前言
pace.js介绍
<head><script src="/pace/pace.js"></script><link href="/pace/themes/pace-theme-barber-shop.css" rel="stylesheet" /></head>






由于官网文档是用全英文写的,所以我在接下的介绍中会尽量用自己的额语言来向大家介绍其使用过程.
1.配置介绍
paceOptions = {// 禁用元素源elements: false,// 只在常规下和ajax导航下展示进度条// not every requestrestartOnRequestAfter: false}
您还可以在脚本标签上放置选项:
<script data-pace-options='{ "ajax": false }' src='pace.js'></script>
如果你使用的是AMD或Browserify,则可以将选项传递给start:
define(['pace'], function(pace){pace.start({document: false});});
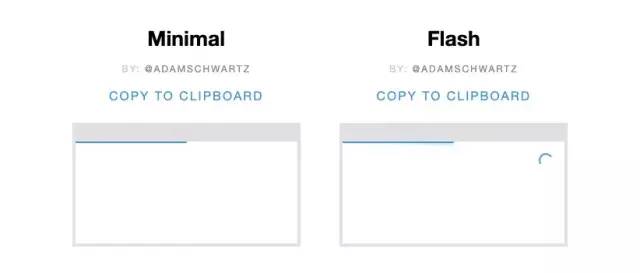
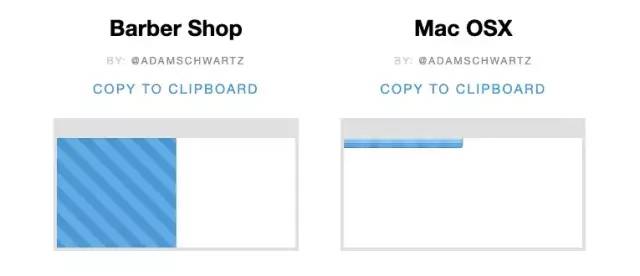
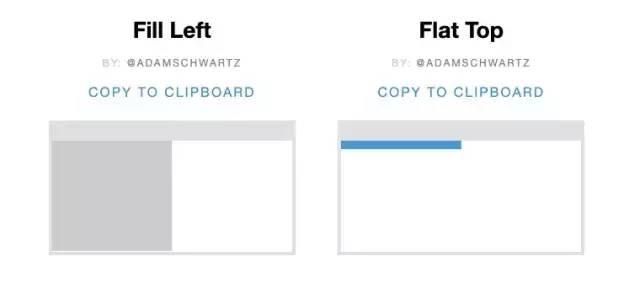
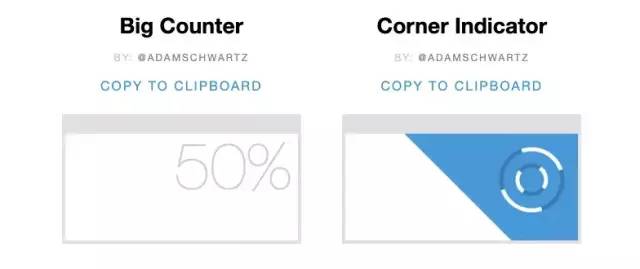
2.主题
.pace {-webkit-pointer-events: none;pointer-events: none;-webkit-user-select: none;-moz-user-select: none;user-select: none;}.pace-inactive {display: none;}.pace .pace-progress {background: #29d;position: fixed;z-index: 2000;top: 0;right: 100%;width: 100%;height: 2px;}
3.收集器
-
ajax 监视页面上的所有ajax请求 -
element 检查页面上是否存在特定元素 -
Document 检查文件readyState -
Event Lag 检查事件循环滞后信号,表明正在执行javascript
paceOptions = {ajax: false, // disableddocument: false, // disabledeventLag: false, // disabledelements: {selectors: ['.my-page']}};
4.元素
paceOptions = {elements: {selectors: ['.timeline,.timeline-error', '.user-profile,.profile-error']}}
5.重新启动规则
paceOptions = {restartOnPushState: false}
paceOptions = {restartOnRequestAfter: false}
我们随时可以通过以下方式手动触发重新启动
Pace.restart()6.API
-
Pace.start:显示进度条并开始更新。如果您不使用AMD或CommonJS,则会自动调用。 -
Pace.restart:显示进度条(如果已隐藏),然后从头开始报告进度。每当pushState或replaceState默认情况下被自动调用。 -
Pace.stop:隐藏进度条并停止对其进行更新。 -
Pace.track:明确跟踪一个或多个请求,请参阅下面的跟踪 -
Pace.ignore:明确忽略一个或多个请求,请参见下面的跟踪
在网站中的应用
<% if(context.env === 'production') { %><script src="<%= context.config.publicPath %>pace.min.js"></script><% } else {%><script src="https://cdn.bootcss.com/pace/1.0.2/pace.min.js"></script><% } %>
