CSR、 SSR、 SSG 和 ISR 的权衡
大家好,我是秋风,今天带来的是速冻鱼的这篇区分CSR/SSR/SSG/ISR的文章,希望对你有所帮助~.

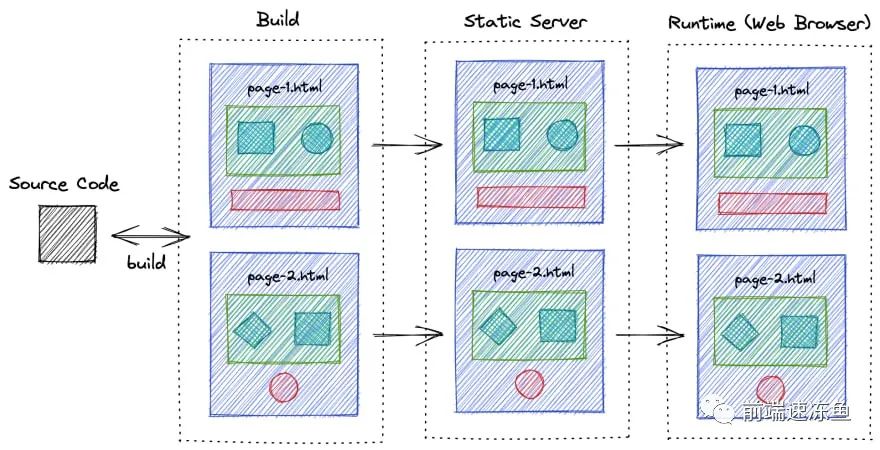
NextJs 是一个非常流行的 React 框架,其中一个优美的特性是能够使用不同的呈现技术构建 Web 应用程序,例如
-
客户端渲染 CSR -
服务器端渲染 SSR -
静态站点生成 SSG -
增量静态再生 ISR
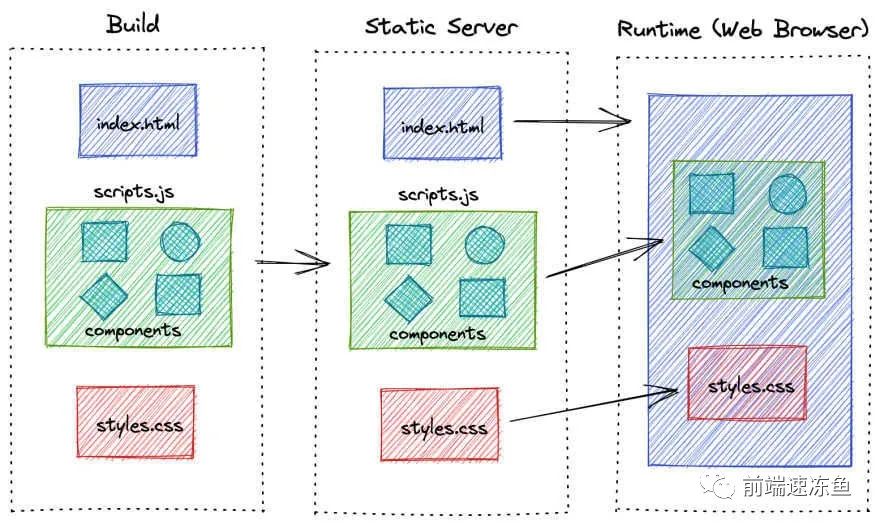
客户端渲染CSR
这就是大多数 Web 框架(如 Angular 和 React)开箱即用的支持。这通常适用于单页应用程序(SPA)和具有大量用户交互(如游戏)和高度动态内容(如表单和聊天应用程序)的应用程序。

基本上 web 浏览器最初会加载一个空的 HTML 文件。然后加载的 Javascript 和样式负责在客户端渲染页面
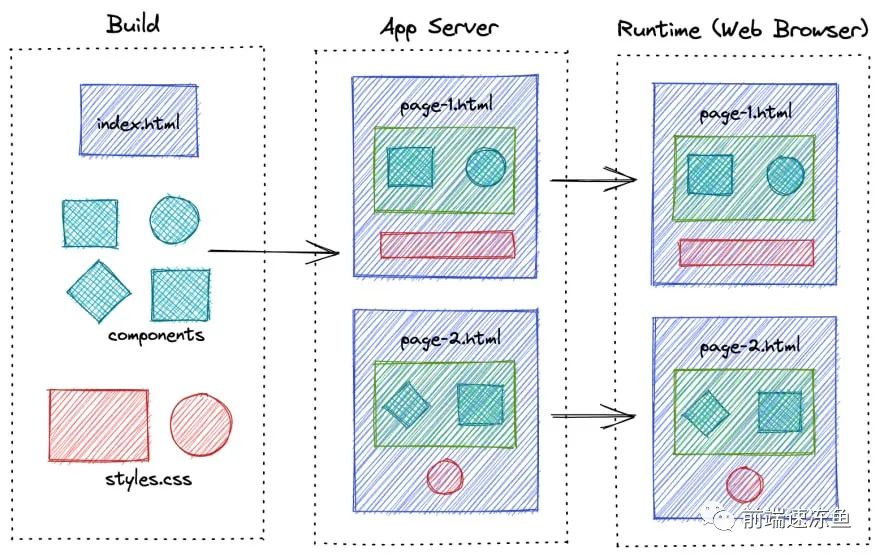
服务器端渲染SSR
CSR 的主要缺点是它SEO不好。因此,大多数的 Web 框架,也提供了在服务器上呈现页面的能力。

与 CSR 不同的是,每个页面都会向 AppServer 发起一个请求,然后在 AppServer 中动态呈现并为该页面提供完整的 HTML。因为每次用户请求时,它都会请求并呈现页面,所以页面服务时间比 CSR 应用程序要长。(需要服务端有比较好的性能)
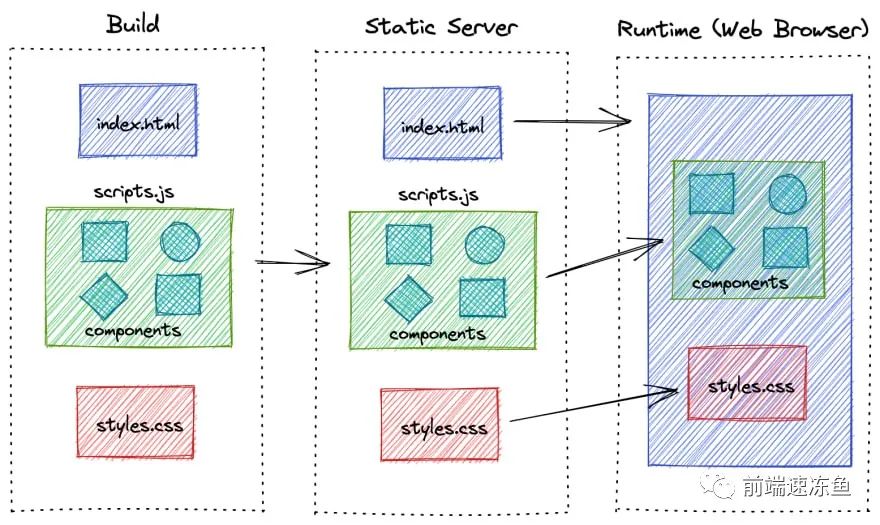
静态网站生成SSG
为了避免在每个请求中渲染,为什么我们不在构建时生成这些文件,这样我们就可以在用户请求时立即为页面提供服务。

如果您想要构建一个充满静态内容(如 blog)的 Web 应用程序,这种技术将非常方便。一个缺点是内容可能过时,每次更改内容时都需要构建和部署应用程序。(在 CMS 中)
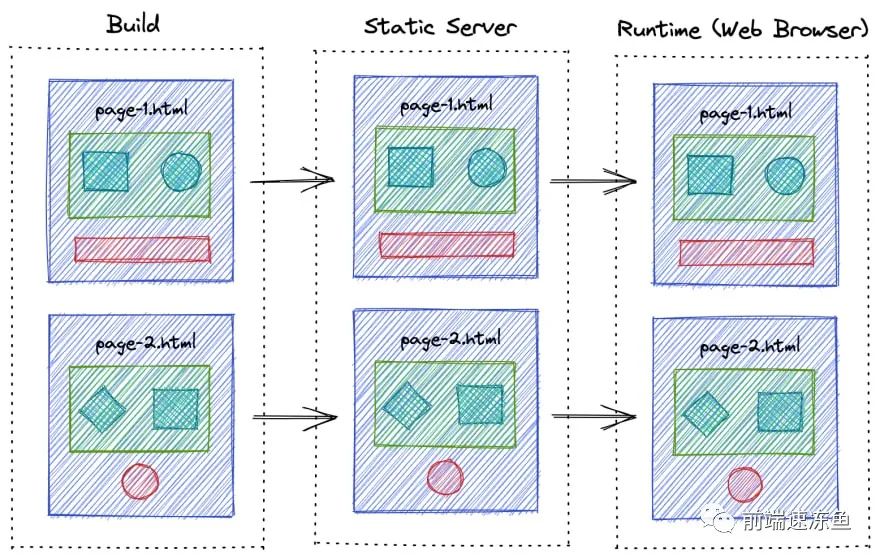
增量静态再生ISR
ISR 是 SSG 的下一个改进,它定期构建和重新验证新页面,以便内容永远不会过时。

比较
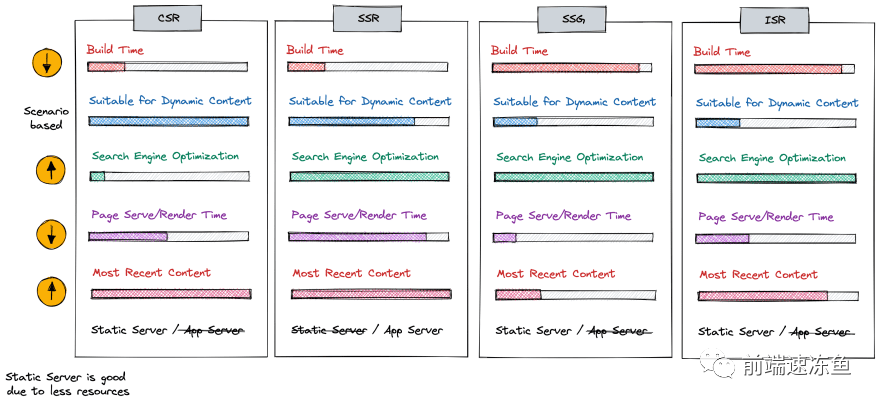
为了比较这四种技术,我们将考虑以下指标。
-
构建时间-值越少越好。 -
适用于动态内容-如果这个值很高,那么该技术更适合于具有大量动态内容的应用程序。 -
搜索引擎优化-大多数情况下,最好是有一个良好的搜索引擎优化价值。 -
页面服务/渲染时间-在网页浏览器中渲染整个页面需要多长时间。值越低越好。 -
最新内容-表明它总是提供最新的内容。值越高越好。 -
静态服务器/应用程序服务器-这种技术是否需要一个静态服务器或应用程序服务器。通常,静态服务器消耗的资源要比应用服务器少得多。

一些关键点
-
与 SSR 相比,Page Serve/Render Time 在 CSR 中的使用时间更短,因为在初始资产加载之后,CSR 可以非常快速地加载其余页面。但在 SSR 中,每个页面请求都将由应用服务器提供。 -
与 SSG 相比,页面服务/渲染时间在 ISR 中更长,因为 ISR 定期从服务器请求更新的页面。 -
ISR 没有最新的内容,因为有一个小窗口时间,用户可以在定期内容刷新之前获得过时的内容。
结论
在 Highlevel 中,我们可以根据应用程序的动态交互级别将这些渲染技术分为两大类。
-
CSR 和 SSR 可用于开发高度动态的 Web 应用程序,根据场景的不同,它们各有优缺点。 -
如果您有一个高度静态的内容,您可以使用 SSG 或 ISR。ISR 更先进和优化,但它需要特定的平台才能工作。
参考
-
NextJs
