我之前好多次都是一步一步的安装eslint和prettier及相关依赖,一个配置文件一个配置文件的粘贴复制,并修改其中的相关配置。而且可能会在每个项目中都要去处理,如果项目工程规划化以后,eslint和prettier确实是项目少不了的配置。不知道你有没有像我一样操作过呢?
那么有没有一种更简单的方式去处理呢?答案是我终于遇到了。通过若川大佬的源码共读活动发现了,真的是太棒了。.
本文以vite脚手架创建的项目为基础进行研究的,如果是其他脚手架创建的项目,那么就要自己去修改处理,但是原理是一样的。
那么接下来,我就要来一探究竟,先看看如何使用,然后查阅一下它的源码,看看它到底是如何实现的呢?
1、vite创建项目
-
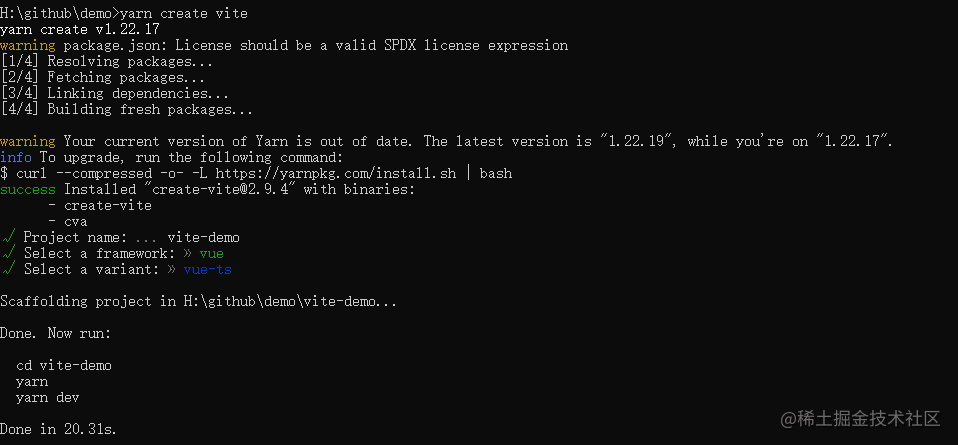
创建项目
yarn create vite
一顿操作以后项目就创建完毕了

-
2、安装依赖
yarn
-
3、运行项目
yarn dev
-
4、运行初始化eslint和prettier命令
yarn create vite-pretty-lint
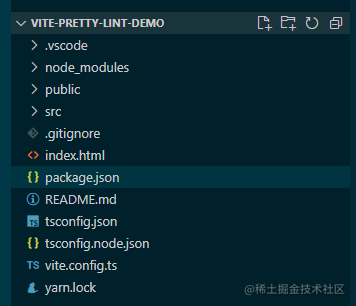
先来看没有执行命令前的文件目录

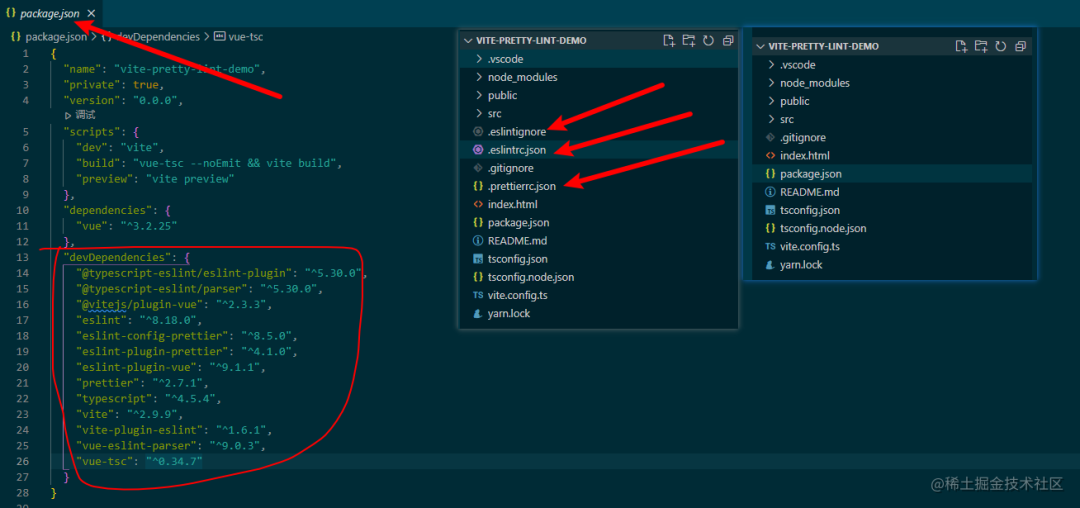
再来看执行完命令后的文件目录

可以发现文件目录中增加了eslint和prettier的相关配置,package.json中增加了相关的依赖、以及vite.config.xx文件也增加了相关配置,具体的文件变更可以查看https://github.com/lxchuan12/vite-project/commit/6cb274fded66634191532b2460dbde7e29836d2e。
一个命令干了这么多事情,真的太优秀了。接下来我们就去看看这如此优秀的源代码吧
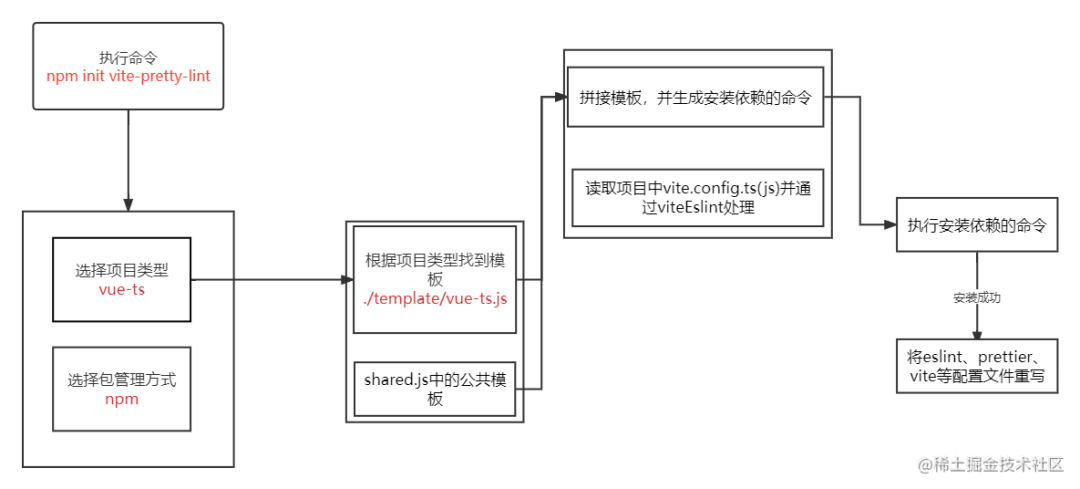
2、整个过程的示意图
通过大致的查看源代码,简单总结出来的代码执行过程示意图,仅供参考

3、源码调试过程
3.1、找到调试代码的位置
通过package.json中的bin节点可以发现,yarn create vite-pretty-lint最终执行的便是lib/main.js中的代码
"bin": {
"create-vite-pretty-lint": "lib/main.js"
},
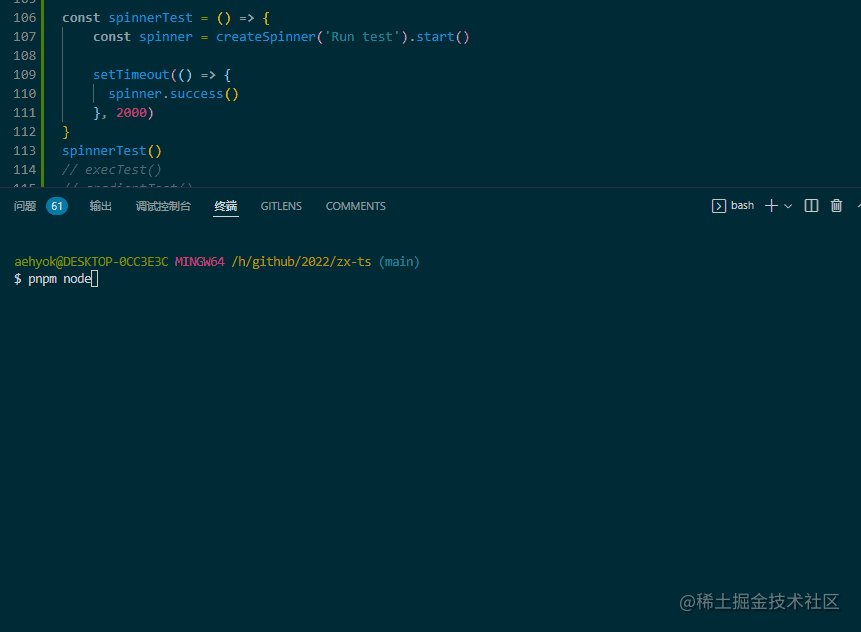
3.2、 开始调试的命令
因为我们现在只是要执行lib/main.js这个入口文件,通过package.json的scripts 也没有发现执行命令,所以现在我们可以直接通过node来运行代码
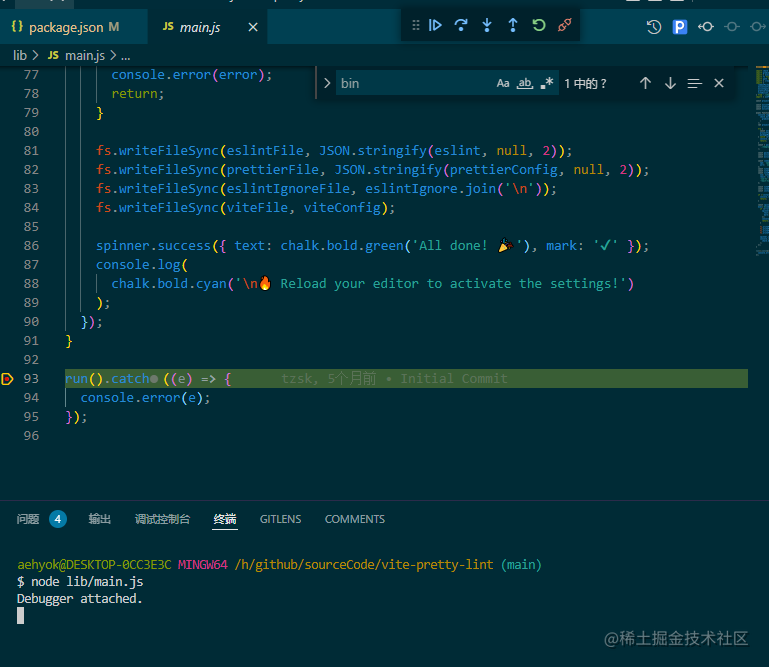
node lib/main.js
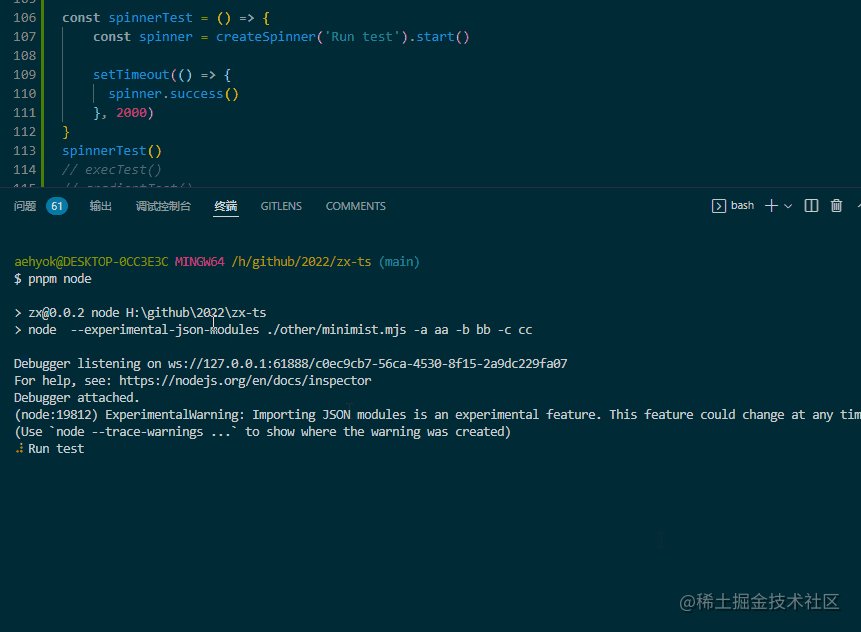
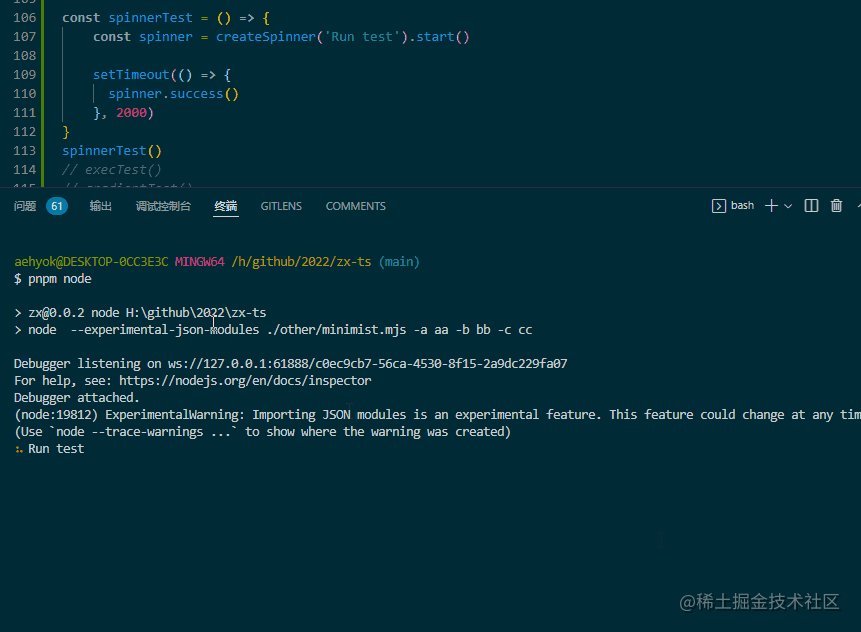
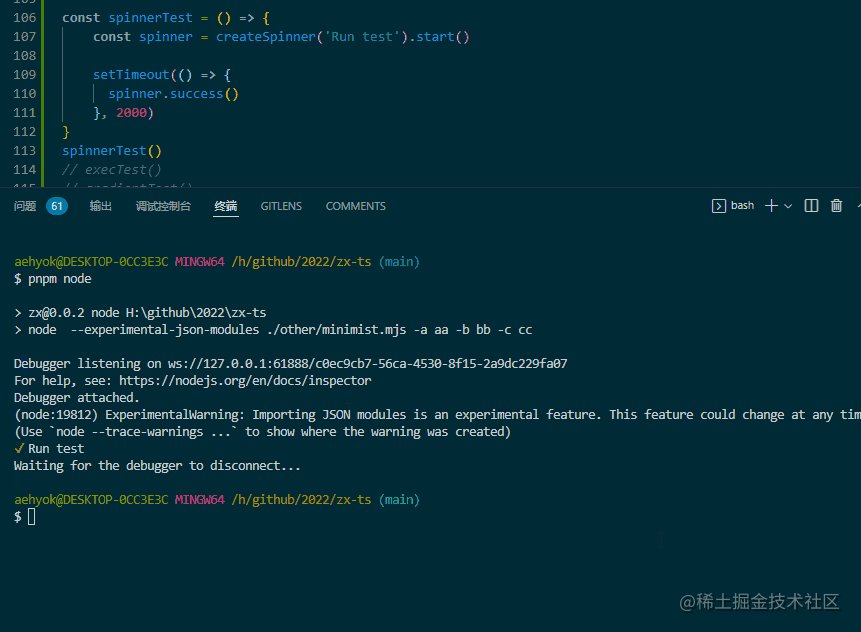
调试成功的结果如下图所示

3.3、 查看头部引入的模块
-
chalk终端多色彩输出
npm i chalk
import chalk from 'chalk'
const log = console.log
// 字体背景颜色设置
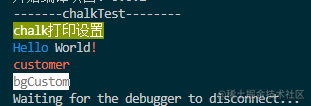
log(chalk.bgGreen('chalk打印设置') )
// 字体颜色设置
log(chalk.blue('Hello') + ' World' + chalk.red('!'))
// 自定义颜色
const custom = chalk.hex('#F03A17')
const bgCustom = chalk.bgHex('#FFFFFF')
log(custom('customer'))
log(bgCustom('bgCustom'))
执行效果如下图所示

-
gradient 文字颜色渐变
// 安装
npm i gradient-string
// 引入
import gradient from 'gradient-string'
// 使用
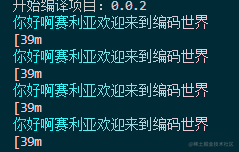
console.log(gradient('cyan', 'pink')('你好啊赛利亚欢迎来到编码世界'));
console.log(gradient('cyan', 'pink')('你好啊赛利亚欢迎来到编码世界'));
console.log(gradient('cyan', 'pink')('你好啊赛利亚欢迎来到编码世界'));
console.log(gradient('cyan', 'pink')('你好啊赛利亚欢迎来到编码世界'));
console.log(gradient('cyan', 'pink')('你好啊赛利亚欢迎来到编码世界'));
执行效果如下图所示

-
child_process node.js中的子进程。
在node.js中,只有一个线程执行所有的操作,如果某个操作需要大量消耗CPU资源的话,后续的操作就需要等待。后来node.js就提供了一个
child_process模块,通过它可以开启多个子进程,在多个子进程之间可以共享内存空间,可以通过子进程的互相通信来实现信息的交换。
import { exec } from 'child_process';
exec('ls',(error, stdout,stderr)=> {
if(error) {
console.log(error)
return;
}
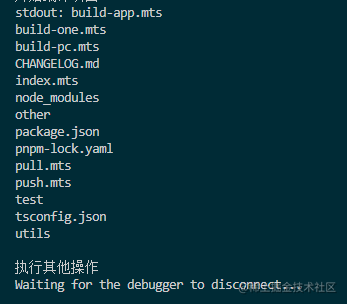
console.log('stdout: ' + stdout)
console.log('执行其他操作')
})
执行效果如下图所示

-
fs fs用来操作文件的模块
import fs from 'fs'
// 同步的读取方法,用来读取指定文件中的内容
fs.readFileSync()
// 同步的写入方法,用来向指定文件中写内容
fs.writeFileSync()
-
path路径分类
import path from 'path';
// 拼接路径
console.log(path.join('src', 'task.js')); // src/task.js
-
nanospinner命令行中的加载动画
// 安装
npm i nanospinner
// 引入模块
import { createSpinner } from 'nanospinner';
const spinner = createSpinner('Run test').start()
setTimeout(() => {
spinner.success()
}, 1000)
执行效果如下图所示(Run test在加载的一个效果)

-
enquirer (utils.js文件)
交互式询问CLI 简单说就是交互式询问用户输入
npm i enquirer
import enquirer from 'enquirer'
let tempArray = ['major(1.0.0)','minor(0.1.0)', 'patch(0.0.4)', "customer" ]
const { release } = await enquirer.prompt({
type: 'select',
name: 'release',
message: 'Select release type',
choices: tempArray
})
if(release === 'customer') {
console.log(release, 'customer')
} else {
const targetVersion = release.match(/\((.*)\)/)[1]
console.log(targetVersion, 'targetVersion')
}
执行效果如下图所示:先出来一个下拉选择,选择完后根据if判断进行输出
3.4、 调试具体代码
3.4.1、 main.js中的入口
async function run() {
// 所有的逻辑代码
}
run().catch((e) => {
console.error(e);
});
通过run函数封装异步方法,这样最外面调用run函数时可以通过异步方法的catch捕获错误异常。
看一个小例子
const runTest = async () => {
console.log('Running test')
throw new Error('run test报错了')
}
runTest().catch(err => {
console.log('Error: ' + err)
})
执行后打印顺序如下
Running test
Error: Error: run test报错了
可以发现catch中截获了异常
接下来开始进入run函数了
3.4.2、 打印色彩字体
// 这个看上面的引入模块解析即可
console.log(
chalk.bold(
gradient.morning('\n 