1 Development
2 Staging
3 Production.
if (!app.Environment.IsDevelopment()){// do something}
IWebHostEnvironment接口有3个方法判断宿主环境
if (!app.Environment.IsDevelopment()){// do something}if (app.Environment.IsStaging()){// do something}if (!app.Environment.IsProduction()){// do something}

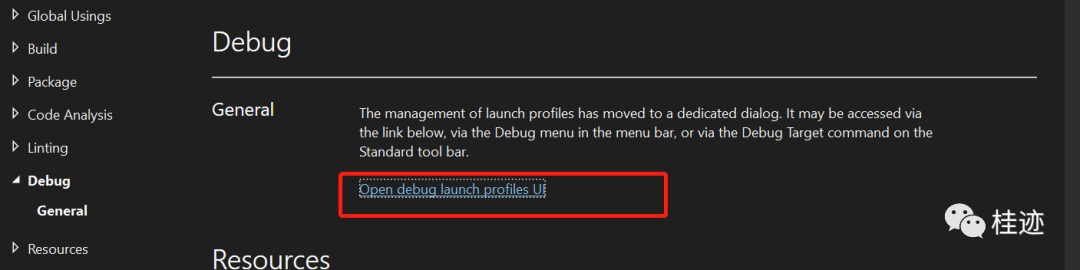
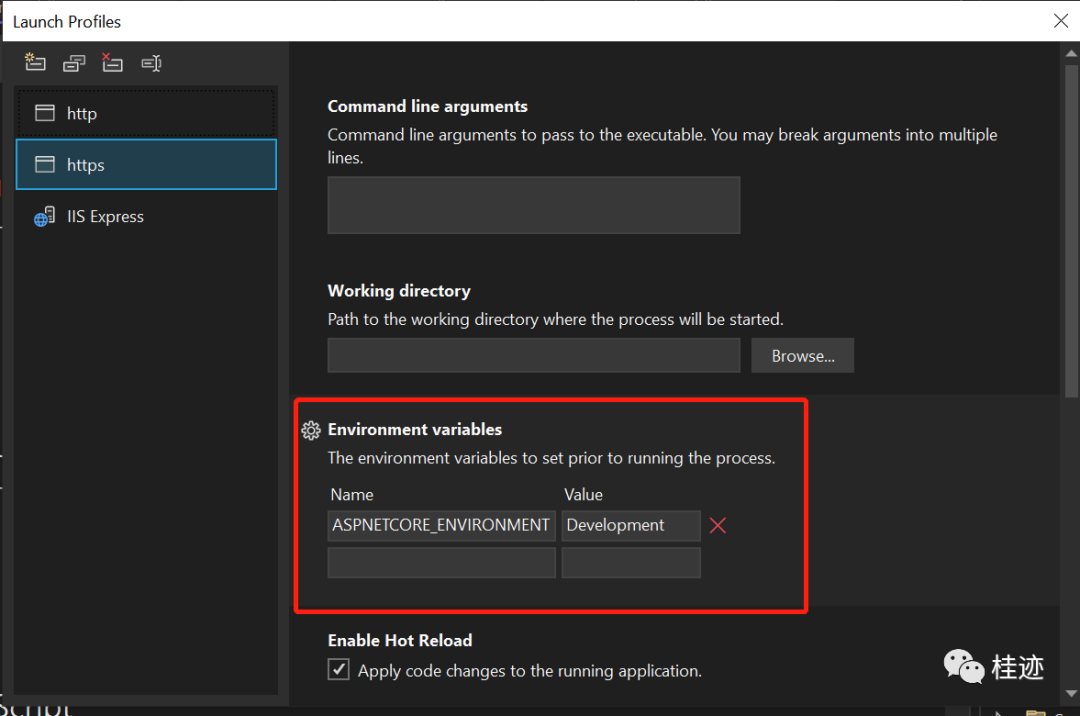
我们点击链接,这时会弹出对话框,我们可以看到左侧选项有三种启动模式,我们选择https,我们可以看到当前宿主环境变量ASPNETCORE_ENVIRONMENT设置了Development的值,你可以把这个值修改为下面三个中的任何一个:
1 Development
2 Staging
3 Production

{"profiles": {"http": {"commandName": "Project","launchBrowser": true,"environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"},"dotnetRunMessages": true,"applicationUrl": "http://localhost:5041"},"https": {"commandName": "Project","launchBrowser": true,"environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"},"dotnetRunMessages": true,"applicationUrl": "https://localhost:7034;http://localhost:5041"},"IIS Express": {"commandName": "IISExpress","launchBrowser": true,"environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}}},"iisSettings": {"windowsAuthentication": false,"anonymousAuthentication": true,"iisExpress": {"applicationUrl": "http://localhost:1894","sslPort": 44305}}}
你也可以直接编辑json文件,不需要通过Properties页面来编辑环境变量,我们将https运行模式下ASPNETCORE_ENVIRONMENT修改为Production
"ASPNETCORE_ENVIRONMENT": "Production"我们将前面创建的中间件让它们在生产环境中执行
if (app.Environment.IsProduction()){app.UseMiddleware<ResponseEditingMiddleware>();app.UseMiddleware<RequestEditingMiddleware>();app.UseMiddleware<ShortCircuitMiddleware>();app.UseMiddleware<ContentMiddleware>();}
9 在控制器中获取宿主环境&WebRootPath
我们可以获取宿主环境的变量,通过将IWebHostEnvironment注入到控制器,接下来,我们能够使用env.IsDevelopment(), env.IsStaging()和env.IsProduction()方法判断当前宿主的环境变量
如下代码所示:
namespace AspNetCore.Configuration.Controllers{public class SomeController : Controller{private IWebHostEnvironment _env;public SomeController(IWebHostEnvironment hostingEnvironment){_env = hostingEnvironment;}public IActionResult Index(){if (_env.IsDevelopment()){// do something}if (_env.IsStaging()){// do something}if (_env.IsProduction()){// do something}return View();}}}
<img src="@ViewBag.ImagePath" />10 使用UseStaticFiles中间件提供静态文件服务
app.UseStaticFiles();app.UseRouting();
总结
