几天前,Chrome developer 博客发布了这么一篇文章:.

大致意思是,Chrome未来将禁用修改document.domain,如果你的网站依赖于设置document.domain 来解决跨域的问题,那么你可能需要注意了。
而且Chrome计划从 Chrome 101 开始使 document.domain 不可变,也就是说如果你是依赖于这种方式放宽同源策略的话,你的站点可能受到影响。
domain
根据MDN的定义如下:
Document接口domain属性获取/设置当前文档的原始域部分,常常用于同源策略。
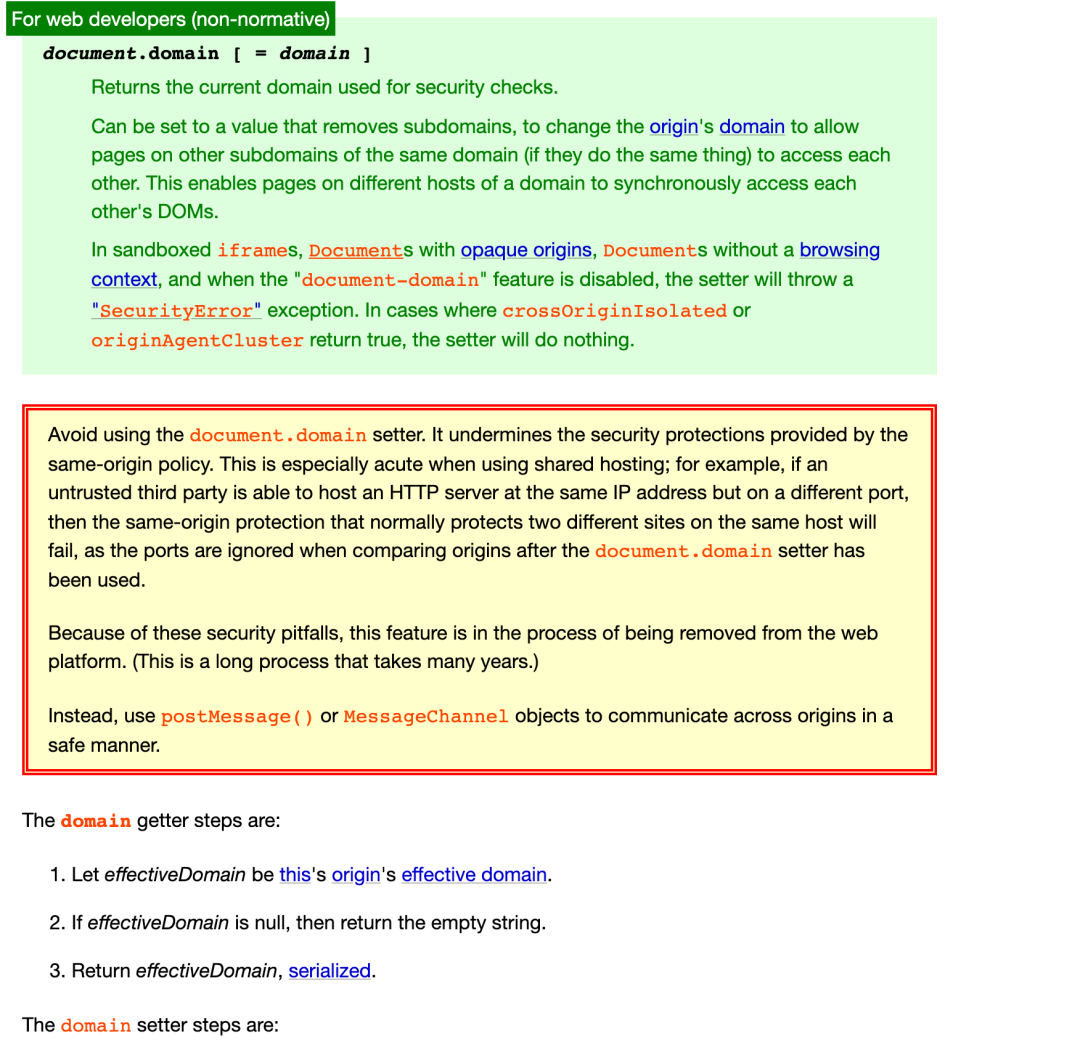
要了解有关设置document.domain 的安全含义的更多信息,请阅读 MDN :
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/domain#setter
同源策略:保证一个网页不能访问(修改或提取数据)另一个页面,除非这些页面托管在同一源上。为了解决很多跨域间的通信问题,许多的网站会通过设置document.domain来达到目的。
例如,user1.example.com 和 user2.example.com之间是不能相互访问的,为了实现这种跨域访问,通过将 document.domain 设置为其公共域后缀,它们可以相互授予访问权限。
使用率
跨域的方案有很多种,使用这种方式来放宽同源策略的,有多少站点呢?
在 2020-12-01 HTTP Archive 语料库中,我们看到 7038 个页面(在 7,849,064 中:0.09%)的行为受到 document.domain 的影响。
比如阿里巴巴在 *.alibaba.com 域(即 https://baominhjsc.trustpass.alibaba.com/)上运行店面,这些域依赖 document.domain 与来自 onetalk.alibaba.com 的域进行通信。
再比如qq.com 有大约 110 个子域,它们依赖于 document.domain 与 apps.game.qq.com 等框架通信登录状态。
所以对于我们开发人员来说,未来真的禁用了document.domain,我们应该怎么做呢?
新的提案
Origin-Agent-Cluster http 标头(规范) 允许页面请求被源(而不是站点)隔离。如果设置为 true ( Origin-Agent-Cluster: ?1 ),则要求浏览器按来源隔离页面。如果为假,则按站点。(Agent Cluster 是隔离组的规范。由于低级隔离在 API 层不可见,规范只是粗略地触及主题。)
详细的解读:
-
Origin-Agent-Cluster: 标头在存在时将继续像当前一样工作。当标头不存在时,将更改的是默认值。 -
当页面分配给 document.domain 但未设置 Origin-Agent-Cluster: ?0 标头时,我们将实施控制台警告。
所以未来有这么一种可能:通过 document.domain 放宽同源策略的唯一方法是发送一个 Origin-Agent-Cluster: ?0 标头。
可能还有一个比较疑惑的问题,谁需要设置 Origin-Agent-Cluster 标头?
个人觉得,任何一个希望设置 document.domain 来达到跨域通信的页面,都需要通过发送 Origin-Agent-Cluster: ?0 来选择加入该功能。
浏览器兼容性
对于这项工作的开放,The Origin specification 规范声明该功能应该被删除

主要意思是强调避免使用 document.domain,它会破坏了同源策略提供的安全保护。出于这些安全隐患,此功能正在从 Web 平台中删除。(这是一个漫长的过程,需要很多年。)
WebKit 表示他们对弃用 document.domain 持适度的积极态度。需要围观他们的讨论,可以阅读以下:
https://github.com/w3ctag/design-reviews/issues/564#issuecomment-768450217
小结
未来是否会禁用document.domain这种方式来放宽同源策略,这个过程应该很漫长。对于开发人员来说,我们可以通过设置 Origin-Agent-Cluster http 标头来过渡。至于最后的方案如何,我们值得期待。
