作为前端开发,基本每天都要调试 Vue/React 代码,不知道大家都是怎么调试的,但我猜大概有这么几种:
-
不调试,直接看代码找问题 -
console.log 打印日志 -
用 Chrome Devtools 的 debugger 来调试 -
用 VSCode 的 debugger 来调试
.不同的调试方式效率和体验是不一样的,我现在基本都是用 VSCode debugger 来调试,效率又高、体验又爽。
可能很多同学还不知道怎么用 VSCode 调试网页,这篇文章我就来介绍下。
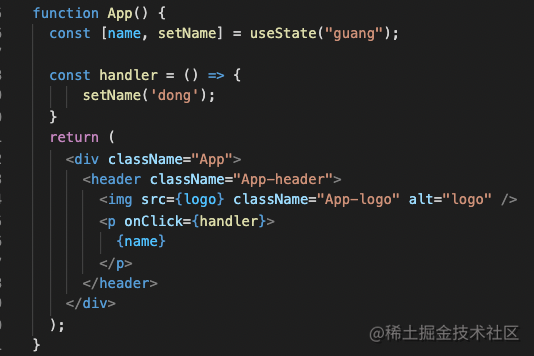
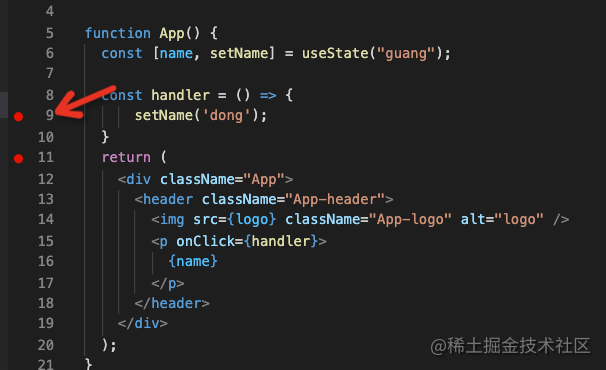
我用 create-react-app 创建了一个 demo 项目,有这样一个组件:

跑起来开发服务器:

浏览器显示的界面是这样的:

如何用 VSCode 调试它呢?
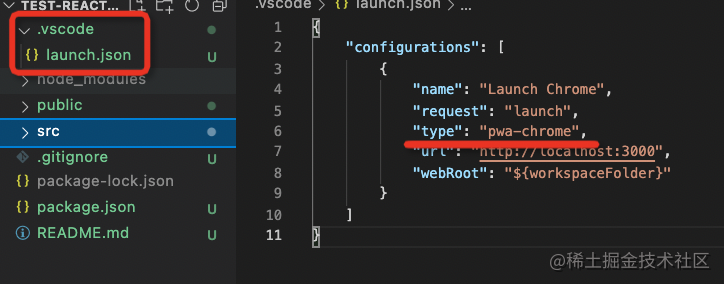
我们在根目录下添加一个 .vscode/launch.json 的配置文件:

创建了一个调试配置,类型是 chrome,并指定调试的 url 是开发服务器的地址。
在 react 代码里打两个断点:

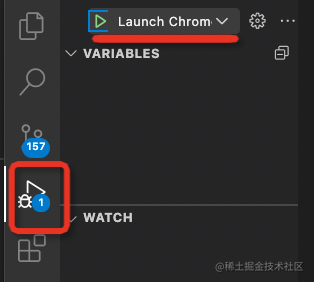
然后点击运行:

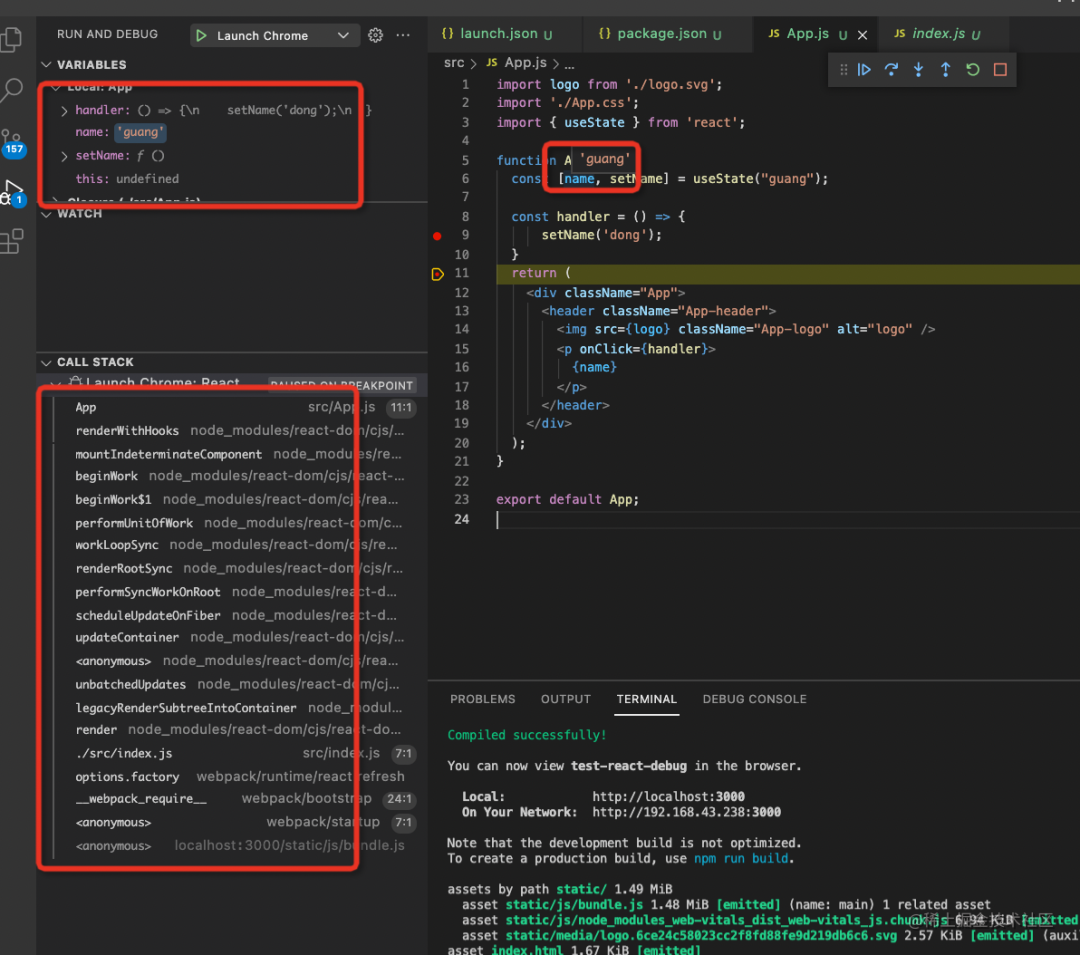
看,XDM,它断住了!调用栈、当前环境的变量等都有。

释放断点,继续往下走。
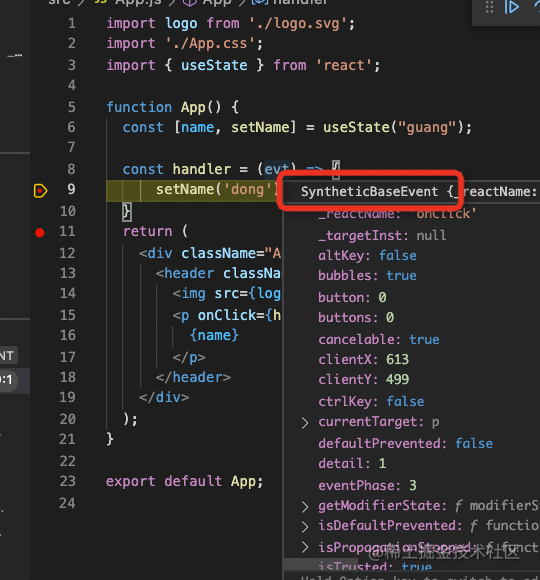
点击的时候也能拿到对应的事件对象:

是不是超方便!
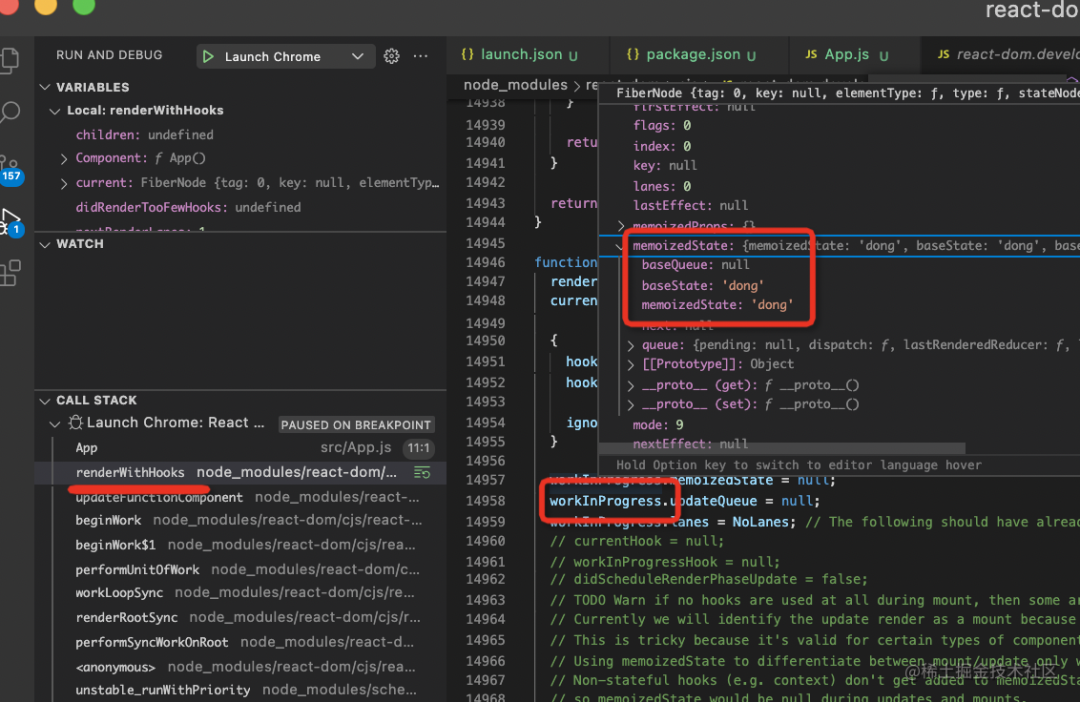
而且当你写业务累了,想摸鱼看会 react 源码,那直接点击调用栈里的某一帧看就行:
比如渲染的时候会调用 renderWithHooks 方法,里面的 workInProgress 对象就是当前 fiber 节点,它的 memorizedState 属性就是 hooks 存放值的地方:
 用 VSCode 来调试 React 代码之后,调试业务代码或者看源码的体验都很爽,有木有。
用 VSCode 来调试 React 代码之后,调试业务代码或者看源码的体验都很爽,有木有。
