<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
</head>
<body>
<style>
.con {
width: 960px;
margin: 0 auto
}
.A,.B,.C {
width: 400px;
height: 200px;
background: #F93;
border-radius: 8px;
padding: 50px;
}
.A {
display: block
}
.B,.C {
display: none
}
.a,.b,.c {
float: left;
width: 50px;
}
</style>
<script type="text/javascript">
$(function () {
$(".a").click(function () {
$(".A").show();
$(".B").hide();
$(".C").hide();
})
$(".b").click(function () {
$(".B").show();
$(".A").hide();
$(".C").hide();
})
$(".c").click(function () {
$(".C").show();
$(".B").hide();
$(".A").hide();
})
})
</script>
<div class="con">
<div class="A"><h1>循环A</h1></div>
<div class="B"><h1> 循环B</h1></div>
<div class="C"><h1>循环C</h1></div>
<div class="a"><button>a</button></div>
<div class="b"><button>b</button></div>
<div class="c"><button>c</button></div>
</div>
</body>
</html>
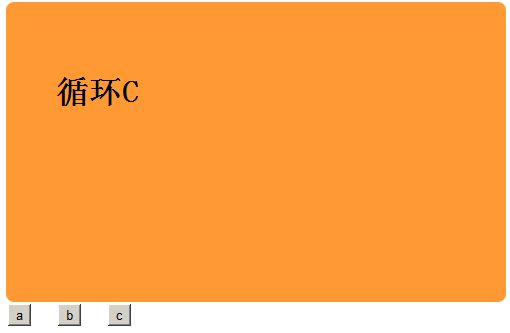
以上代码保存为html即可看到如下界面:

收藏这个代码主要原因是:原理一目了然,浅显易懂。引用jquery,然后js判断,当a被点击时,显示A,隐藏B,C;当b被点击时,显示B,隐藏A,C;当C被点击时,显示C,隐藏A,B。
若你想把点击效果改成悬停效果,那么就把以上js中的click都改成hover即可。
阅读剩余部分