大家好,我是宝弟!
今天给大家推荐一款基于Vue3 + TypeScript + Vite + Element-plus + pinia实现的免费简历制作神器resume-design(91化简)。
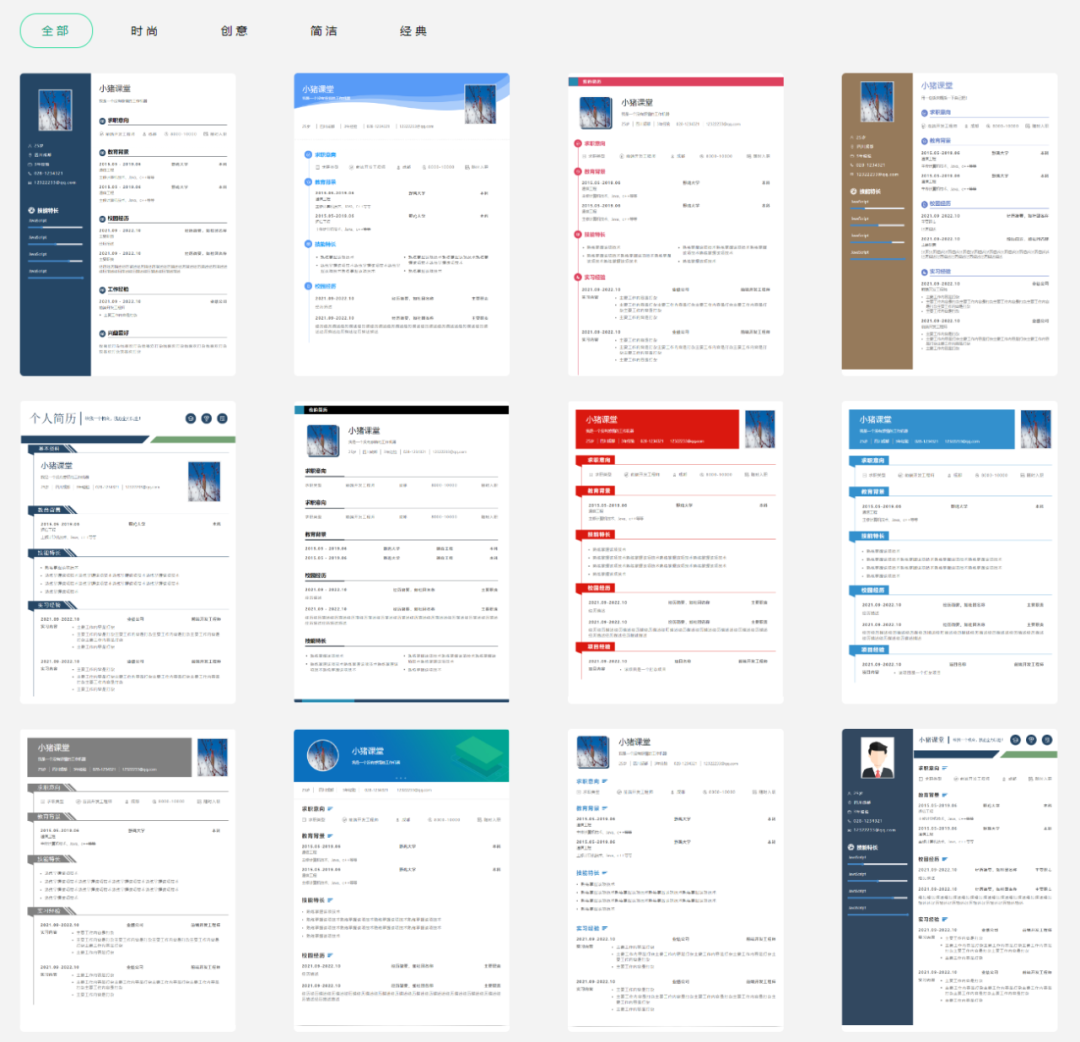
这是一个开源的简历制作项目,项目提供了多套精美的简历模板,用户可以自行设置主题色、字号、间距等等,项目提供了高清PDF打印和JSON输出功能。除此之外,用户还可以根据不同的物料组件随意组合出自己想要的简历。.
该项目已发布两个纯前端版本,这两个纯前端版本之后,项目将接入后台系统,所以如果单纯想要学习前端的小伙伴可以直接下载发布的两个版本之一即可。链接地址看文末
项目特点:
使用pinia做状态管理
使用Vue3 + Typescript + Vite技术栈
可自定义图标库
用户登录注册功能
简历模板提供
动态增删简历模块
自定义模板中字体样式
自定义调整模块间距
保存草稿功能
导出为高清PDF功能
重置
自定义头像
自定义各模块内容
导入JSON数据
导出JSON文件
拉取项目
git clone https://github.com/huajian-pro/resume-design.git安装项目依赖
cd resume-design// 使用pnpm安装依赖(推荐)pnpm install
运行与构建
pnpm devpnpm build
├─ build // vite打包配置相关文件目录├─ doc // 项目相关文档├─ public // 公共资源目录│ ├─ json // 模板JSON文件存放目录├─ types // 全局类型声明目录├─ src│ ├─ assets // 资源文件存放目录│ ├─ components // 公共组件存放路径│ ├─ config // 相关配置文件│ ├─ dictionary // 相关字典文件存放目录│ ├─ hooks // 定义的一些Vue3的hooks│ ├─ http // 全局请求封装目录│ ├─ interface // 接口文件存放目录│ ├─ material // 物料组件存放目录│ ├─ options // 属性面板设置组件存放目录│ ├─ router // 路由文件存放目录│ ├─ schema // 简历模板JSON格式定义| ├─ store // 状态管理文件夹| ├─ style // 一些样式文件| ├─ template // 简历模板配置文件| ├─ utils // 工具函数| ├─ views // 页面文件| └─ App.vue // 主入口页面| └─ env.d.ts // ts类型声明文件| └─ main.ts // 项目主入口文件





资源获取方式
https://github.com/Hacker233/resume-design
