随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。 经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据,路由,页面布局等内容,今天继续讲解ASP.NET Core MVC 项目中wwwroot和客户端库等相关内容,仅供学习分享使用。.
通过模板创建的ASP.NET Core MVC项目,会在程序根目录创建一个wwwroot文件夹。此文件夹又称为webroot文件夹,主要用于存放静态资源文件,如:html,JavaScript,css样式等内容。默认情况下,存在wwwroot文件夹下的所有静态资源都可以通过Http请求提供服务。在新的框架中,且只有存放于wwwroot目录下的静态资源可以直接通过Http访问,其他目录下的静态资源都将阻止。
为了使wwwroot目录下的静态资源能够被Http直接访问,需要在程序启动时【Program.cs】加载静态资源中间件。如下所示:
var builder = WebApplication.CreateBuilder(args);// Add services to the container.builder.Services.AddControllersWithViews();var app = builder.Build();// Configure the HTTP request pipeline.if (!app.Environment.IsDevelopment()){app.UseExceptionHandler("/Home/Error");// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();}app.UseHttpsRedirection();//1. 启动静态资源服务中间件app.UseStaticFiles();app.UseRouting();app.UseAuthorization();app.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");app.Run();
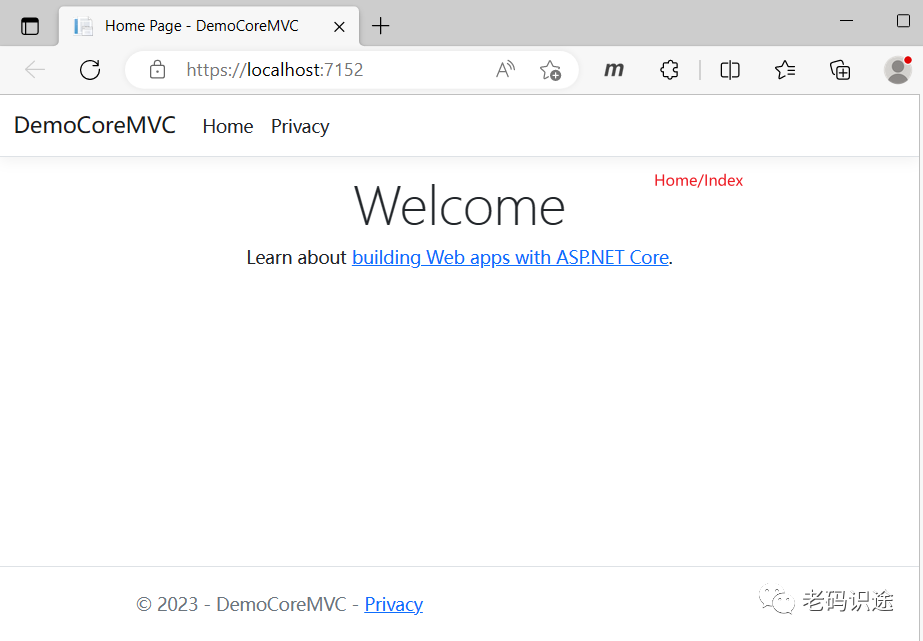
根据模板创建的ASP.NET Core MVC项目,直接运行,会通过路由设置,默认加载Home/Index页面,如下所示:

首先,在wwwroot目录下,创建index.html,内容如下所示:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>静态首页</title></head><body><h1>公子小六</h1><h2>这是静态首页</h2></body></html>
在Program.cs启动文件中,添加默认文件中间件【app.UseDefaultFiles();】,如下所示:
var builder = WebApplication.CreateBuilder(args);// Add services to the container.builder.Services.AddControllersWithViews();var app = builder.Build();// Configure the HTTP request pipeline.if (!app.Environment.IsDevelopment()){app.UseExceptionHandler("/Home/Error");// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();}app.UseHttpsRedirection();//0. 允许默认文件映射app.UseDefaultFiles();//1. 启动静态资源服务中间件app.UseStaticFiles();app.UseRouting();app.UseAuthorization();app.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");app.Run();
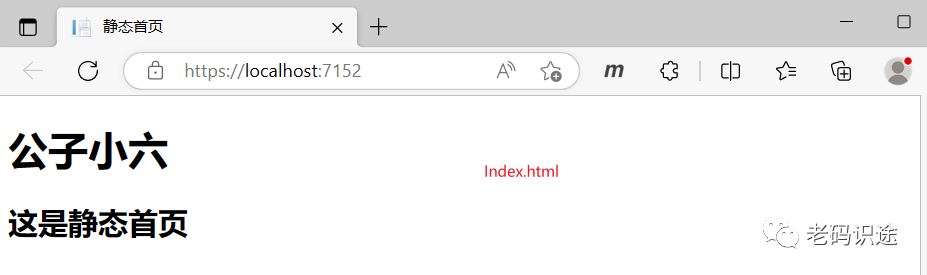
再次运行程序,会发现静态默认首页Index.html会替换之前默认的Home/Index路由视图,如下所示:

通过以上示例得出结论:默认静态资源首页优先级高于默认路由。
默认启动静态资源名称为Index.html,可以通过DefaultFilesOptions指定默认的首页加载顺序和名称。如下所示:
var builder = WebApplication.CreateBuilder(args);// Add services to the container.builder.Services.AddControllersWithViews();var app = builder.Build();// Configure the HTTP request pipeline.if (!app.Environment.IsDevelopment()){app.UseExceptionHandler("/Home/Error");// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();}app.UseHttpsRedirection();//默认文件启动项DefaultFilesOptions options = new DefaultFilesOptions();options.DefaultFileNames.Add("Hello.html");//0. 允许默认文件映射app.UseDefaultFiles(options);//1. 启动静态资源服务中间件app.UseStaticFiles();app.UseRouting();app.UseAuthorization();app.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");app.Run();
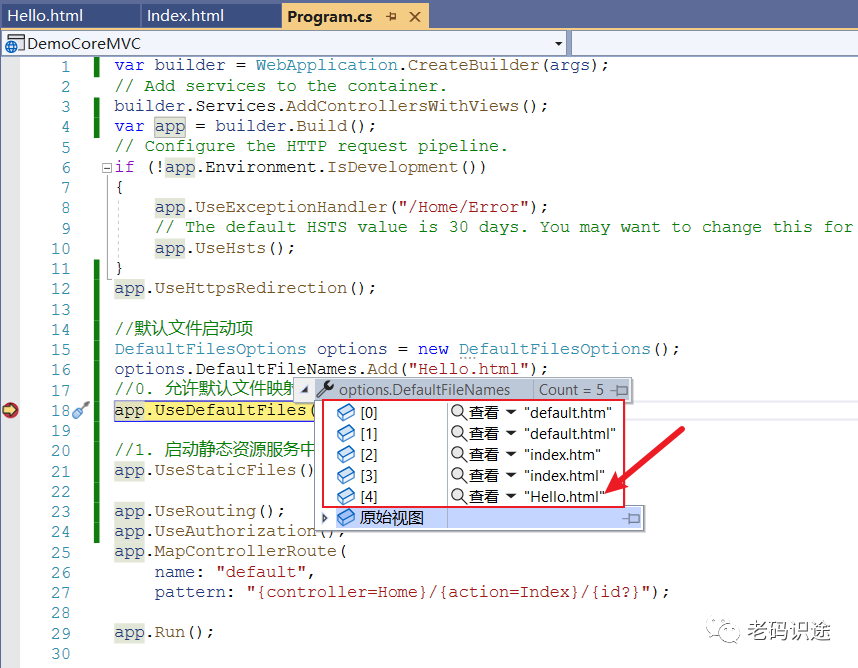
修改后再次启动,发现加载的依然是Index.html,而不是Hello.html。经过调试发现,DefaultFilesOptions的默认加载页面,会自动填充4个默认页面名称。后面添加的页面名称会在原有默认页面之后。如下所示:

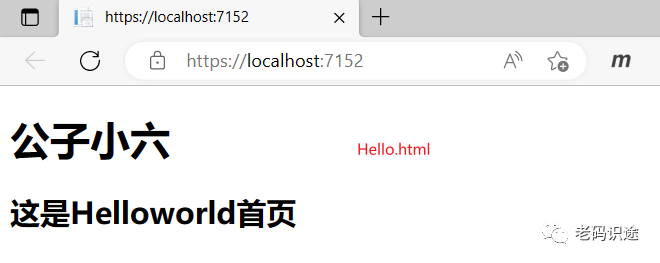
经过以上分析,删除默认的index.html页面,重新启动,默认首页变成了Hello.html页面,如下所示:

静态资源文件除了可以通过静态资源中间件来实现【app.UseStaticFiles()】,还可以通过文件服务中间件来实现,如下所示:
FileServerOptions options = new FileServerOptions();options.DefaultFilesOptions.DefaultFileNames.Add("Hello.html");app.UseFileServer(options);
默认的静态资源目录为wwwroot,是通用的webroot文件夹名称,如果需要修改成其他目录 ,可以通过WebApplication.CreateBuilder(options)中的选项进行修改,如下所示:
WebApplicationOptions weboptions = new WebApplicationOptions() { WebRootPath="wwwroot2" };var builder = WebApplication.CreateBuilder(weboptions);
修改后,重新运行程序,如下所示:

注意:为了让wwwroot2生效,必须修改原有的wwwrooot文件夹名称或者删除wwwroot文件夹,否则wwwroot2将不生效。
客户端库主要是指JavaScript,CSS等第三方库,在ASP.NET Core MVC项目中,安装客户端库如下所示:
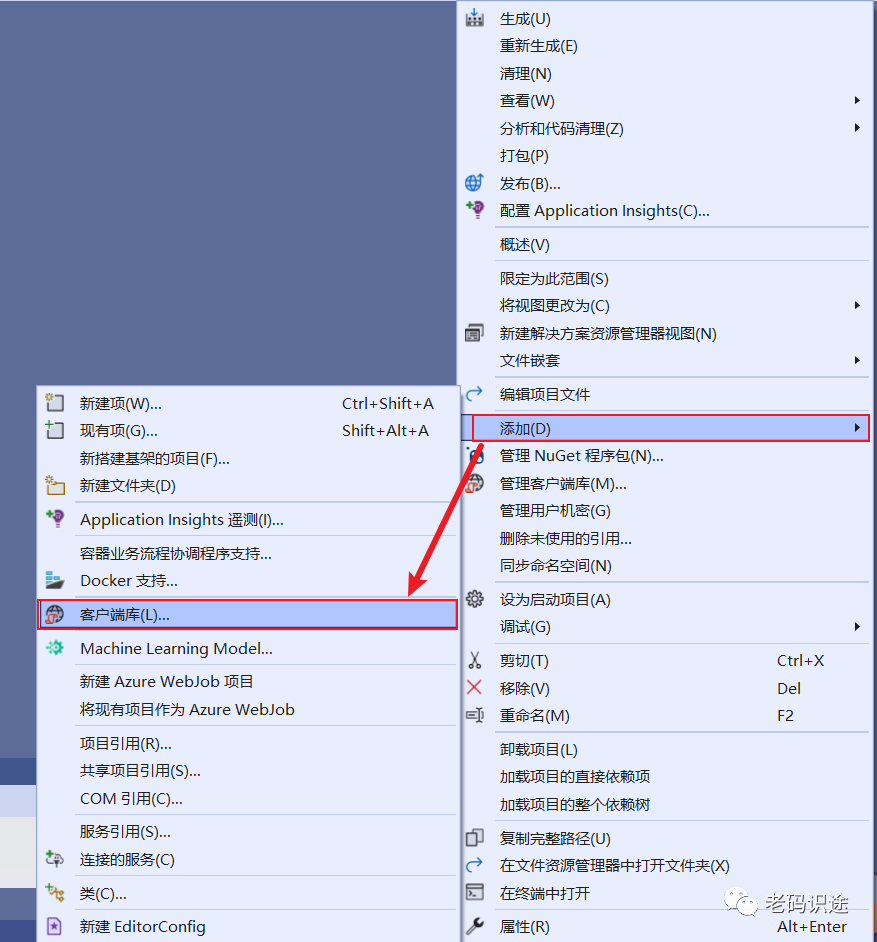
在项目名称处右键,选择添加,客户端库,如下所示:

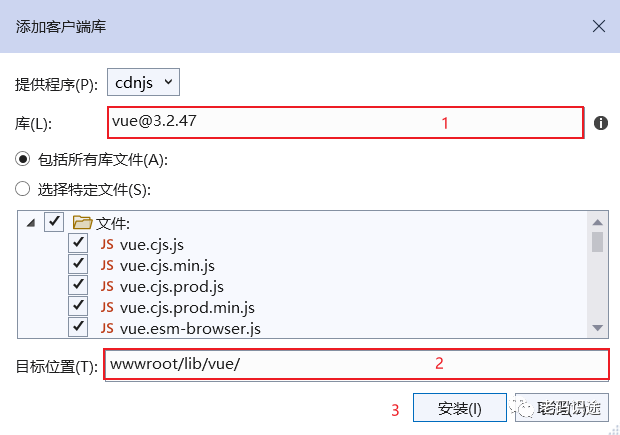
在打开的客户端库添加窗口,可以选择需要的库名称,进行搜索,然后进行安装即可,如下所示:

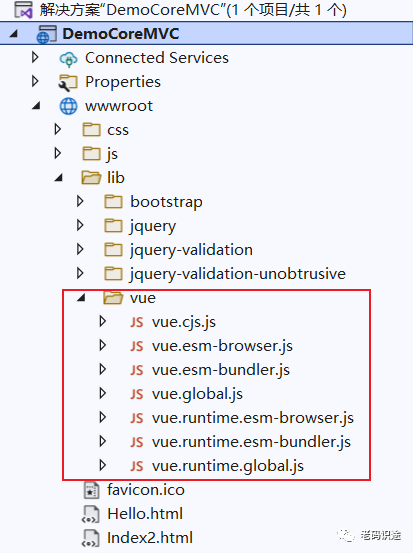
安装成功后,在目标位置即可进行查看,如下所示:

以上就是关于ASP.NET Core MVC项目中wwwroot和客户端库相关内容。关于客户端库在安装成功后,如何在页面中引用,将在后续章节中进行介绍。
