今天整理了一个幻灯片焦点图插件插件代码,原js中的代码被加密,导致幻灯片上的样式没法修改,我解密后并根据我自己的喜好调整了样式。

很多企业站喜欢用这种焦点图,这个代码比较好用,兼容各个浏览器。
源代码下载:
Just So So ...
今天整理了一个幻灯片焦点图插件插件代码,原js中的代码被加密,导致幻灯片上的样式没法修改,我解密后并根据我自己的喜好调整了样式。

很多企业站喜欢用这种焦点图,这个代码比较好用,兼容各个浏览器。
源代码下载:
这个代码自己试了好久才试出来:
<{getcategories num="30" rootcategory=$category id=$subcategories template="
<div class=()sort()>
<div class=()title()>
<span class=()hei()>[category]</span>
<span class=()more()><a href=()/fenlei.php?id=[categoryid]()>更多</a></span>
</div>
<div class=()top()>
<#getitems(#)category=[%categoryid](#)includesubcategory=1(#)picture=1(#)orderby=time_reverse(#)num=1(#)template=
<div class=()pic()><a href=()[url]()><img src=()[picture]() width=()100px() height=()98px() /></a></div>
<div class=()desc()>[data:120]...</div>
#>
<div class=()clear()></div>
</div>
<ul>
<#getitems(#)category=[%categoryid](#)includesubcategory=1(#)length=40(#)orderby=time_reverse(#)num=8(#)template=
<li><a href=()[url]()>[title]</a></li>
#>
</ul>
</div>
"}>
代码解释:getcategories函数中的参数rootcategory=$category,表示“父栏目ID为当前一级栏目ID,只获取此ID的下级栏目”;参数id=$subcategories,表示“下级栏目ID列表,用逗号分隔”。
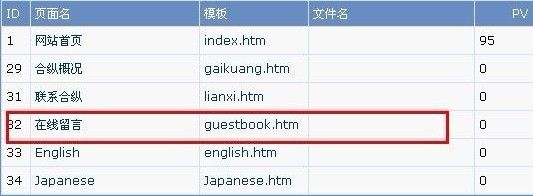
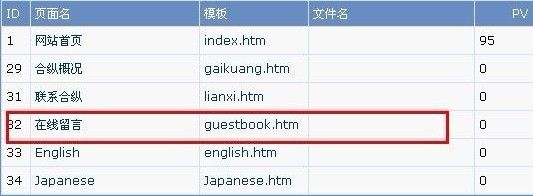
显示效果如下:

第一种方法:
栏目读取标签:
<{getcategories rootcategory=$categoryup template="
<li><a id=()cate[categoryid]() href=()[url]()>[category]</a></li>
"}>
对应的css样式:
<style type="text/css">
#cate<{$category}> {
color:#0099cc;
font-weight:bold;
}
</style>
update 2013-04-23 王磊提示:
以上代码,如果是二级栏目时,会失效,样式代码替换为:
阿里云服务器在选购时系统盘和数据盘是分开的,因此我们一般购买好云服务器后,第一件事就是把数据盘格式化好、挂载好。系统盘就用来安装centos系统,数据盘就用来存放网站数据。
格式化和挂载数据盘步骤如下:
一,执行了 fdisk -l 命令,看一下数据盘是非I/O优化的/dev/xvdb,还是I/O优化的/dev/vdb;
二,运行 fdisk /dev/vdb,对数据盘进行分区。根据提示,依次输入 n,p,1,两次回车,wq,分区就开始了;
ecshop商品已经买卖成功,但销售排行榜一个商品都不显示。
因为ecshop默认商品的库存量都为1,购买成功后,库存变为0,查看库存是否为0,如果为0则不能显示,销售排行榜只显示交易成功且有库存的商品。
想必录入商品的时候没有去更改库存数量。
如果你已经录入大量的商品,后台更改效率低下,直接修改数据库:
UPDATE `ecs_goods` SET `goods_number` = '200' WHERE `ecs_goods`.`goods_id` > = 1
如果你还未录入大量商品,此时可以ecshop后台手动更改,并且去修改默认库存量:
商店设置——基本设置——默认库存