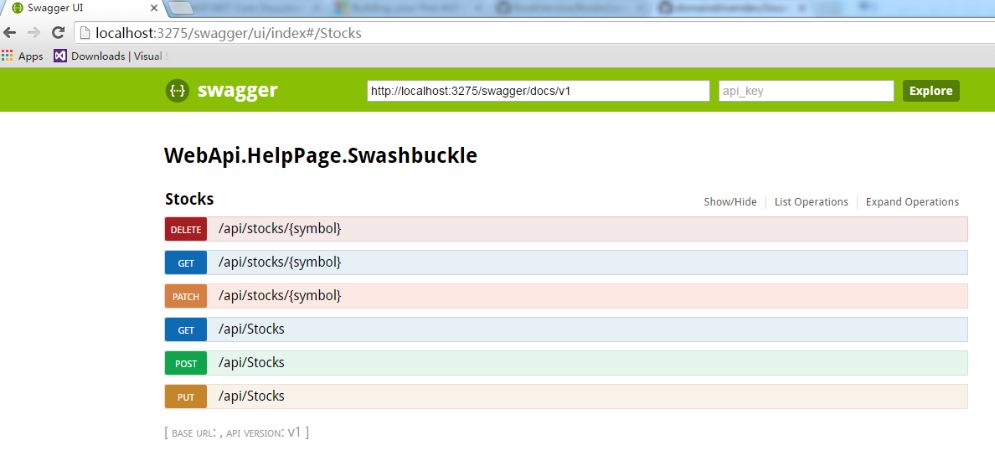
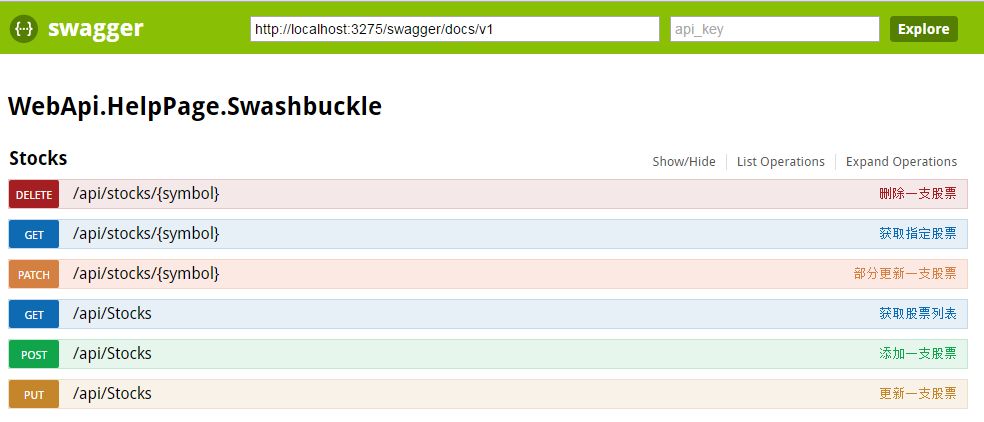
然后就可以浏览生成的帮助页面:http://localhost:xxxx/swagger

Web API的方法列表已经显示出来了,但是方法的描述还没有显示出来。
2、修改配置文件生成位置
右键项目属性,指定输出xml。

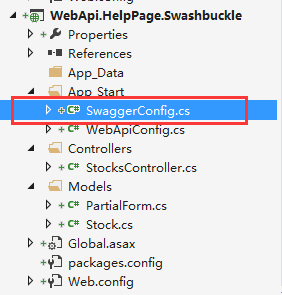
找到SwaggerConfig.cs

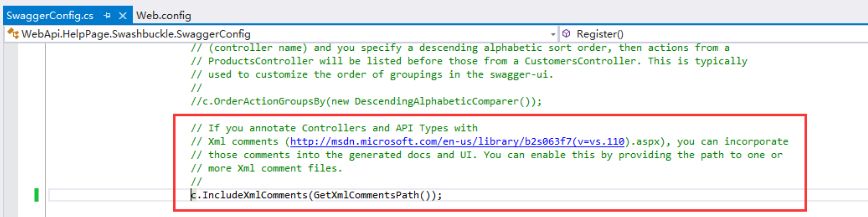
把 c.IncludeXmlComments(GetXmlCommentsPath())的注释去掉

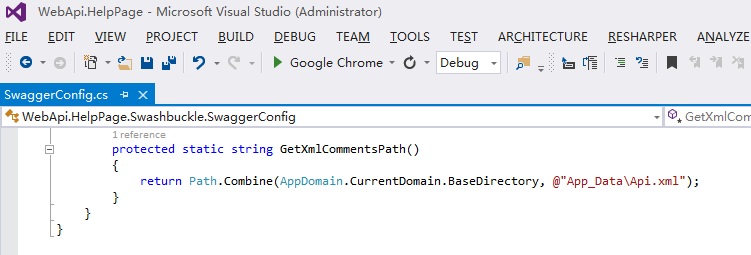
实现GetXmlCommentsPath()方法,指定xml路径为上述指定输出的路径。

再查看帮助页面,方法描述已经和代码注释一致。

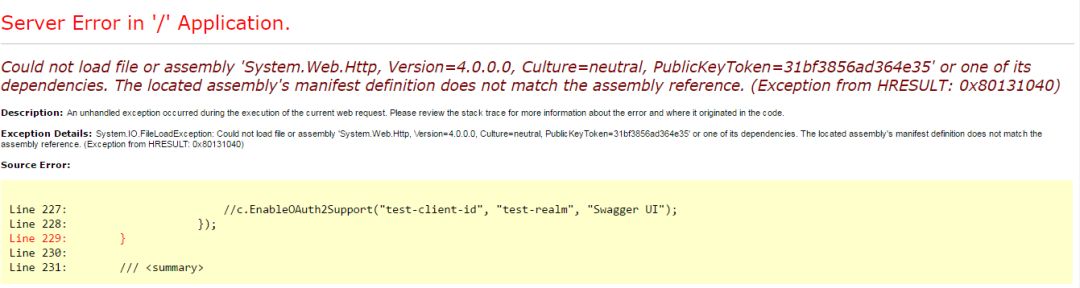
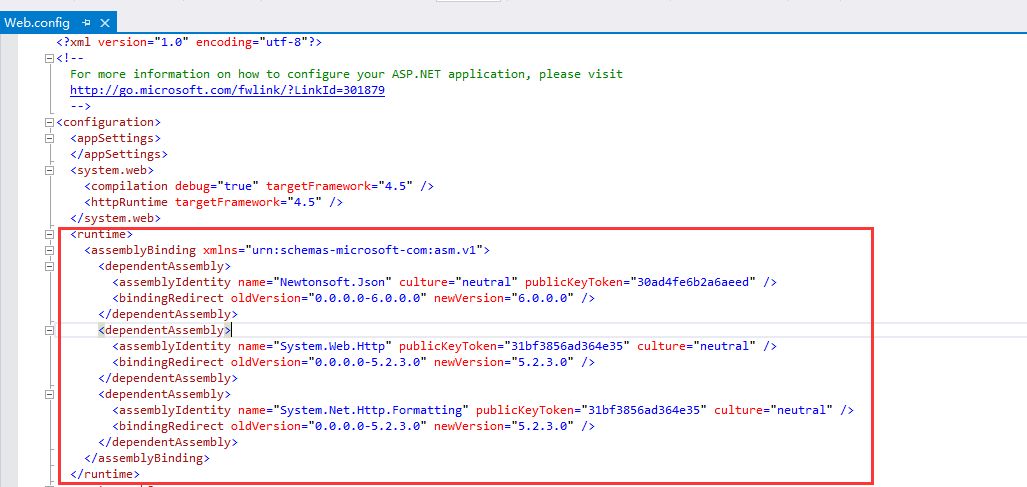
3、常见异常
用Nuget引用dll的时候,它会在config中添加依赖项信息,但偶尔会没添加,这时会出现Could not load file or assembly 'XXX' or one of its dependencies. The located assembly's manifest definition does not match the assembly reference. (Exception from HRESULT: 0x80131040)异常。

此时只要在config中添加对应的依赖项就好

4、帮助页面词条及样式调整
如果要修改或编辑Swashbuckle Help Page的样式或词条,需要编辑SwaggerConfig.cs,相对Microsoft Help Page可能要复杂一点(我只改过Microsoft的,没改过Swashbuckle的)。
具体如何修改可参考:https://github.com/domaindrivendev/Swashbuckle
简单总结
Swashbuckle Help Page搭建起来相对会比较简单,但是样式(自带swagger logo)和词条修改会较麻烦一点,因此,比较适合作为内部接口说明几接口调用测试。
Microsoft Help Page搭建起来相对要麻烦一点点,但是样式和词条修改会方便一点,因此,比较适合作为外部接口调用使用文档。
源码下载 https://github.com/ErikXu/WebApi.HelpPage
