在创建了Photino应用程序以后我们发现它自带了一个标题栏,并且非常丑,我们现在要做的就是去掉这个很丑的自带标题栏,并且自定义一个更好看的,下面我们将用Masa Blazor提供的模板去进行实战。
安装模板
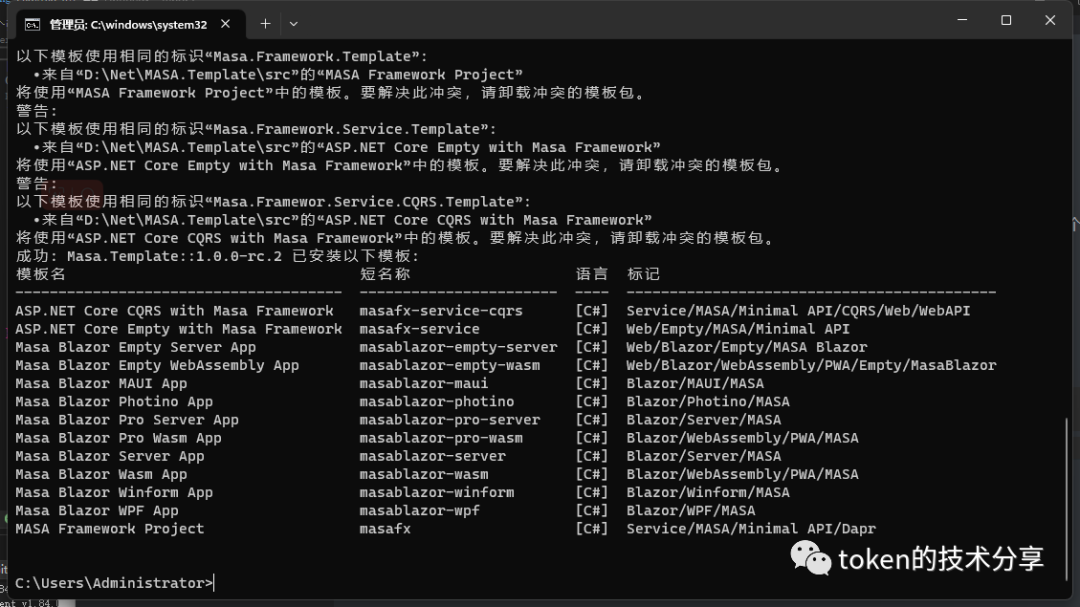
安装Masa Blazor提供的rc2的模板.
dotnet new install Masa.Template::1.0.0-rc.2

创建项目
-
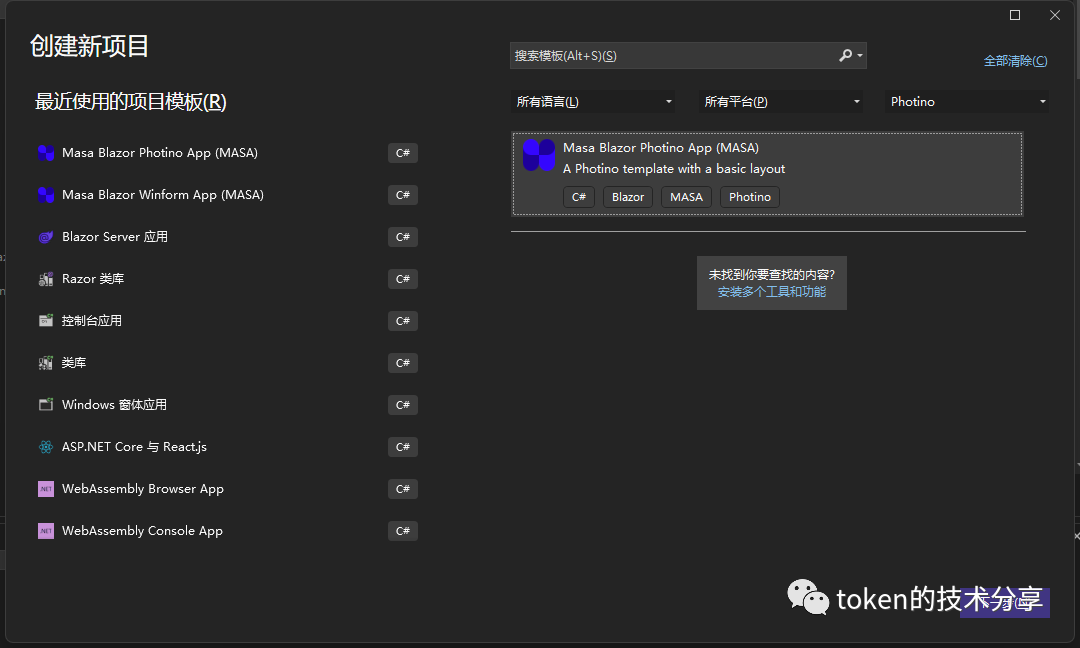
打开VS2022 => 新建项目 -
搜索到一下类别!

-
然后创建 Gotrays名称的项目
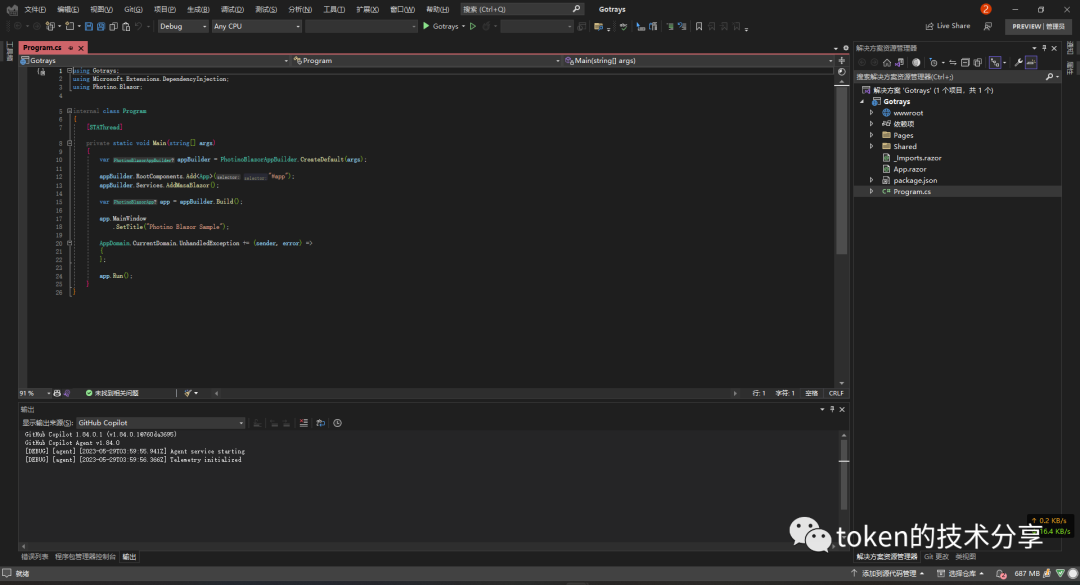
项目结构

无边框处理
修改Program.cs代码,增加SetChromeless,设置无边框
using Gotrays;
using Microsoft.Extensions.DependencyInjection;
using Photino.Blazor;
internal class Program
{
[STAThread]
private static void Main(string[] args)
{
var appBuilder = PhotinoBlazorAppBuilder.CreateDefault(args);
appBuilder.RootComponents.Add<App>("#app");
appBuilder.Services.AddMasaBlazor();
var app = appBuilder.Build();
app.MainWindow
.SetTitle("Photino Blazor Sample")
.SetChromeless(true);
AppDomain.CurrentDomain.UnhandledException += (sender, error) =>
{
};
app.Run();
}
}
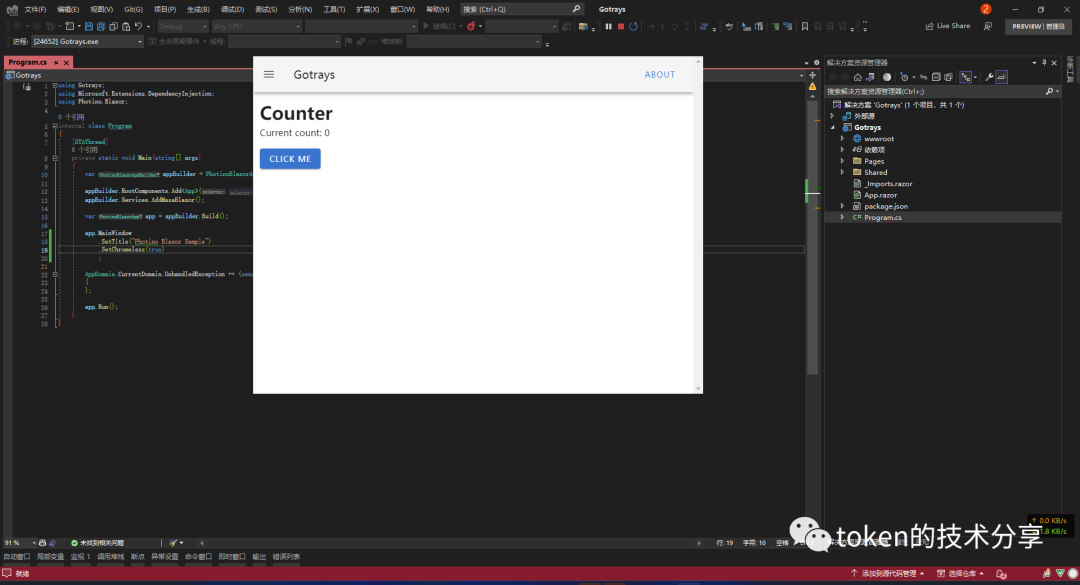
启动以后的效果:

这样就完成了我们的无边框,但是也并不是直接可以使用,你会发现它无法拖动!下面我们将让他可以被拖动
完善无边框拖动
我们需要支持拖动我们的标题栏的时候带动我们的窗口!
下面开始修改代码实现这个逻辑

我们的标题栏的css的样式是m-app-bar
打开wwwroot/index.html并且修改为以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover" />
<title>Gotrays</title>
<base href="/" />
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet">
<link href="css/app.css" rel="stylesheet" />
<link href="Gotrays.styles.css" rel="stylesheet" />
<link href="https://cdn.masastack.com/npm/@mdi/font@7.1.96/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet">
<link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet">
<style>
#app .m-app-bar {
-webkit-app-region: drag;
}
html {
overflow: hidden;
}
</style>
</head>
<body>
<div class="status-bar-safe-area"></div>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss"> 