不知道大家有没有突发灵感迫切需要在手机上搜索一些技术性博客的时候。
不知道大家是不是搜索到的基本都是CSDN的文章。
不知道大家是否也被CSDN各种弹窗确认搞得心态爆炸。.
不知道大家现在在手机上用的是什么浏览器,一直以来,我用的都是夸克,那时感觉是非常的简洁、顺滑、强大,但是今年以来吧好像,它变得是如此臃肿不堪,各种功能眼花缭乱,瞬间让我这个极简主义者失去了兴趣,所以果断又用起了Via浏览器。。。
Via的功能也是很强大,最重要的是足够简洁,极简,安装包还不到1m,有需要可以自行了解。这里用到的就是脚本功能,即可以对所有网站或者指定网址进行脚本注入,类似在电脑浏览器下开F12,在控制台运行脚本。也或者可以理解为一个简版的浏览器插件。
由于笔者平时对浏览器的需求也很大,手机上也是,但实在是被CSDN的各种弹窗确认搞的心态爆炸,所以花了一点点时间写了个自动关闭的脚本,在此分享出来。
自我测试了一下,感觉还比较能接受,若有不足之处,还望指出。
具体操作流程如下:
-
下载Via浏览器
-
右下角菜单->设置->脚本->新增->添加脚本
-
域名填写blog.csdn.net
-
脚本内容见下方
实现功能:
- 在Via浏览器上,自动关闭CSDN弹窗,自动阅读全文。
开发环境:
- 开发工具:Visual Studio Code
实现代码:
var execLen = 0;var interval;function run(){//继续var keep = document.getElementsByClassName("open-app-weixin");if (keep) {keep[0].click();execLen++;}//关闭登录弹窗var close = document.getElementById("passportbox");if (close && close.children) {close.children[1].click();execLen++;}//阅读全文var all = document.getElementsByClassName("btn_mod");if (all && all.children) {all.children[1].click();execLen++;}//取消前往appvar cancel = document.getElementsByClassName("app-bt-cance read_more_btn");if (cancel) {cancel[0].click();execLen++;}if (execLen >= 10) {clearInterval(interval);}}interval = setInterval(run, 500);
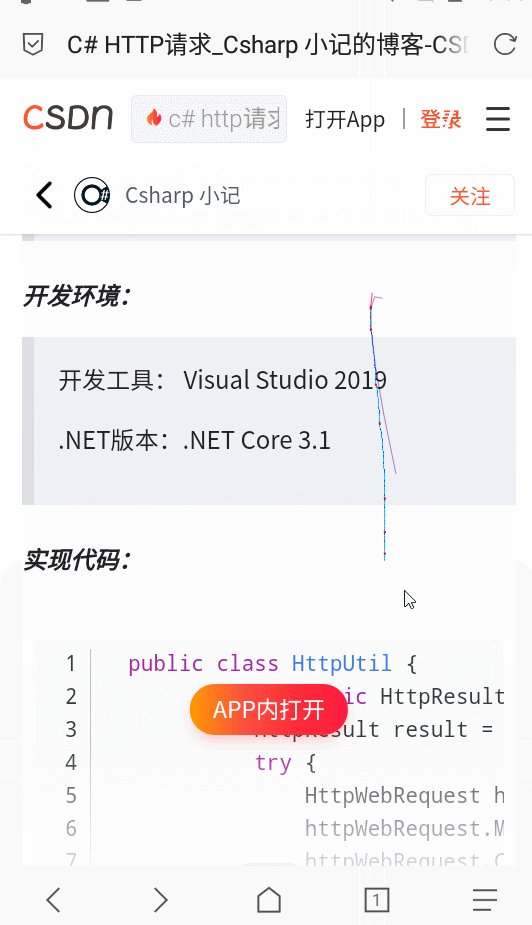
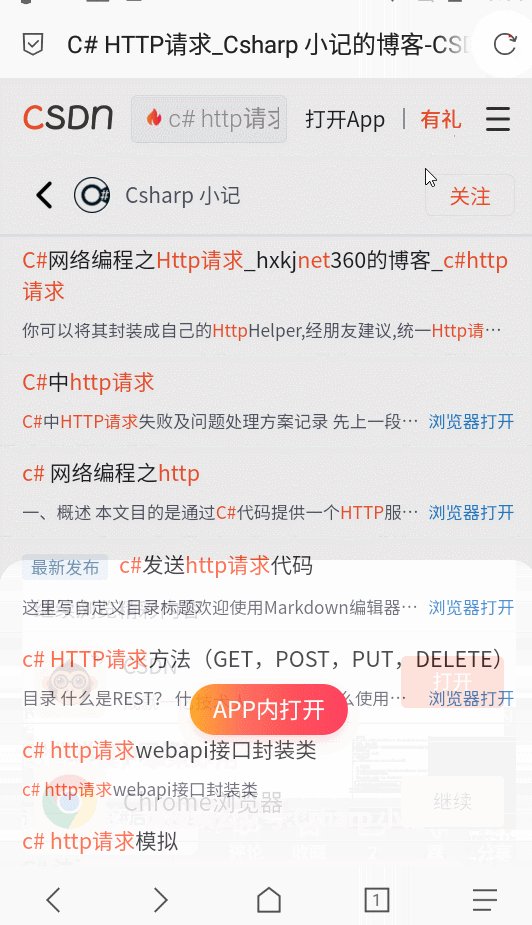
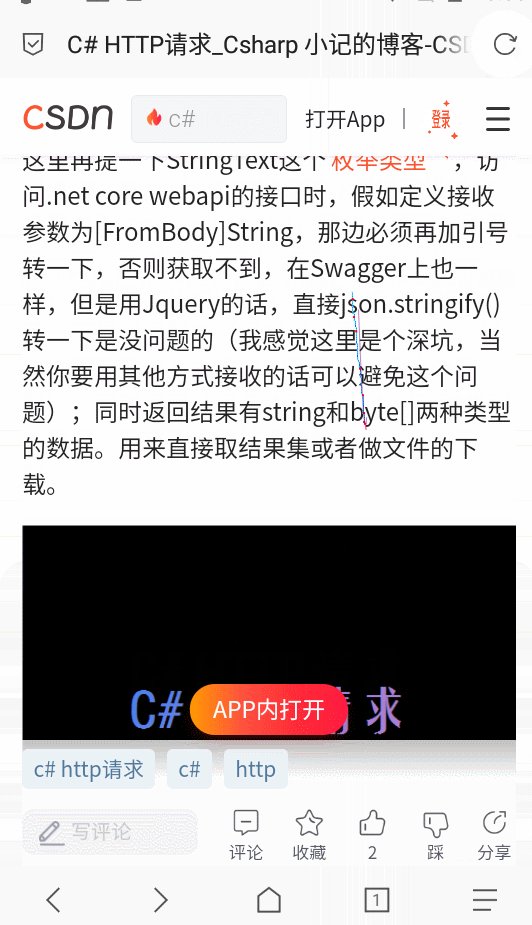
实现效果:

是不是感觉顺滑了很多呢?
