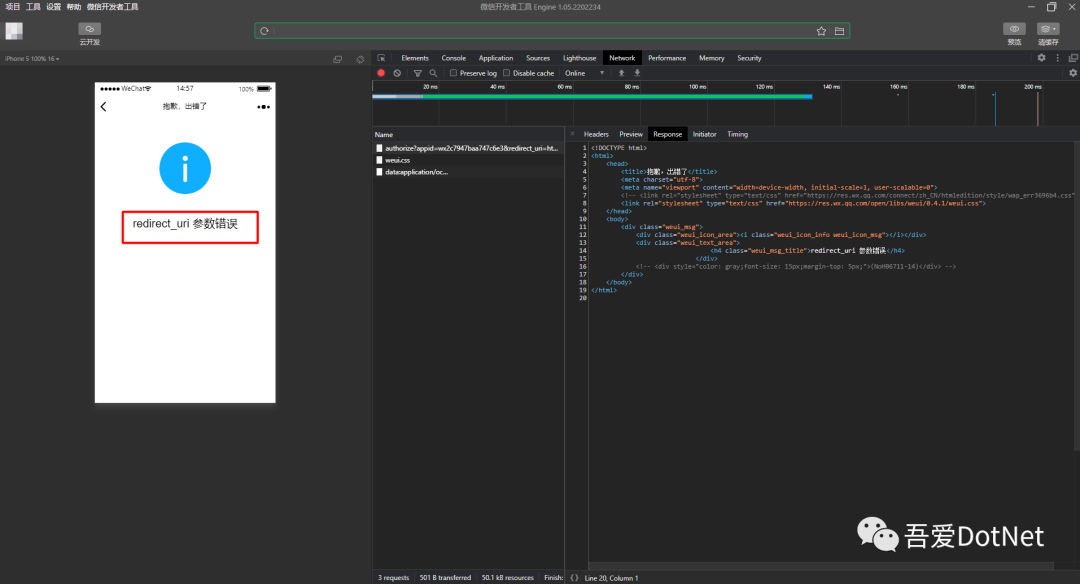
在进行微信公众号二次开发的时候,需要通过授权码模式来进行微信授权。比如,在进行登录的时候,用户点击了登录按钮,然后弹出一个授权框,用户点击同意后,就可以获取用户的OpenId等信息了。这篇文章主要分享下配置过程和遇到的redirect_uri参数错误问题。. 等配置过程完毕,并且后端服务的问题都解决后,就会看到下面的授权框:
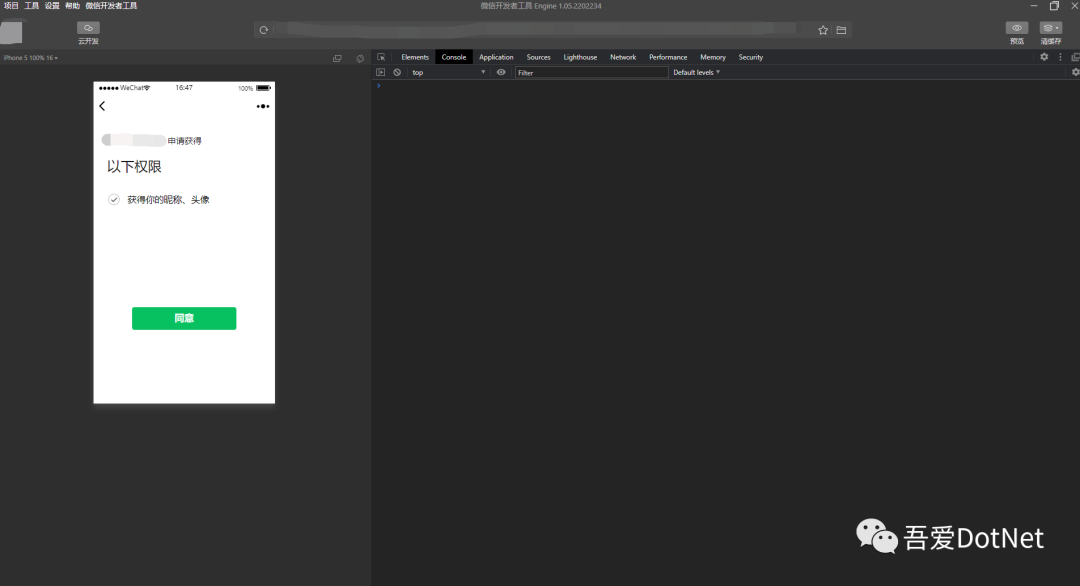
等配置过程完毕,并且后端服务的问题都解决后,就会看到下面的授权框:
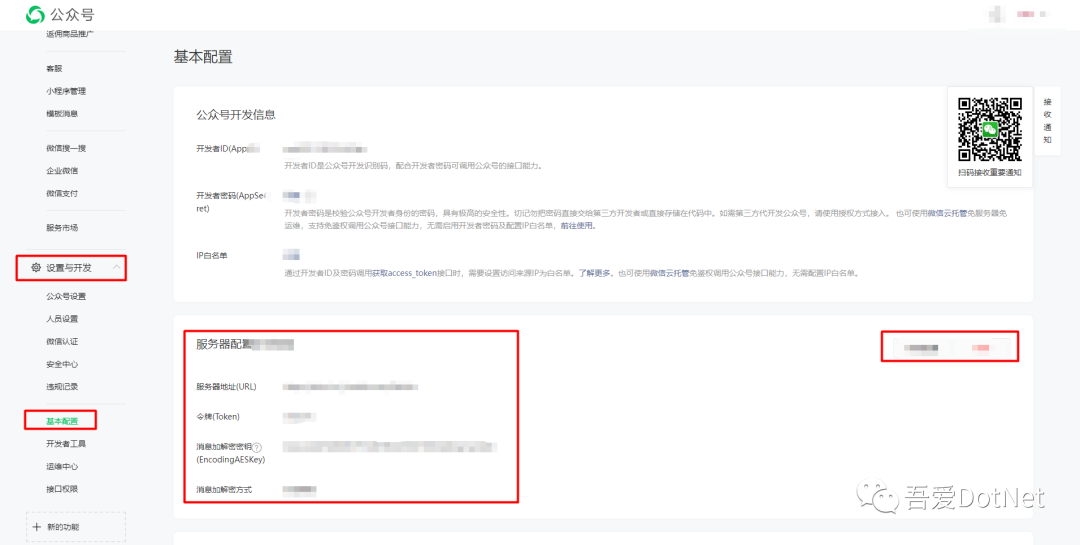
一.服务器配置
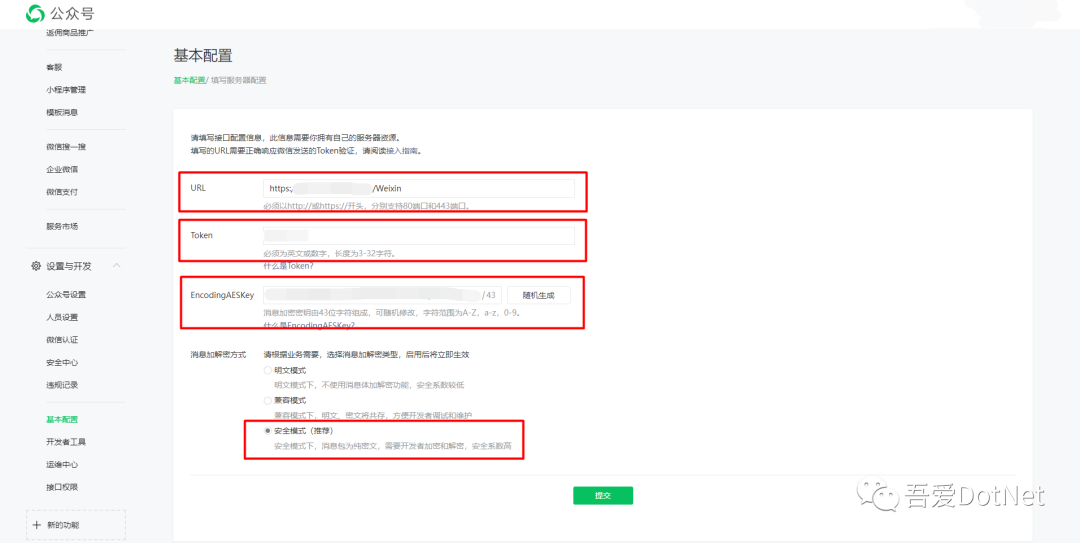
服务器配置主要是服务器地址(URL),令牌(Token),消息加解密密钥,消息加解密方式: 点击配置按钮后,根据实际情况填写如下:
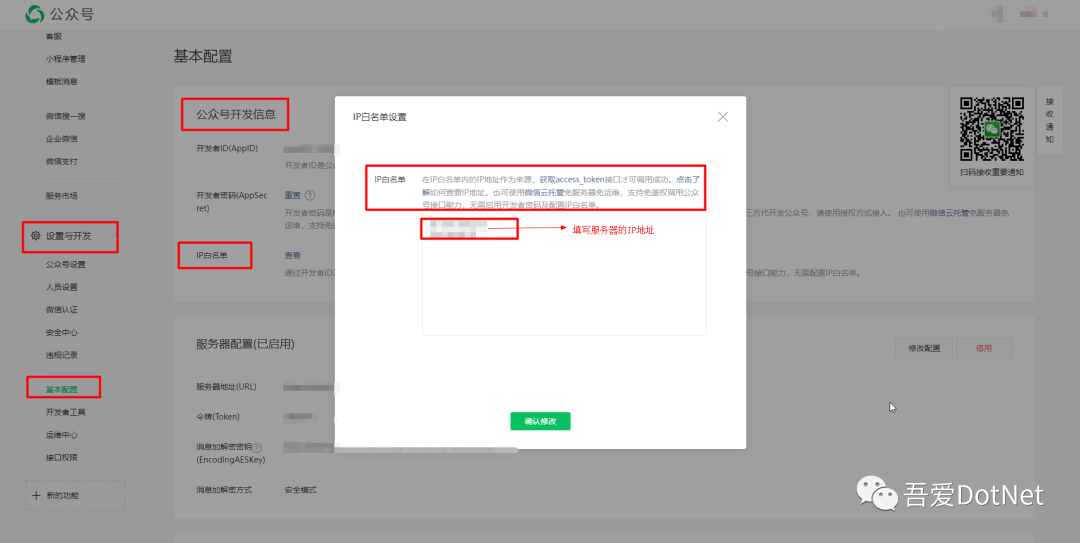
点击配置按钮后,根据实际情况填写如下: 如果参数配置正确,那么提交后会有提交成功的提示。另外还需要把服务器IP地址配置在公众号开发信息->IP白名单中:
如果参数配置正确,那么提交后会有提交成功的提示。另外还需要把服务器IP地址配置在公众号开发信息->IP白名单中:
二.公众号相关域名
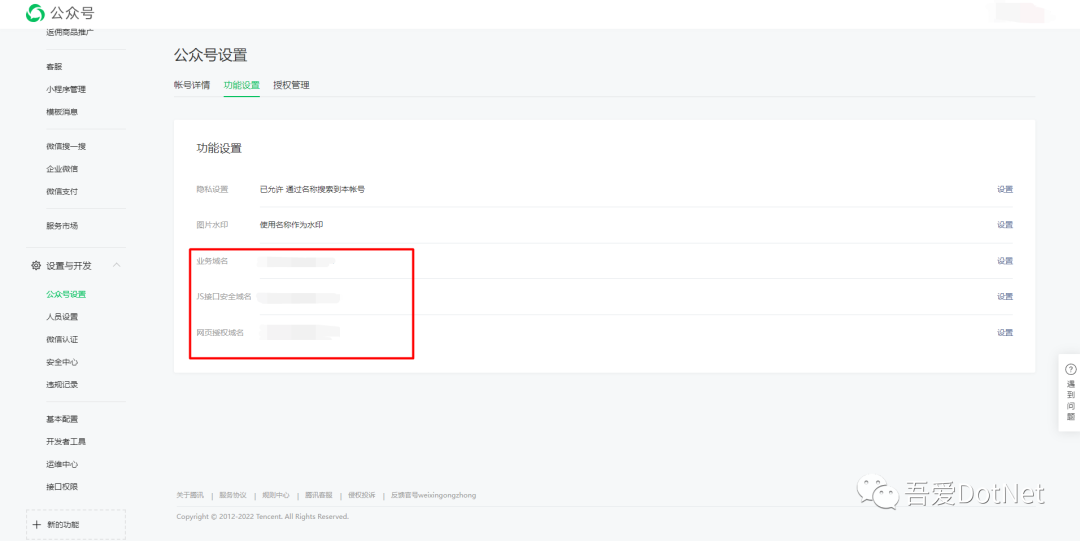
公众号相关域名包括网页授权域名,业务域名和JS接口安全域名。接下来主要讲解它们是为了解决什么问题,以及如何操作的。需要说明的是这3个域名的下载文件都是相同的,包括文件名和文件内容,因此只需要在域名根目录(即wwwroot目录)下上传一个就行了,然后就是分别配置域名。
1.网页授权域名
网页授权域名主要是获取openid的时候使用。根据要求填写网页授权域名:
2.业务域名
业务域名主要是防止输入框出现警告提醒的时候用。根据要求填写业务域名:
3.JS接口安全域名
JS接口安全域名主要是使用jssdk的时候用。根据要求填写JS接口安全域名:
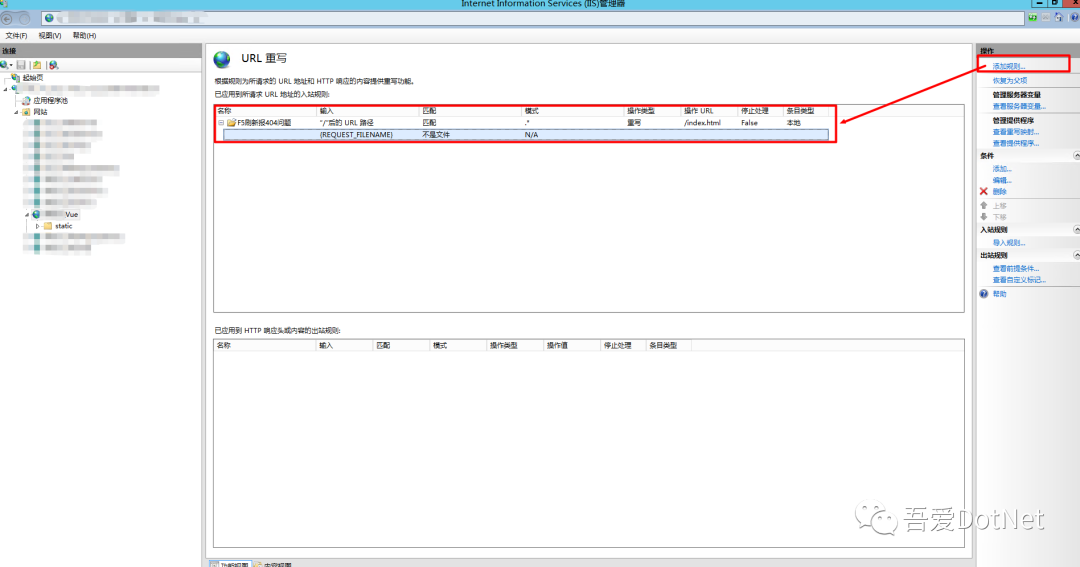
三.Vue项目IIS部署后,刷新页面404问题
Vue项目IIS部署启动后,再次刷新页面会报404。解决方案主要是安装和配置URL重写模块,配置如下:
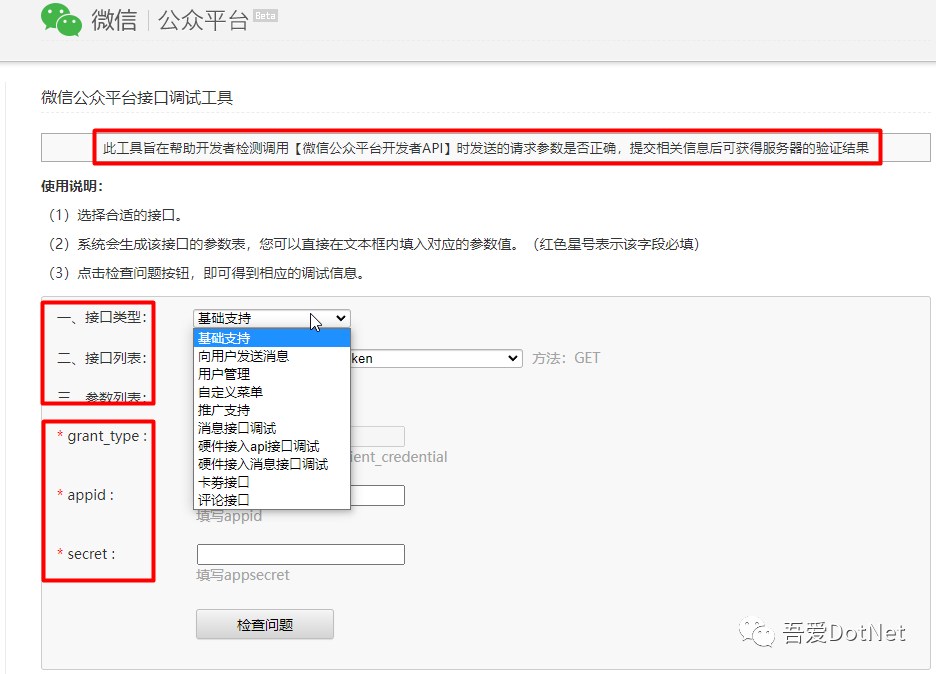
微信公众号二次开发过程中还涉及其它的相关问题,当从https://demo.xxx.com/yyy/zzz跳转到https://demo.xxx.com:6666/aaa/bbb时,会遇到跨域的设置。还有一些其它的问题,比如,如何实现ABP和Senparc库集成,如何把微信账号和系统账号打通,微信公众号中消息和事件的处理等。在开发的过程中微信公众平台接口调试工具[4]还是很好用的:
参考文献:
[1]redirect_uri参数错误的解决办法:https://blog.csdn.net/zl544434558/article/details/46785565
[2]解决微信OAuth2.0网页授权只能设置一个回调域名的问题:https://github.com/HADB/GetWeixinCode
[3]微信公众号网页授权:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
[4]微信公众平台接口调试工具:https://mp.weixin.qq.com/debug
