Nginx简介
Nginx 是一个很强大的高性能Web和反向代理服务,它具有很多非常优越的特性:在连接高并发的情况下,Nginx是Apache服务不错的替代品:Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。能够支持高达 50,000 个并发连接数的响应。.
下面我们介绍下Linux下安装nginx详细步骤。
安装步骤
1、安装nginx前首先安装四个依赖包 --以下命令一键安装四个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2、在你的linux服务器上创建目录:install
cd /rootmkdir install
3、进入刚刚创建的目录:
cd install
4、下载并解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gztar -zxvf nginx-1.13.7.tar.gz ---解压nginx安装包
5、进入刚刚解压好的目录:
cd nginx-1.13.7
6、分别执行下面命令
./configure --- 用来检测安装平台的目标特征make --- 用来编译( 从Makefile中读取指令,然后编译)make install --- 用来安装( 从Makefile中读取指令,安装到指定的位置)
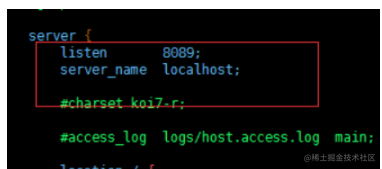
7、编辑启动端口(图片的端口是经过修改的,默认是80端口)
cd /usr/local/nginx/conf
vim nginx.conf

编辑好之后,按esc退出编辑模式,然后 :wq 进行保存退出
8、启动nginx
cd /usr/local/nginx/sbin
./nginx
查看是否启动成功命令:ps -ef | grep nginx
注意:防火墙开放你的nginx启动端口,否则访问不了!!!然后通过 ip:端口,就能看到是否启动成功。

部署前端vue项目
通常我们会遇到一些前端单独运行的项目,没有后台,我们可以直接通过nginx的代理实现。本例以前端vue项目项目。
1、将前端项目打包程dist包
2、上传前端的包到指定的/home/vueview/dist文件夹下面,之后通过浏览器即可访问前端项目
3、浏览器访问
