概述
这两款编辑器都是采用JavaScript编写,不需要引用dll,可以与主流后端编程语言【Java , .NET,PHP,ASP等】无缝对接,体积小,可以将现有的TextArea变成富文本编辑器。.
什么是KindEditor ?
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
KindEditor 特点
KindEditor具有如下特点:
-
快速:体积小,加载速度快
-
开源:开放源代码,高水平,高品质
-
底层:内置自定义 DOM 类库,精确操作 DOM
-
扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
-
风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
-
兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
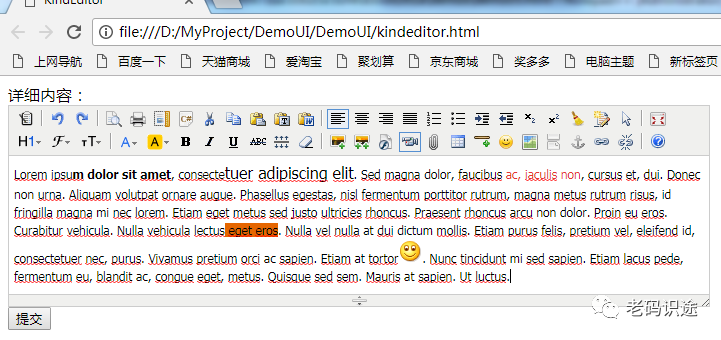
KindEditor示例
KindEditor,如下图所示,

如何获取获取编辑后的内容【KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。】,可以采用如下代码:
// 取得HTML内容html = editor.html();// 同步数据后可以直接取得textarea的valueeditor.sync();html = document.getElementById('editor_id').value; // 原生APIhtml = K('#editor_id').val(); // KindEditor Node APIhtml = $('#editor_id').val(); // jQuery// 设置HTML内容editor.html('HTML内容');
关于本例KindEditor的Html代码如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>KindEditor</title><link rel="stylesheet" href="kindeditor/themes/qq/qq.css" /><link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" /><script charset="UTF-8" src="kindeditor/kindeditor-all-min.js"></script><script charset="UTF-8" src="kindeditor/lang/zh-CN.js"></script><script charset="UTF-8" src="kindeditor/plugins/code/prettify.js"></script><script type="text/javascript">var editor1;KindEditor.ready(function(K){editor1=K.create('#t1',{cssPath:'kindeditor/plugins/code/prettify.css',// uploadJson:'../asp.net/upload_json.ashx',// fileManagerJson:'../asp.net/file_manager_json.ashx',allowFileManager:true,afterCreate:function(){var self=this;// K.ctrl(doument,13,function(){// self.sync();// K('form[name=example]')[0].submit();// });// K.ctrl(self.edit.doc,13,function(){// self.sync();// K('form[name=example]')[0].submit();// });}});prettyPrint();});function preSave(){var html = editor1.html();editor1.sync();var s =document.getElementById("t1").value;document.getElementById("t2").value = s;alert(s);return false;}</script></head><body><form id="example" name="example"><label>详细内容:</label><textarea id="t1" name="t1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;"></textarea><input type="hidden" id="t2" value="" /><input type="submit" id="submit" value="提交" onclick="return preSave();" /></form></body></html>
什么是NicEdit?

NicEdit is a Lightweight, Cross Platform, Inline Content Editor to allow easy editing of web site content on the fly in the browser.NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
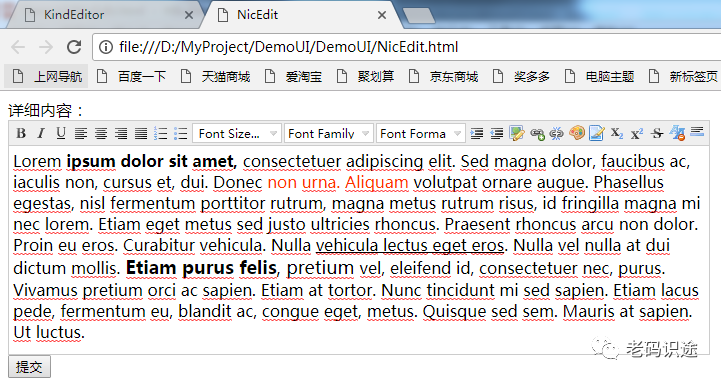
NicEdit示例

关于如何获取编辑器后的内容【这里用textarea的id和值是获取不了的,因为nicedit会隐藏原有的textarea,并生成自带的输入框,这是要获取框内文本就需要通过其生成的类名去获取】:可以采用document.getElementsByClassName("nicEdit-main")[0].innerHTML;方式获取
关于本例中NicEdit的Html代码如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>NicEdit</title><script type="text/javascript" src="NicEdit/nicEdit.js"></script><script type="text/javascript">var editor1;bkLib.onDomLoaded(function(){editor1 = new nicEditor({fullPanel:true,iconsPath : 'NicEdit/nicEditorIcons.gif'}).panelInstance("t1");});function preSave(){var s= document.getElementsByClassName("nicEdit-main")[0].innerHTML;document.getElementById("t2").value=s;alert(s);return false;}</script></head><body><form id="example" name="example"><label>详细内容:</label><textarea id="t1" name="t1" style="width:700px;height:300px;"></textarea><input type="hidden" id="t2" name="t2" /><input type="submit" value="提交" id="submit" name="submit" onclick="return preSave();" /></form></body></html>
参考
本文旨在抛砖引玉,最好的学习手册(包括下载地址)就是官网。
1. KindEditor:http://kindeditor.net/demo.php
2. NicEdit:http://nicedit.com/index.php
