安装模板
dotnet new install Masa.Template::1.0.0-rc.2
创建 Winform的Blazor Hybrid项目
dotnet new masablazor-winform -n WinformDesktop
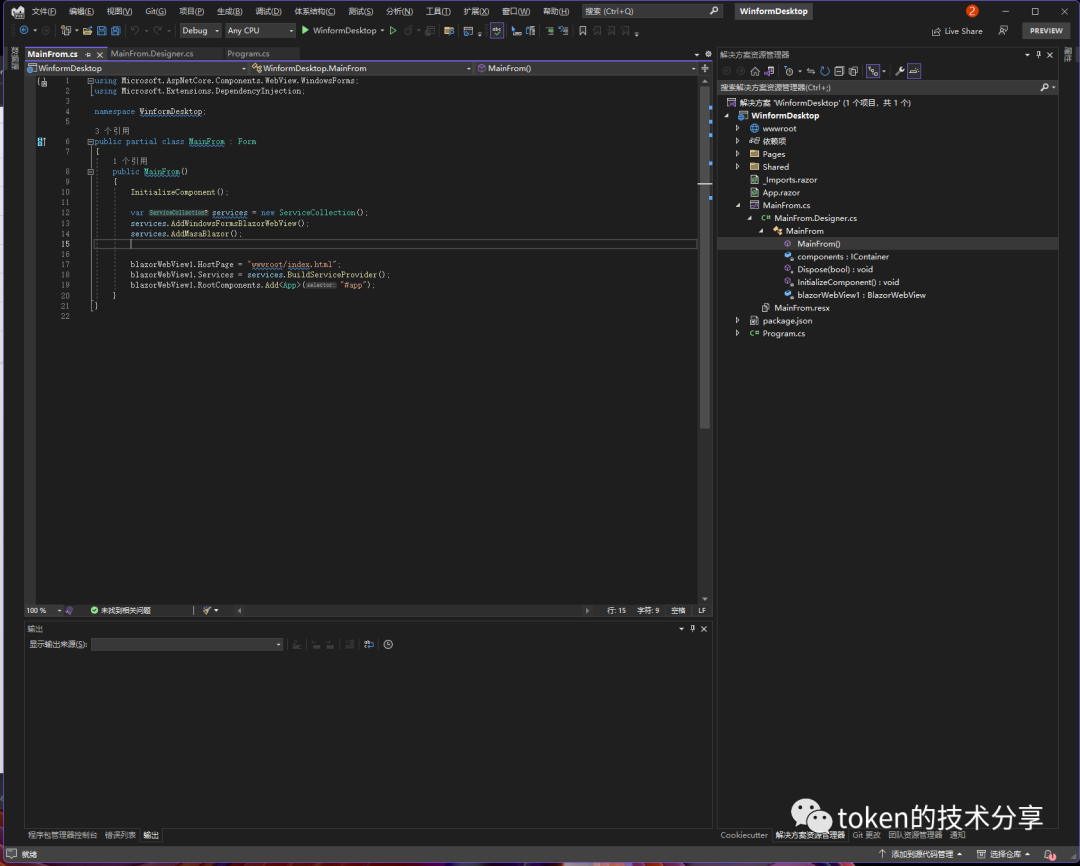
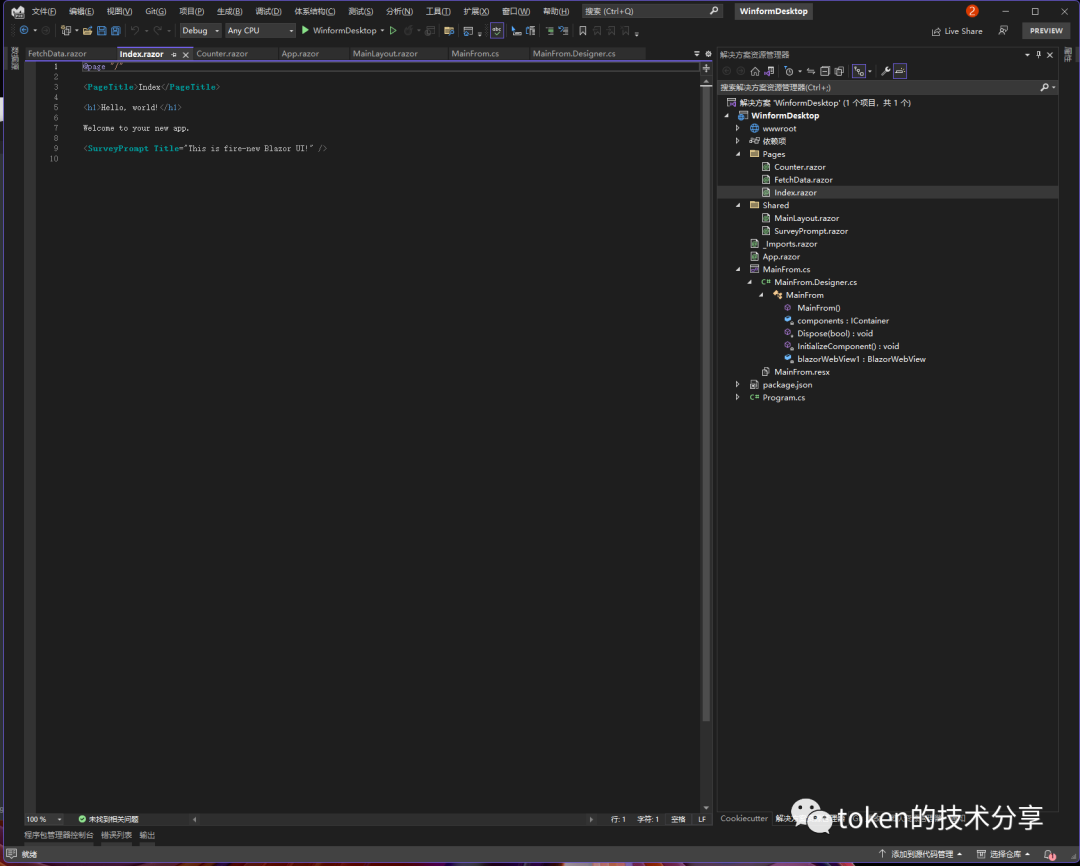
创建完成打开项目文件WinformDesktop.csproj文件.

打开以后的项目文件,启动项目

这是提供的简单的项目Demo
我们只需要使用masa Blazor提供的模板,一分钟入门使用,你要做的只需要去Masa Blazor组件库去CV代码,
并且Masa Blazor也提供了Blazor在线编辑器去体验Masa Blazor的组件
MASA Try (masastack.com) 可以通过这个地址访问,支持在线编辑Masa Blazor组件,动态渲染。
Blazor分层简单讲解
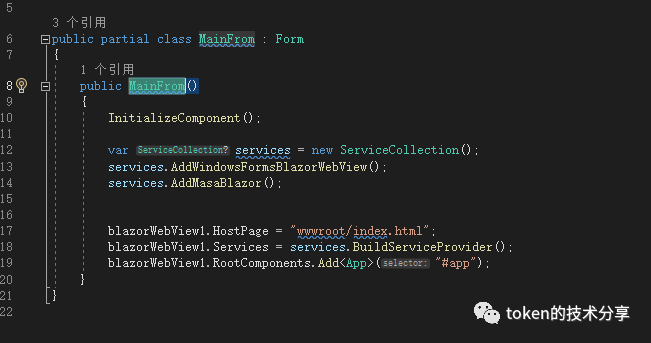
1. 在Winform的MainFrom的文件中存在一下代码

首先流程是先创建一个ServiceCollection,用于注册服务,在和BlazorWebView进行绑定!将指定的html和BlazorWebView绑定以后在对于html内的id为app的元素进行Blazor组件的绑定绑定到Blazor组件的App组件中;
-
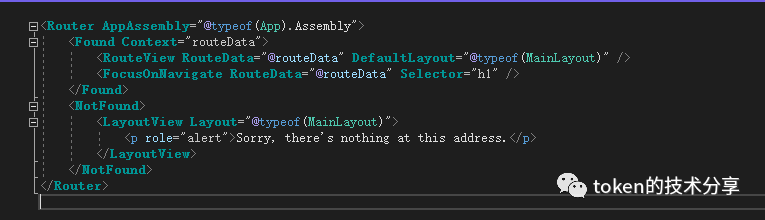
App.razor组件的作用

我们看到上图, 上线在组件外部有一个Router组件,用于注册路由组件,并且扫描App的实在程序集下所有的路由组件
Found下的DefaultLayout则是默认绑定的Layout组件,
NotFound则是当未找到路由时绑定的Layout的组件,当前代码都绑定到了MainLayout的组件,则所有路由都会使用MainLayout的组件。
-
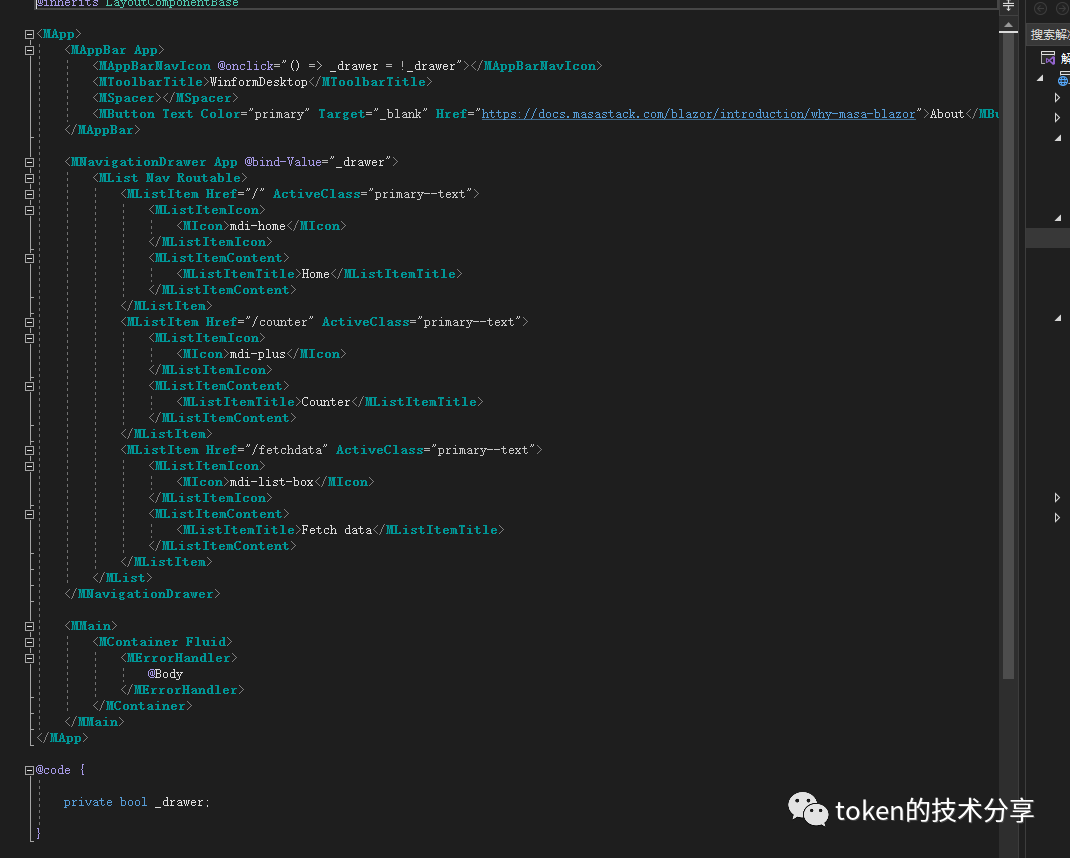
MainLayout.razor组件的作用

当前组件的代码包括在MApp中,这是Masa Blazor的使用方法,所有Masa Blazor的组件都必须在MApp中使用,当前的MainLayout.razor组件使用的一个默认的布局,当加载指定页面的时候页面的组件会渲染在@Body中,这就相当于组件的布局的复用性,对于Shared的组件尽量都是Layout组件,或者菜单栏的组件,更容易复用。
-
Pages下的组件

看到上图,在Pages/Index.razor组件最上面有一个@page "/"的代码,这个是给当前的组件进行路由绑定,资源当加载/路由的时候就会将当前的组件加载到指定的Layout的组件中的@Body当中。
-
组件复用

在日常项目当中,我建议创建Components文件夹,文件夹下面则是项目的界面的组件被细致拆分的组件,这样的好处就是组件易于复用,当然也会对于开发者来说需要一定的能力,但是对于组件界面的可维护性更好!
