1. 前言
Markdown作为一种非常容易掌握的文档格式,正在被越来越多的人用来写文档,简历,博客等。
但是如果你要发文档的目标用户电脑上没有
Markdown编辑器,那就无法看到预览效果。所以一般发给客户或者其他人,基本都是选择把Markdown文件转换成
之前用Typora这个编辑器,自带了很好用的导出功能,但是现在这个编辑器已经是收费软件了。.
2. 今天主角
现在VS Code已经牛逼的不行了,我们使用 VS Code + Markdown Preview Enhanced 插件就可以很方便的将Markdown文件导出为PDF等文件。
使用VS Code的这款插件甚至还能选择主题哦,使用方式也非常简单,下面介绍使用步骤,带您将一个Markdown文件导出为PDF文件:
-
在 VS Code里面装好了Markdown Preview Enhanced这个插件。

-
重启
VS Code -
新建一个
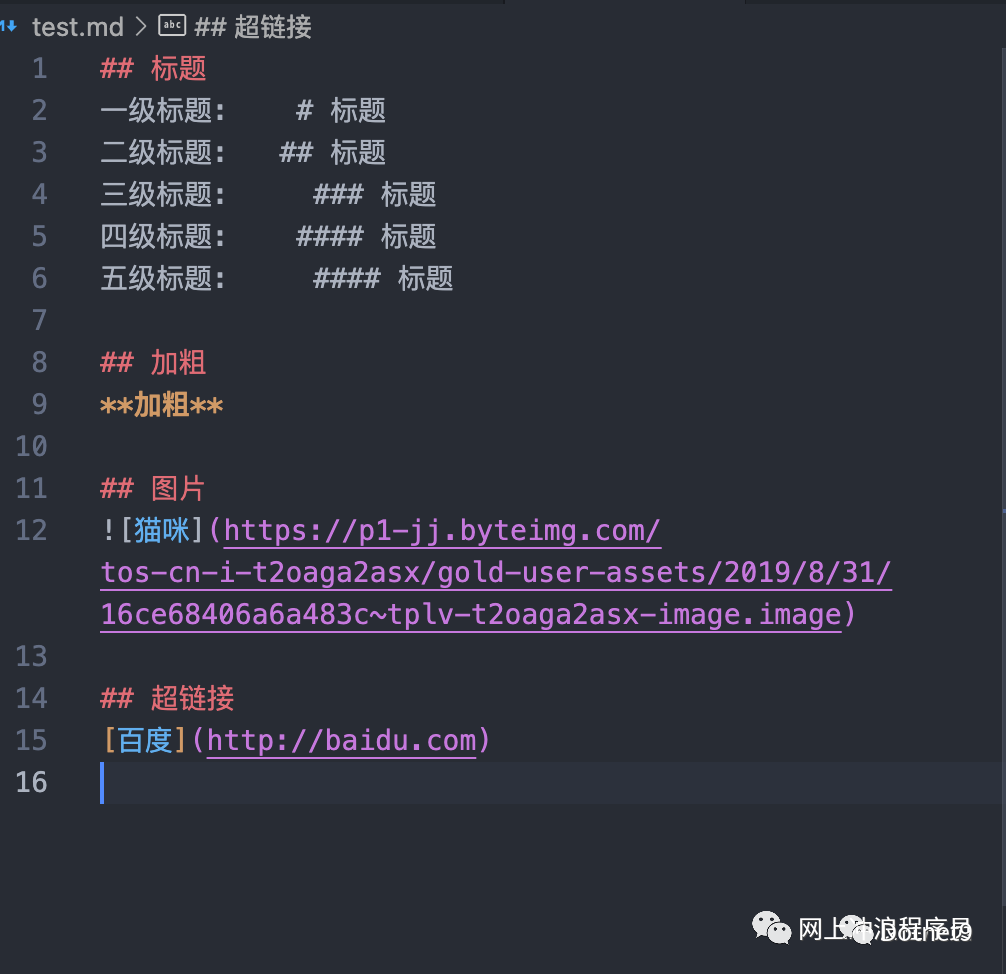
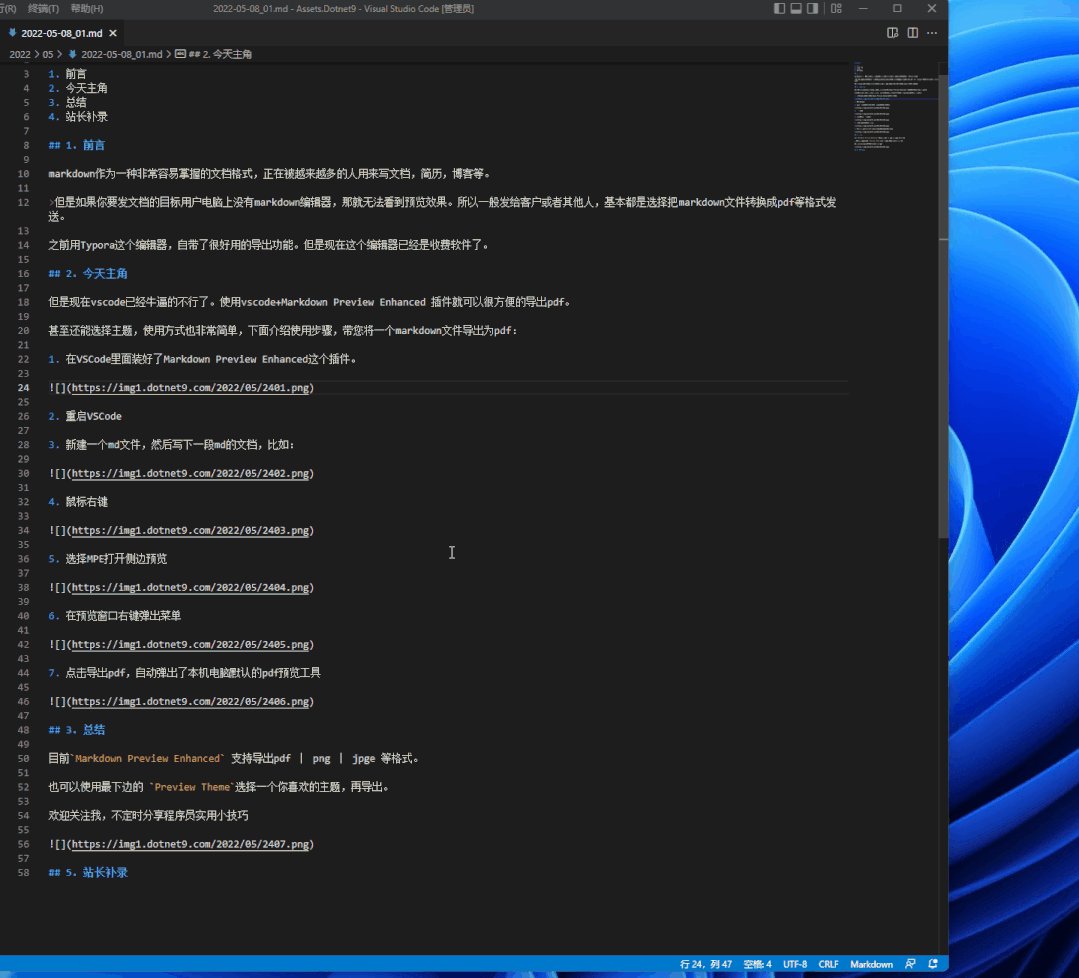
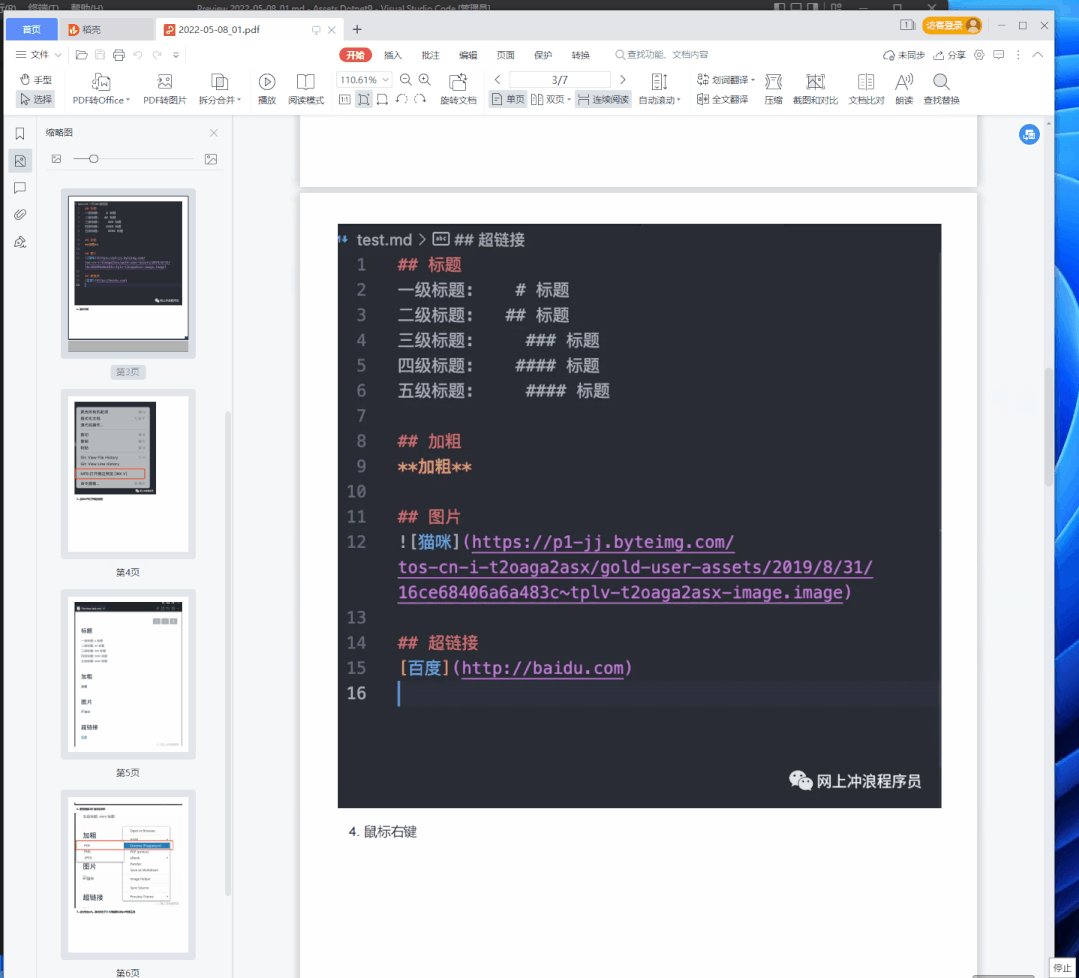
Markdown文件,然后写下一段Markdown的文档,比如:

-
在文档里点击鼠标右键:

-
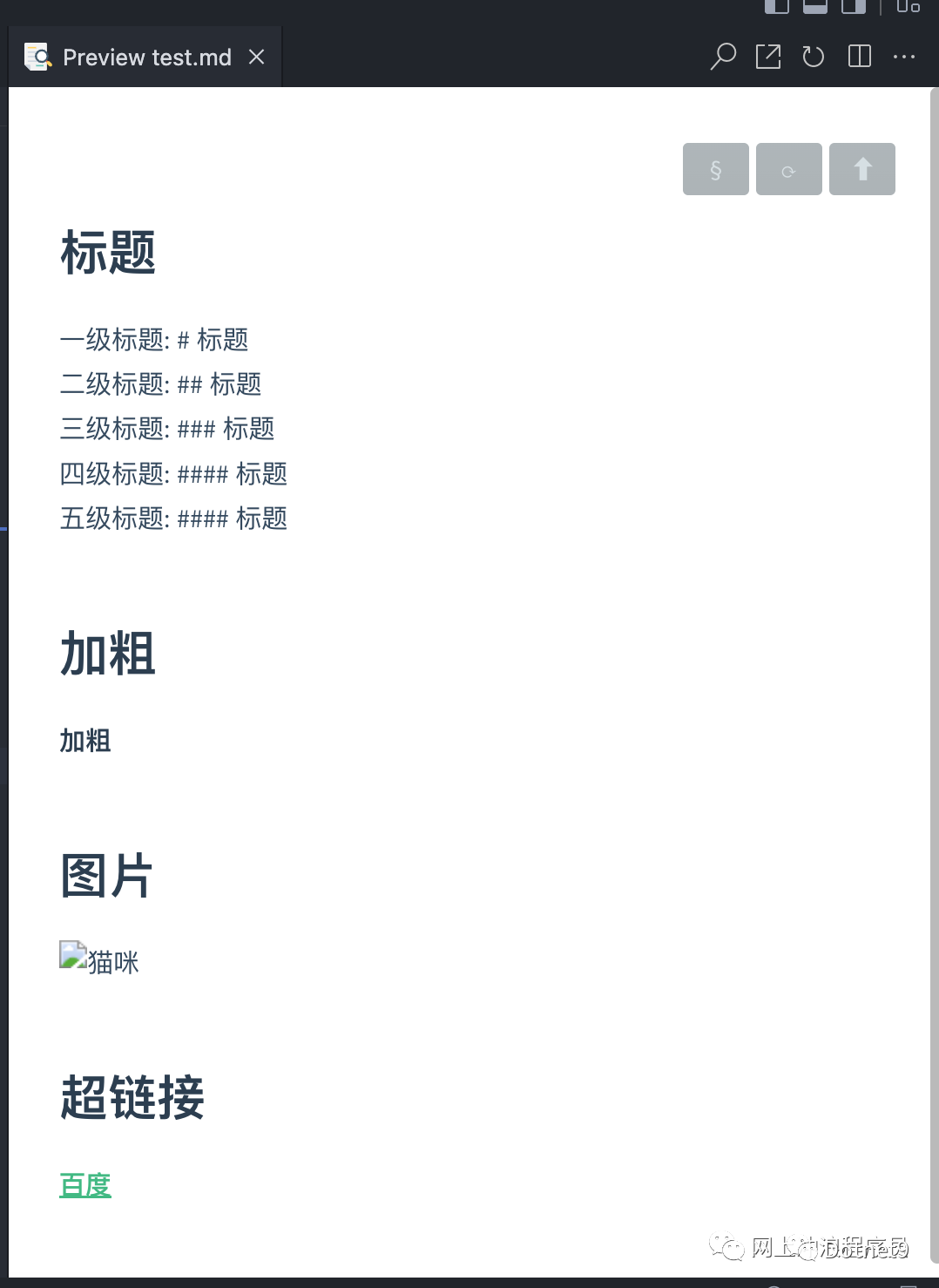
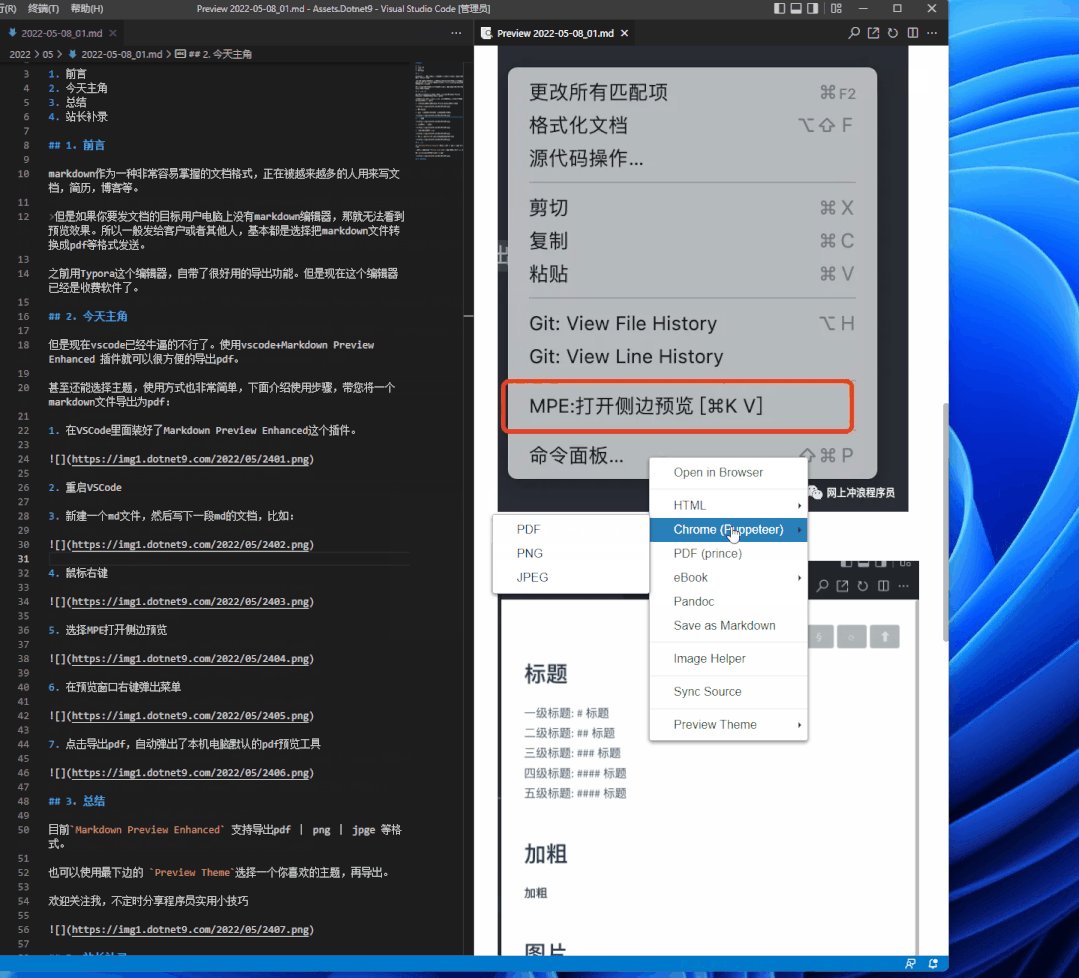
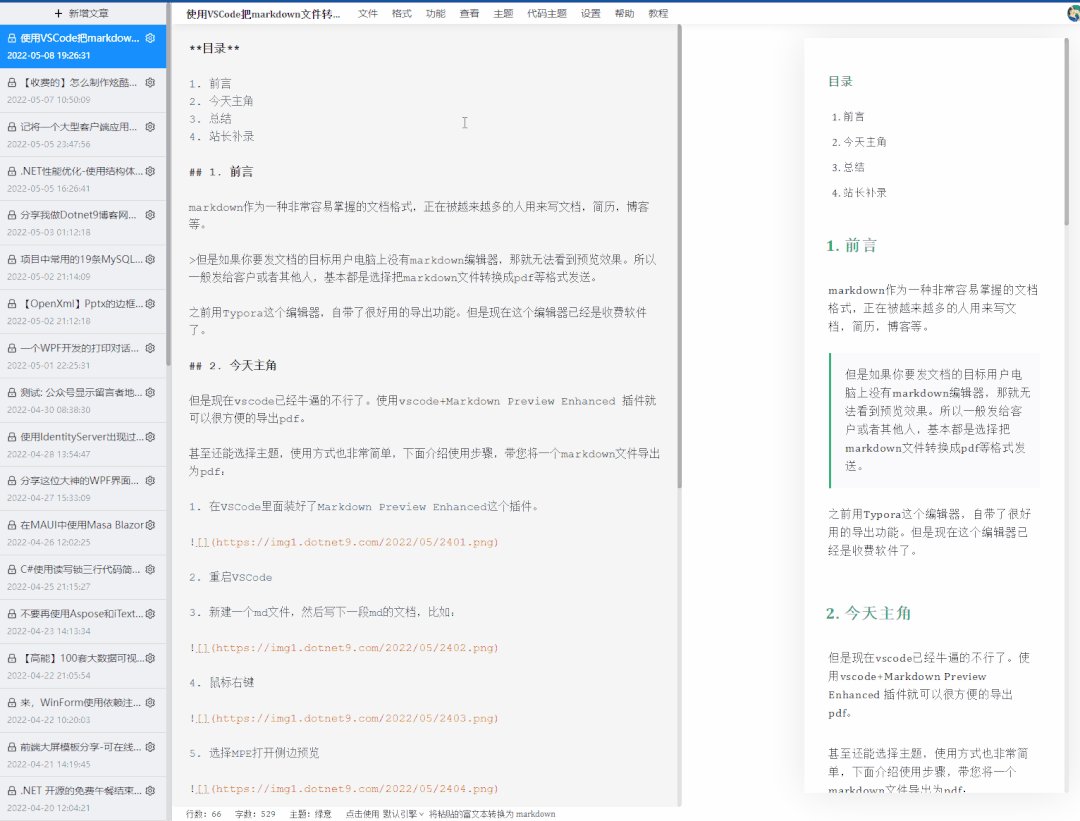
选择 MPE:打开侧边预览,或者使用快捷键:Ctrl + K V(上面的是Mac快捷键),即可预览Markdown渲染效果:

-
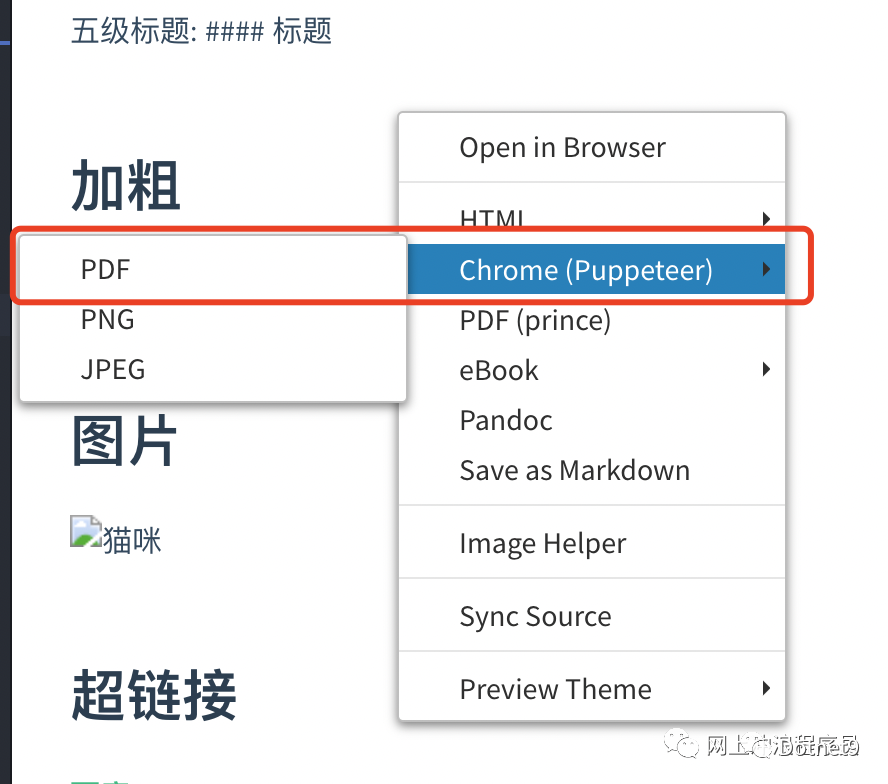
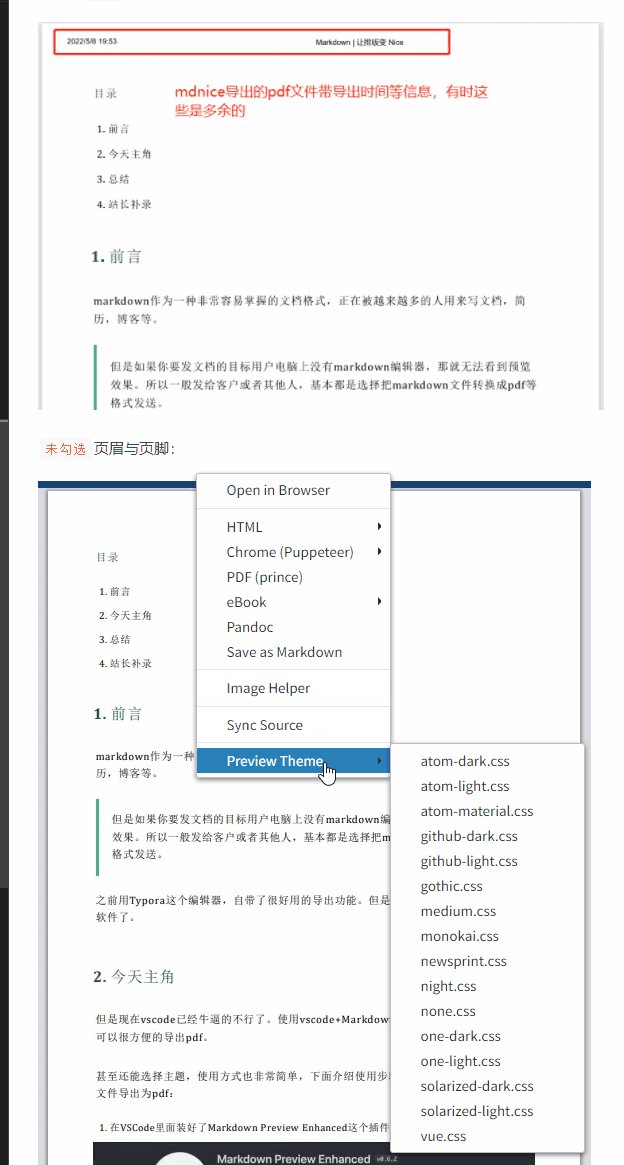
在预览窗口右键弹出菜单:

-
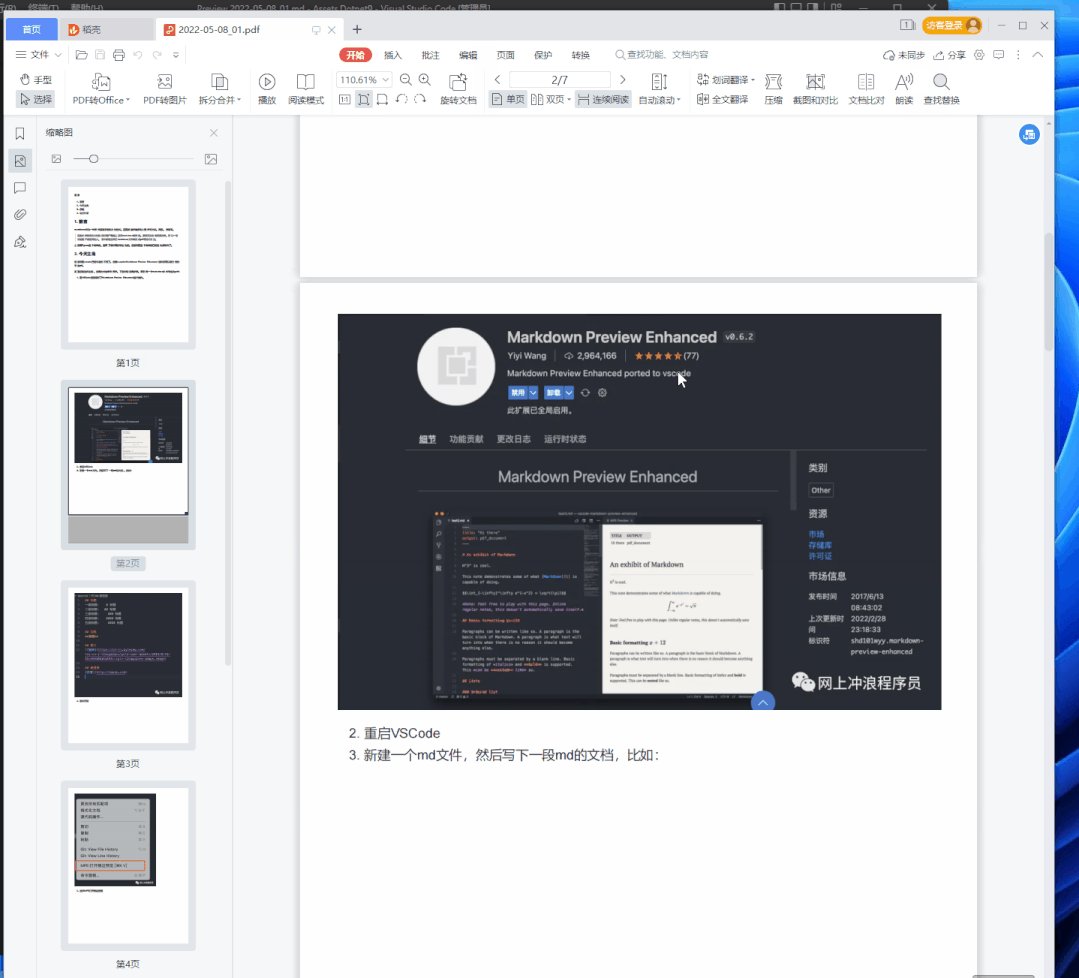
点击菜单 Chrome(Puppeteer)->PDF即可完成将Markdown文件导出为PDF文件,如图自动弹出了本机电脑默认的PDF预览工具:

3. 总结
目前Markdown Preview Enhanced 支持导出PDF、PNG、JPEG等格式。
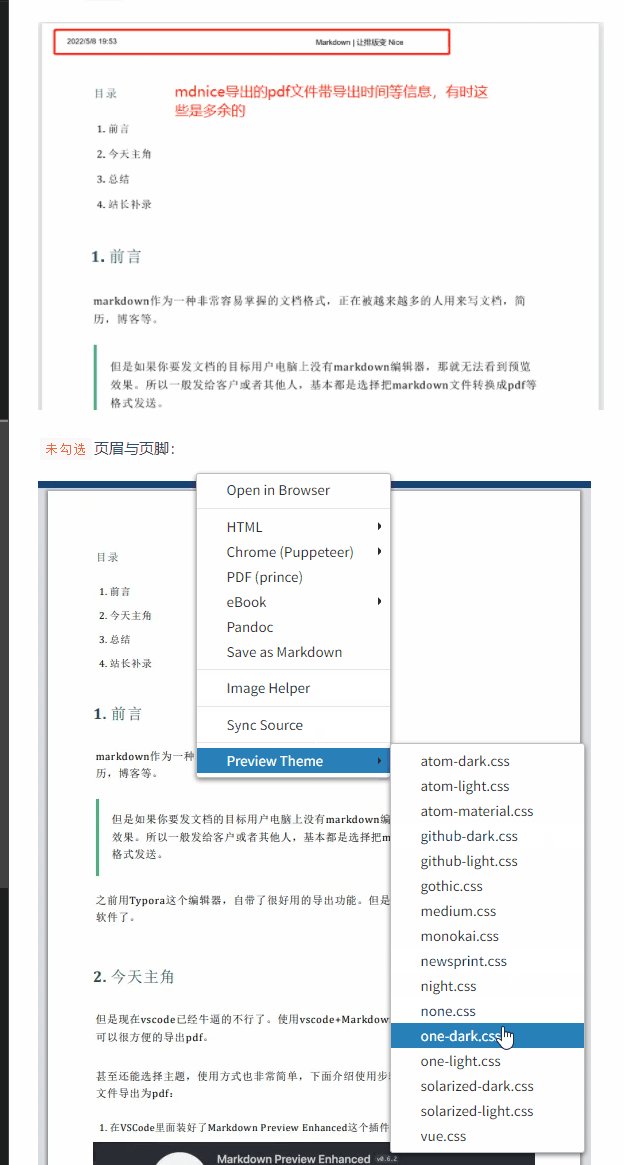
给个小惊喜:可以使用最下边的 Preview Theme菜单选项,选择一个你喜欢的主题,再导出哦。

当然,本文只介绍了这款插件的一小部分功能,它很强大的哦,期待您的尝试。
4. 站长补录
站长录制一张Markdown Preview Enhanced插件将Markdown文件导出为PDF文件的Gif动图,看看效果是不是很棒,默认的导出文件与Markdown原文件在同一目录下:

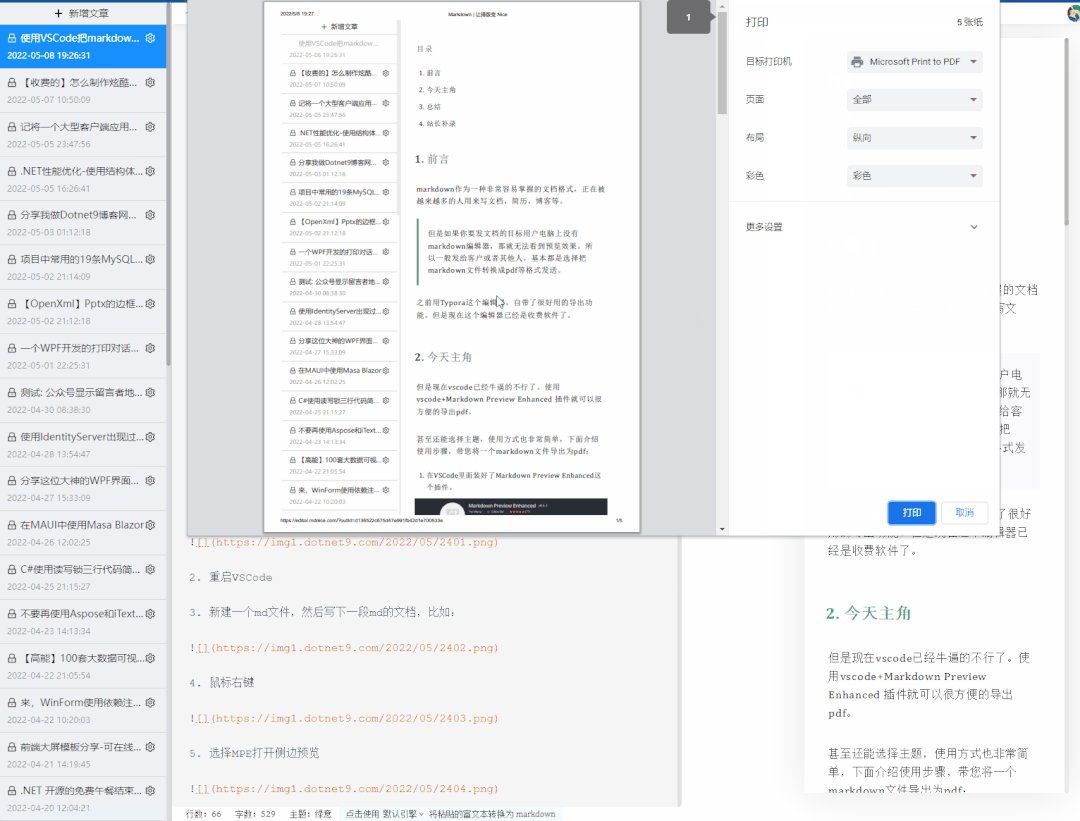
站长平时使用mdnice编辑Markdown文件,它也有PDF文件导出功能:

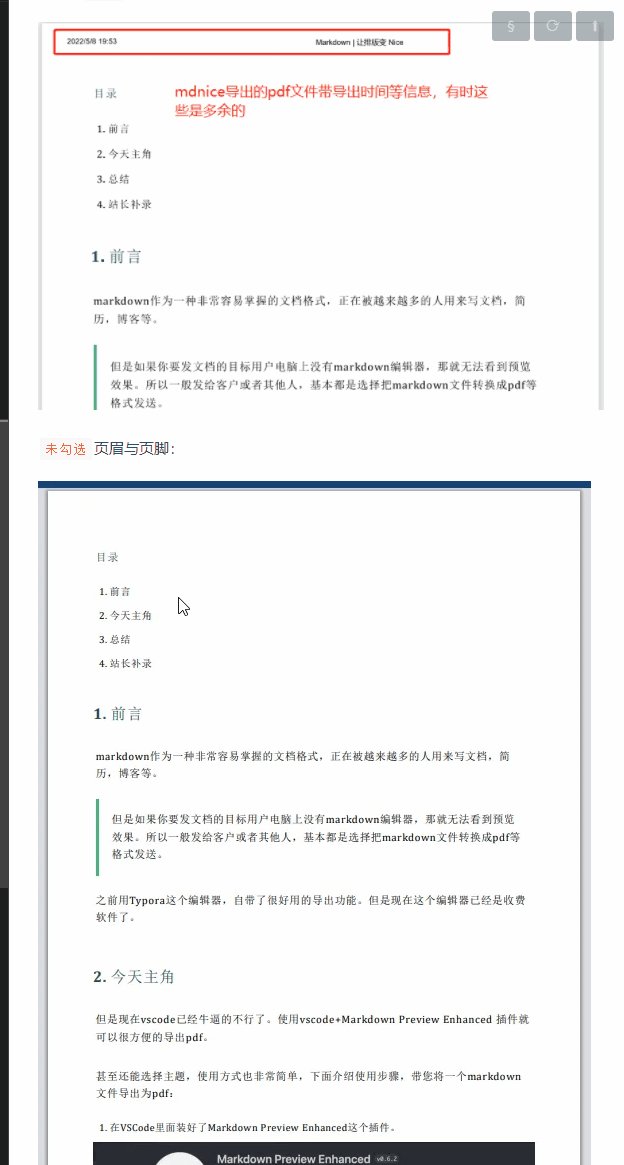
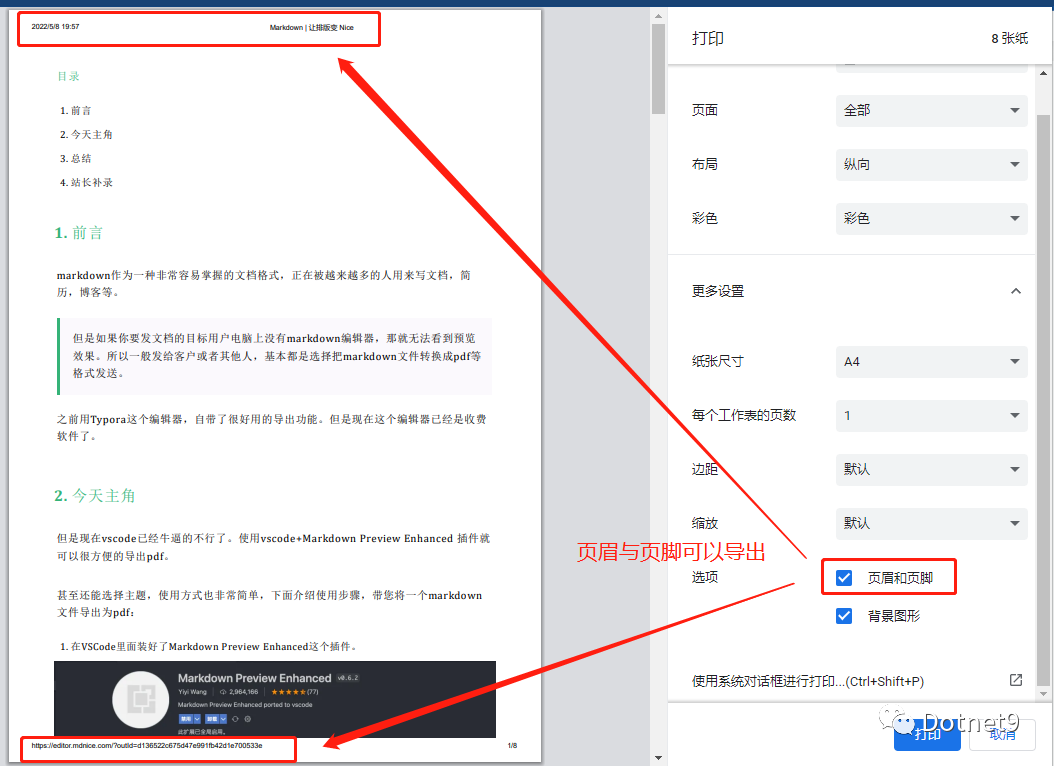
点开上图中的更多设置,可选择是否在页眉和页脚显示文件信息(文件导出时间、文件Url地址),一般是不勾选:

下面是勾选页眉和页脚选项导出的本文PDF文件:

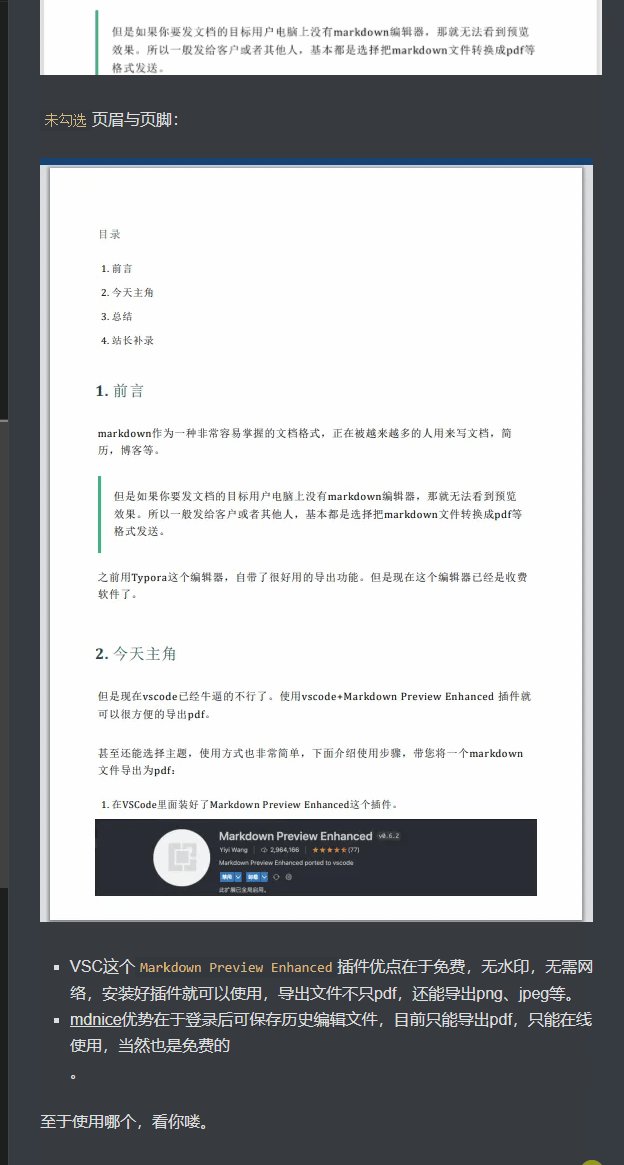
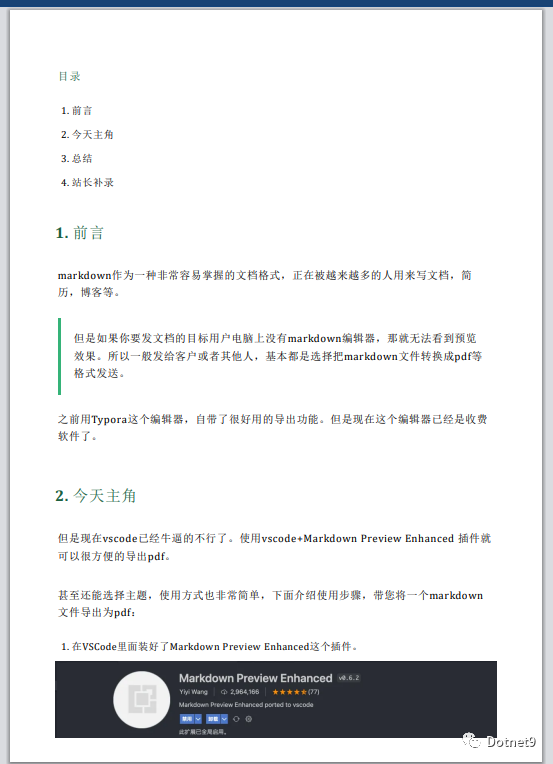
未勾选页眉和页脚时导出的本文PDF文件:

-
VS Code的这款Markdown Preview Enhanced插件优点在于免费,无水印,无需网络,安装好插件就可以使用,导出文件不只PDF,还能导出PNG、JPEG等。 -
mdnice优势在于登录后可保存历史编辑文件,目前只能导出 PDF文件,且只能在线使用,当然也是免费的。
至于使用哪个,看你喽(个人推荐VS Code这款插件,哈哈)。
