在VS17.5中,加入了一个.http文件,应该和你想的一样,就是一个存放请求的文件,关键是他能执行请求,很像curl。不过市面上相似的工具有很多,比如Postman就做的很好了,那为什么VS还要引入呢?
我的简单理解,虽然Postman好用,但毕竟和VS中的源码是分离的,即使Postman等工具有导出功能,但在多人协作的场景中,还需要大家必须安装这个工具,导入才能使用,不像.http那样,clone代码,打开vs就可以用,开箱即用。.
下面看简单用法,这一个增删改查的api。
using Microsoft.AspNetCore.Http.HttpResults;using Microsoft.AspNetCore.Mvc;var builder = WebApplication.CreateBuilder(args);var app = builder.Build();var logger = app.Logger;app.MapGet("item/{id:int}", (int id) => {logger.LogInformation("按 ID={0} 查询Item", id);return new Item { ID = 1, Name = "PS5", Price = 2000, Describe = "White" };});app.MapPost("item", ([FromBody] Item item) => {logger.LogInformation("添加Item:{0}", item);item.ID = 999;return item;});app.MapDelete("item/{id:int}", (int id) => {logger.LogInformation("按 ID={0} 删除Item", id);return TypedResults.Ok("删除成功!");});app.MapPut("item", ([FromBody] Item item) => {logger.LogInformation("按 ID={0} 修改Item", item.ID);item.Describe = "White+Black" ;return item;});app.Run();public record Item {public int ID { get; set; }public string? Name { get; set; }public decimal Price { get; set; }public string? Describe { get; set; }}
每个请求用###分割
### 查询GET http://localhost:5144/item/1### 参数查询@id=10GET http://localhost:5144/item/{{id}}###添加POST http://localhost:5144/itemContent-Type: application/json{"name": "PS5","price": 2000,"describe": "White"}###修改改PUT http://localhost:5144/itemContent-Type: application/json{"id":999,"name": "PS5","price": 2000,"describe": "White"}### 删除DELETE http://localhost:5144/item/1
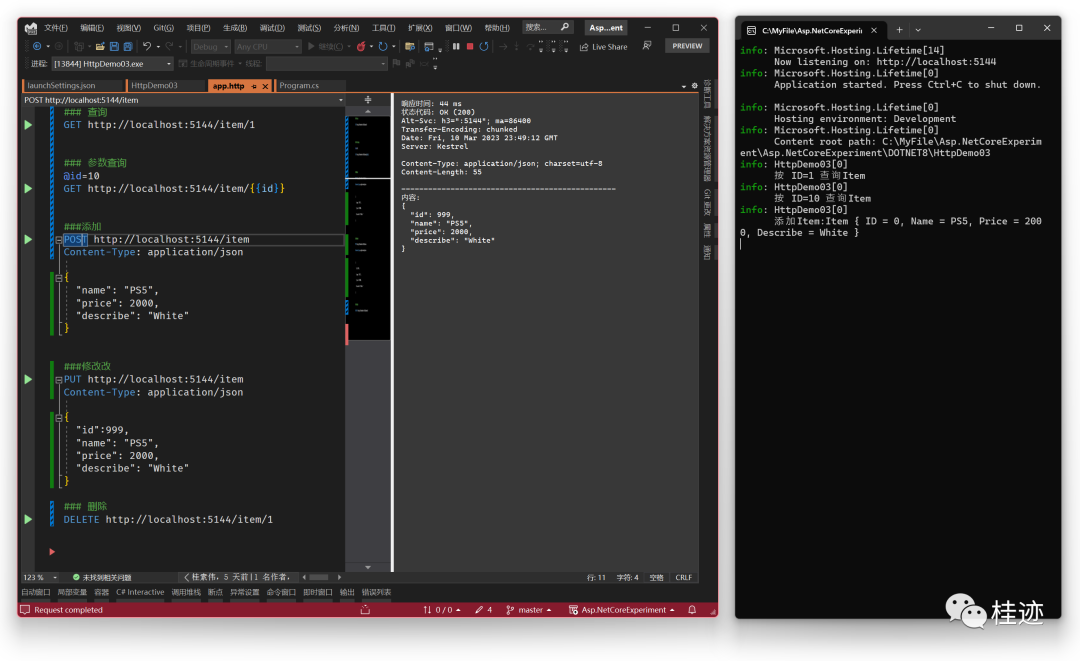
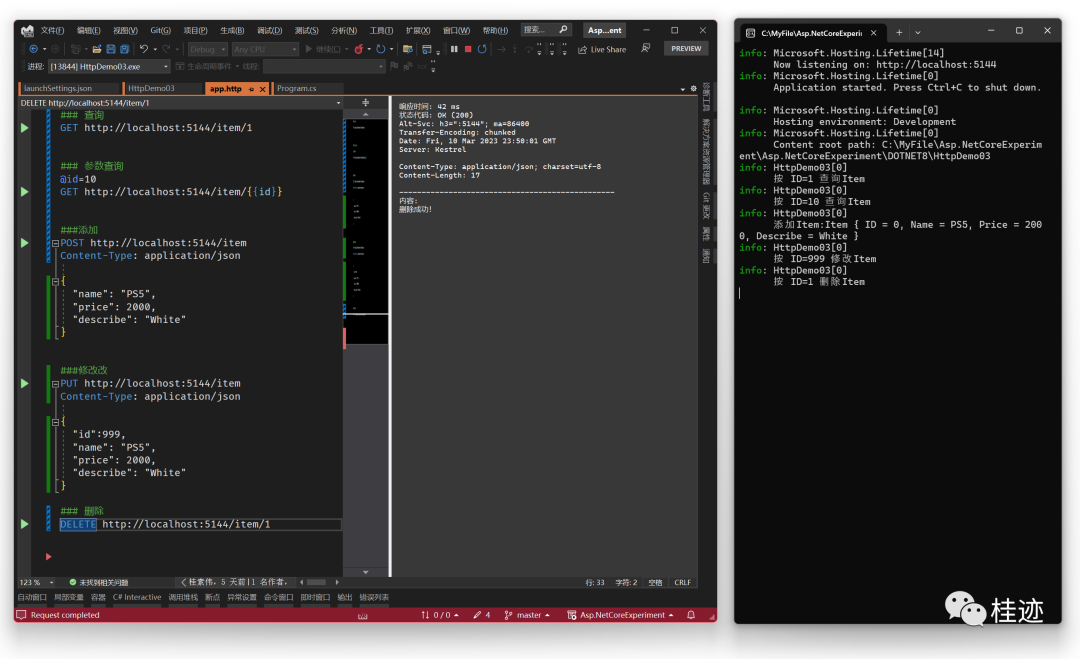
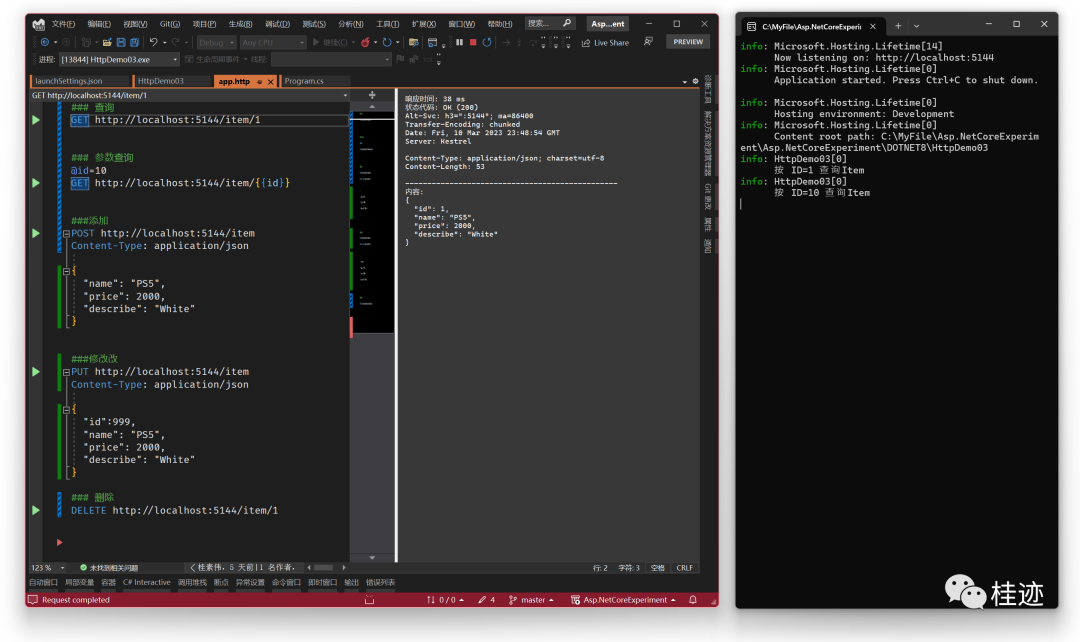
下面是请求结算和后台日志:
Get请求:

Post请求: