1、安装Masa Blazor
参考: MASA Blazor 安装
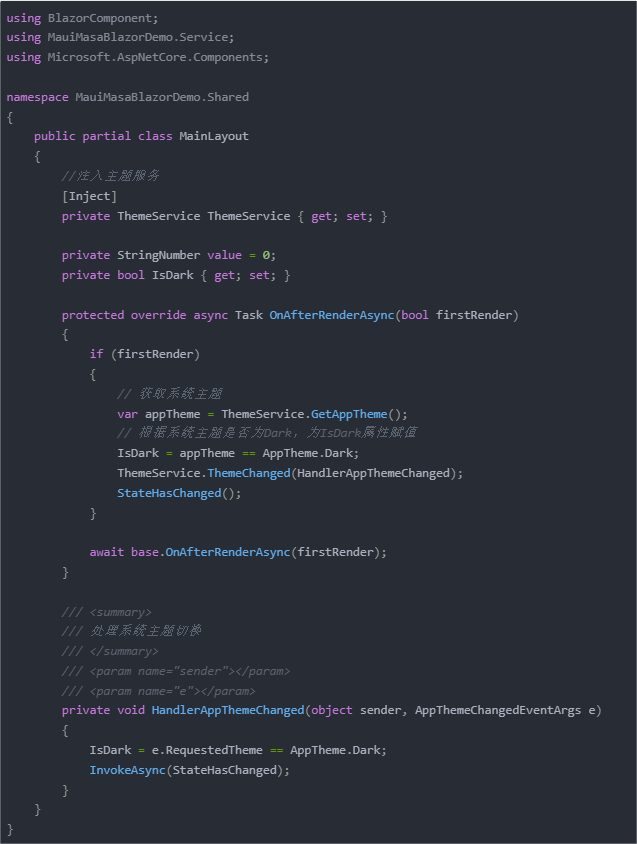
2、编写代码
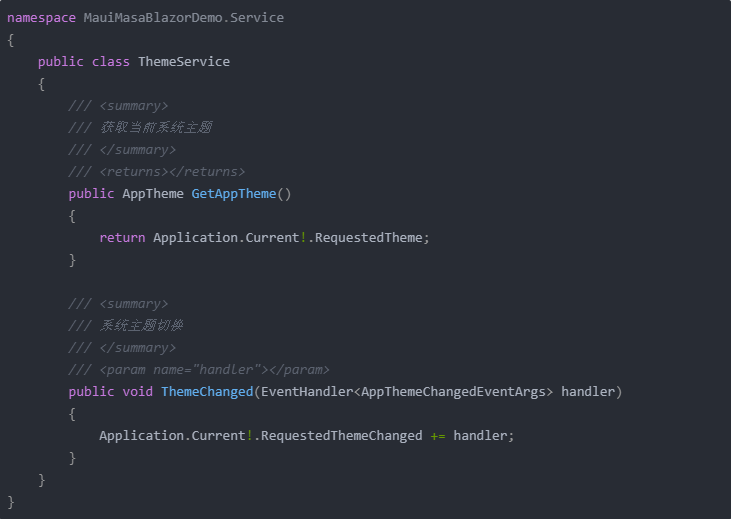
新建 Service 目录,并添加 ThemeService.cs.
该 RequestedTheme 属性返回 AppTheme 枚举成员。 AppTheme 枚举定义下列成员:
-
Unspecified,指示设备使用的是未指定的主题。
-
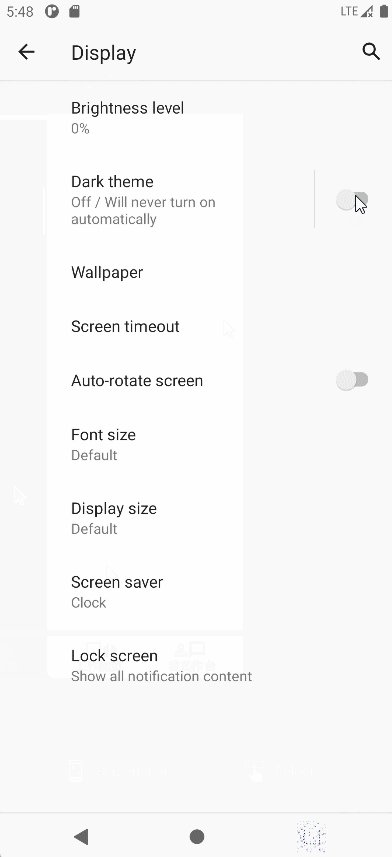
Light,指示设备正在使用其浅色主题。
-
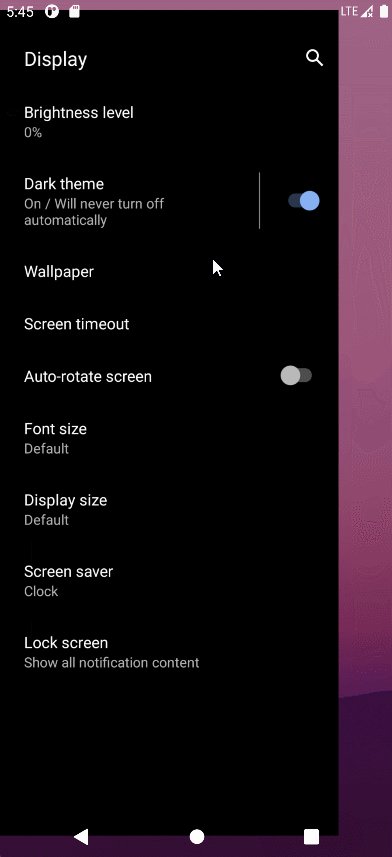
Dark,指示设备正在使用其深色主题。
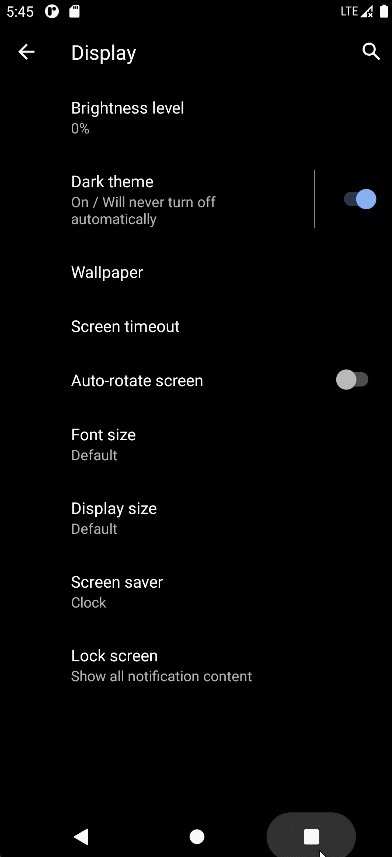
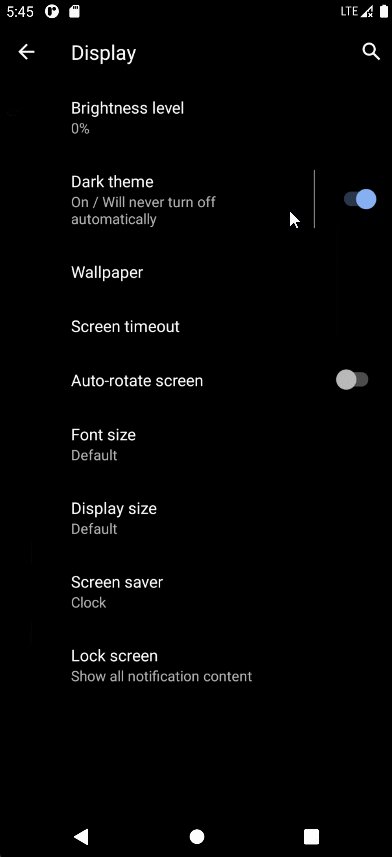
设备上的系统主题可能会因各种原因而更改,具体取决于设备的配置方式。当系统主题更改时,可以通过处理 Application.RequestedThemeChanged 事件来通知 .NET MAUI 应用。
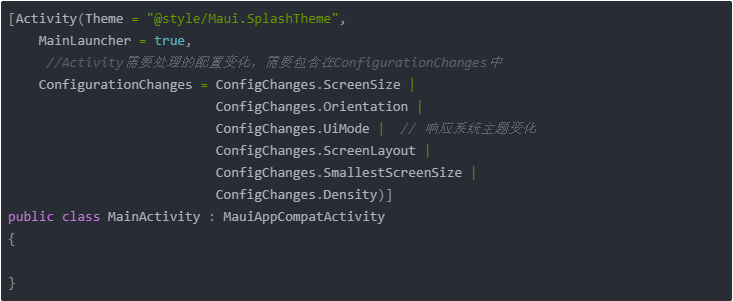
在 Platforms/Android/MainActivity.cs 文件中 Activity 的 ConfigurationChanges 需要包含ConfigChanges.UiMode,才能响应设备主题更改,使用 Visual Studio 项目模板创建的 .NET MAUI 应用会自动包含此标志。
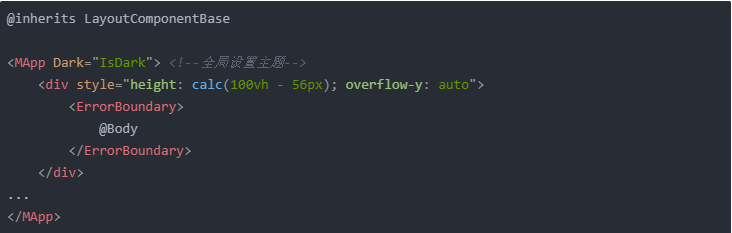
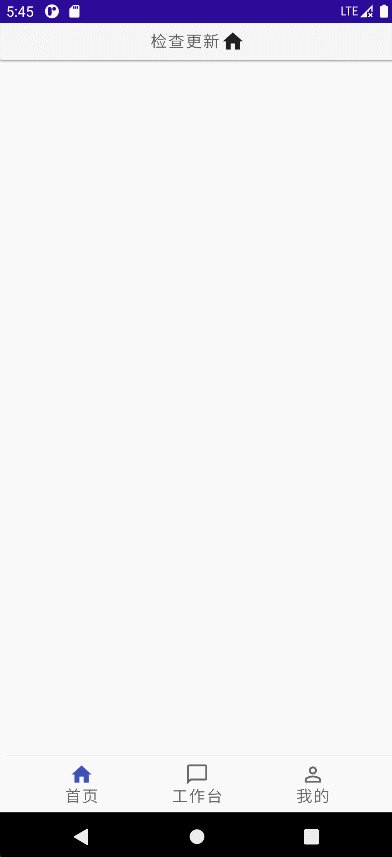
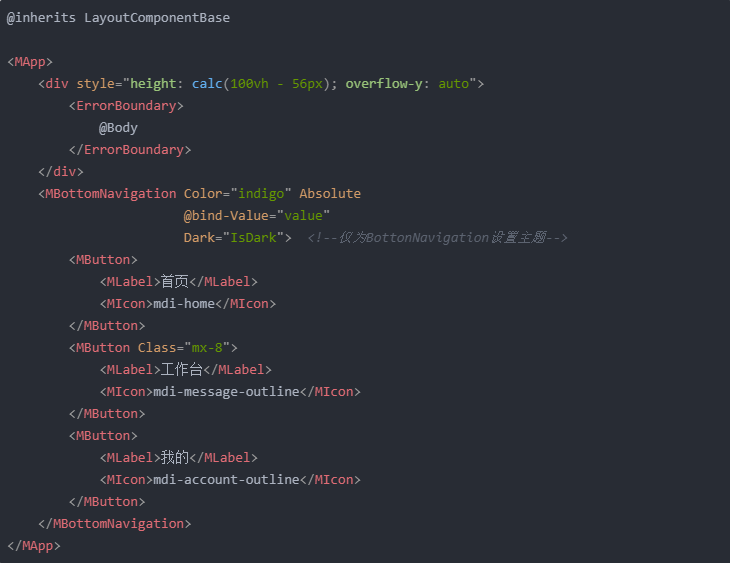
Dark 属性值为 IsDark,Masa Blazor的组件都可以通过 Dark 属性来支持暗色主题。


Dark="IsDark" 添加到 MApp 即可。