随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据,路由,页面布局,wwwroot和客户端库等内容,今天继续讲解ASP.NET Core MVC 中Razor语法等相关内容,仅供学习分享使用。.
Razor视图
-
具有 .cshtml文件扩展名。 -
提供一种巧妙的方法来使用 C# 创建 HTML 输出。
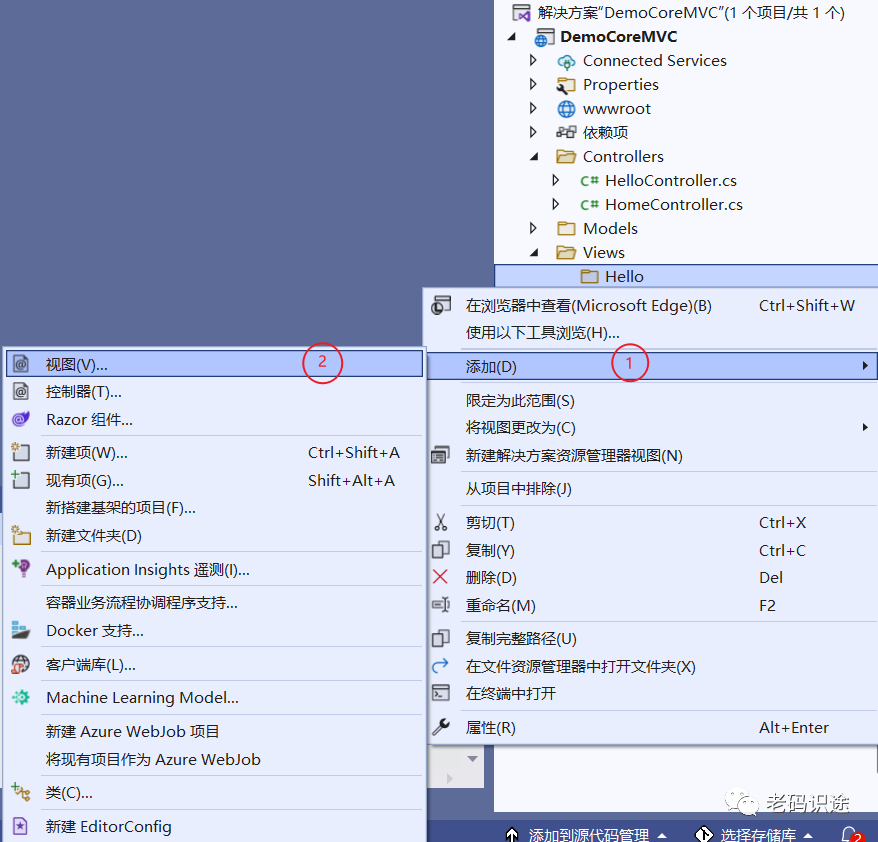
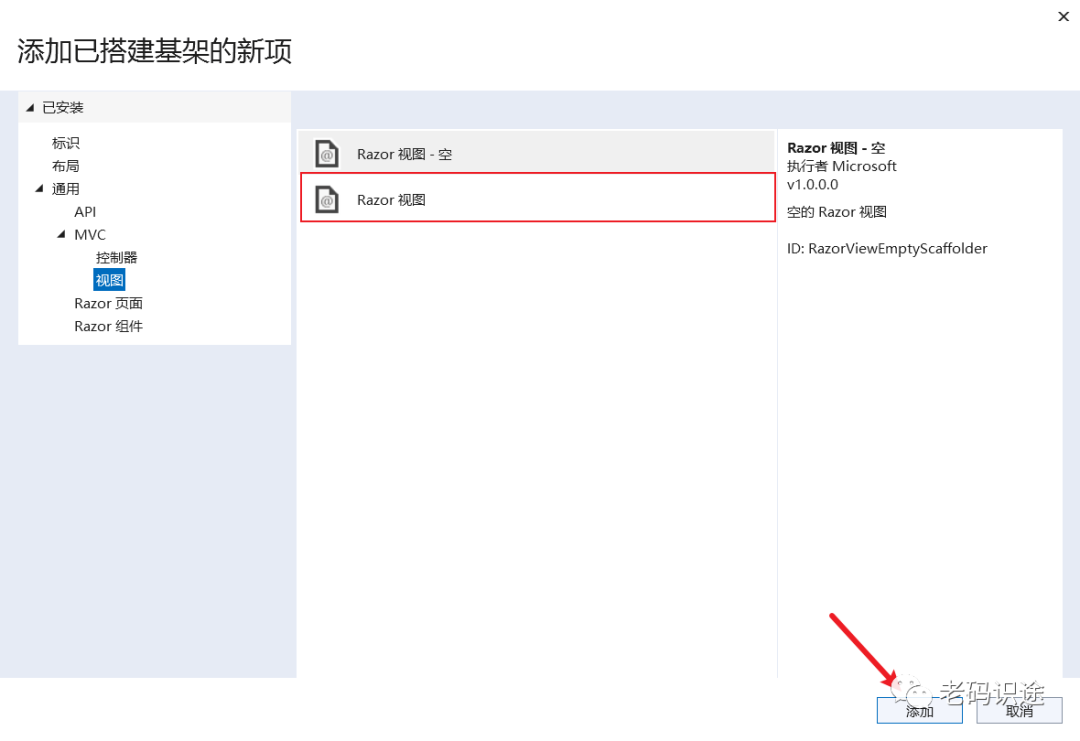
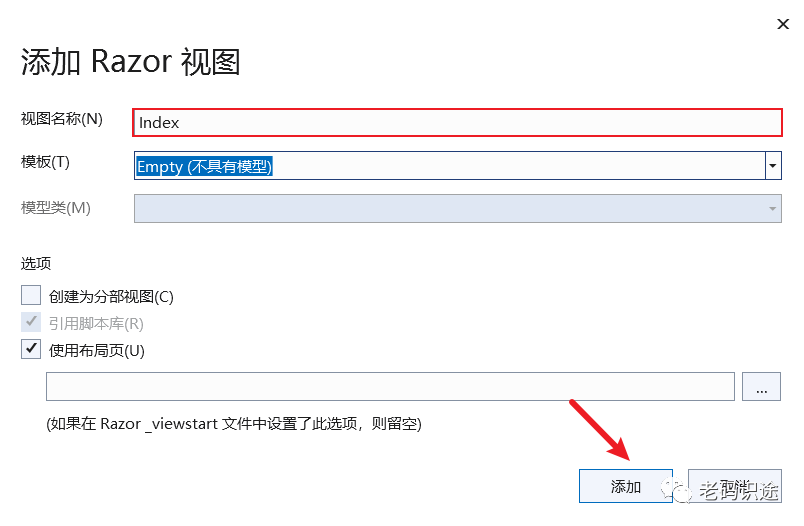
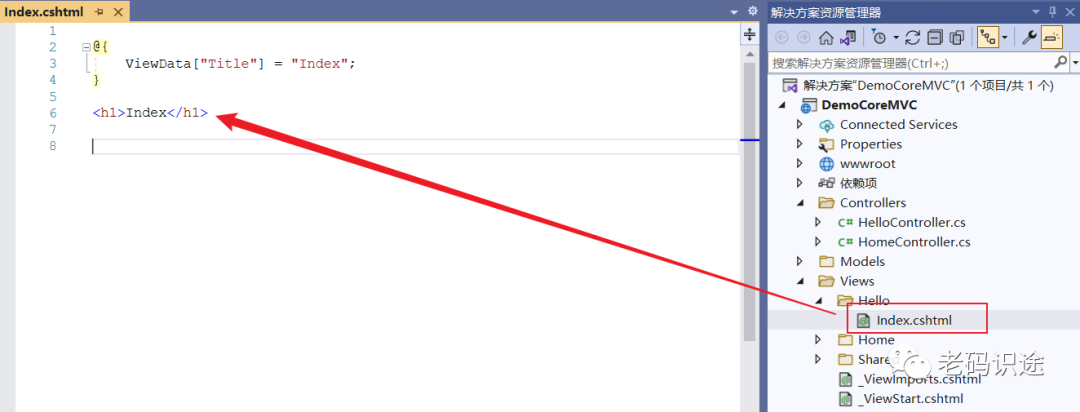
添加Razor视图





Razor介绍
.cshtml 文件扩展名。 从 Razor 标记呈现 HTML 与从 HTML 文件呈现 HTML 没有什么不同。Razor语法
@ 符号从 HTML 转换为 C#。Razor 计算 C# 表达式,并将它们呈现在 HTML 输出中。当符号 @ 后跟 Razor 保留关键字时,它将转换为 Razor特定于 的标记。否则会转换为纯 HTML。不过凡事总有特例,如包含在email中的@符号将不会被当成转换字符,而是直接显示。
<a href="mailto:Alan.hsiang@qq.com">Alan.hsiang@qq.com</a>隐式Razor表达式
@ 开头,后跟 C# 代码。<p>今天是:@DateTime.Now</p><p>昨天是:@DateTime.Now.AddDays(-1)</p>
await 关键字除外。如果该 C# 语句具有明确的结束标记,则可以混用空格:@{ViewData["Title"] = "Index";async Task<string> DoSomething(string left,string right){return left + right;}}<h1>Index</h1><p>@await DoSomething("hello", "world")</p>
<>) 内的字符会被解释为 HTML 标记。以下代码无效:@{ViewData["Title"] = "Index";string? GenericMethod<T>(T t){return t?.ToString();}}<h1>Index</h1><!--不能使用泛型--><p>@GenericMethod<int>(0)</p>
显式Razor表达式
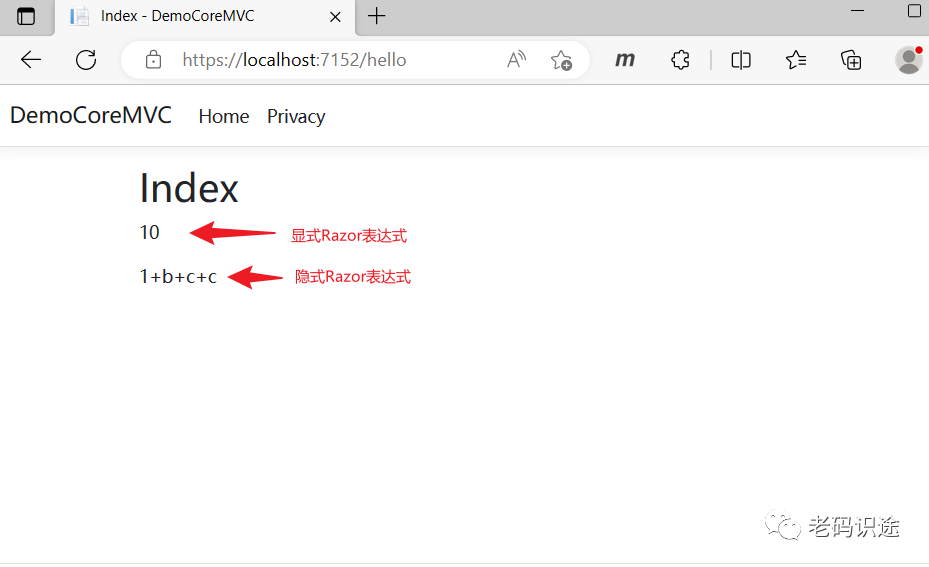
@ 符号和一对小括号组成,将计算 @() 括号中的所有内容,并将其呈现到输出中。若要进行一些计算,可使用以下 Razor 标记:@{ViewData["Title"] = "Index";int a=1,b=2,c=3,d=4;}<h1>Index</h1><!--显式Razor表达式--><p>@(a+b+c+d)</p><!--隐式Razor表达式--><p>@a+b+c+d</p>

<p>@(GenericMethod<int>(10))</p>表达式编码
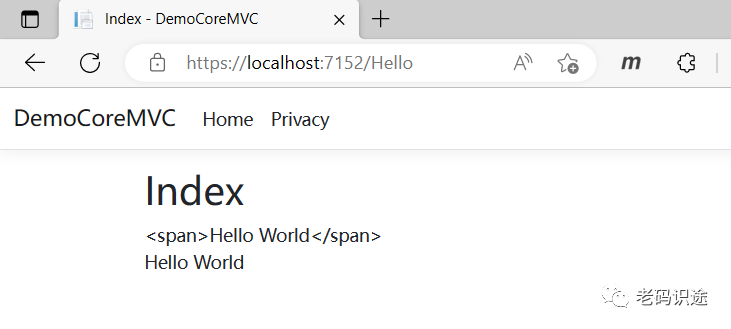
<!--输出原生标签并进行转义--><div>@("<span>Hello World</span>")</div><!--输入标签中的内容--><div>@Html.Raw("<span>Hello World</span>")</div>

Razor代码块
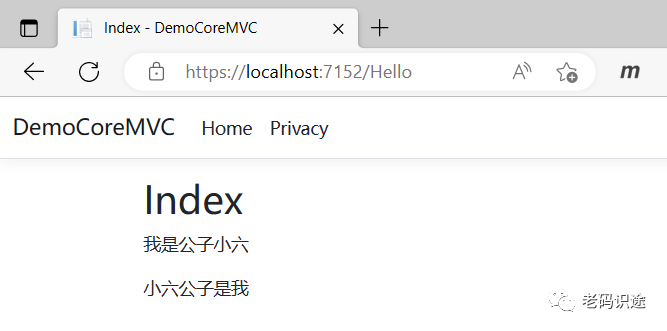
@ 开始,并括在 {} 中。 代码块内的 C# 代码不会呈现,这点与表达式不同。一个视图中的代码块和表达式共享相同的作用域并按顺序进行定义:@{var quote = "我是公子小六";}<p>@quote</p>@{quote = "小六公子是我";}<p>@quote</p>

隐式转换
@{var name = "我是公子小六";<p>Now in HTML, was in C# @name</p>}

显式行转换
@: 语法:@for (var i = 0; i < students.Length; i++){var student = students[i];@:student: @student.Name}
@:,会生成 Razor 运行时错误。Razor 文件中多余的 @ 字符可能会导致代码块中后面的语句发生编译器错误。这些额外的 @ 编译器错误:-
可能难以理解,因为实际错误发生在报告的错误之前。 -
在将多个隐式表达式和显式表达式合并到单个代码块后很常见。
控制结构
条件控制语句
@if, else if, else,如下所示:@{int value = 10;}@if (value % 2 == 0){<p>The value was even.</p>}else if (value >= 1337){<p>The value is large.</p>}else{<p>The value is odd and small.</p>}
@switch (value){case 1:<p>The value is 1!</p>break;case 1337:<p>Your number is 1337!</p>break;default:<p>Your number wasn't 1 or 1337.</p>break;}
循环控制
@for, @foreach, @while, and @do while@{var students = new Student[]{new Student(){Id=1,Name="公"},new Student(){Id=2,Name="子"},new Student(){Id=3,Name="小"},new Student(){Id=4,Name="六"},};}@for (var i = 0; i < students.Length; i++){var student = students[i];<div><span>Id: @student.Id</span><span>Name: @student.Name</span></div>}
@foreach (var student in students){<div><span>Id: @student.Id</span><span>Name: @student.Name</span></div>}
@{ var i = 0; }@while (i < students.Length){var student = students[i];<div><span>Id: @student.Id</span><span>Name: @student.Name</span></div>i++;}
@{ var i = 0; }@do{var student = students[i];<div><span>Id: @student.Id</span><span>Name: @student.Name</span></div>i++;} while (i < students.Length);

异常捕获
@try, catch, finally,异常处理与 C# 类似:
@try{throw new InvalidOperationException("无效操作.");}catch (Exception ex){<p>异常信息: @ex.Message</p>}finally{<p>finally块.</p>}

Razor注释
@{/* C# comment */// Another C# comment}<!-- HTML comment -->@*@{/* C# comment */// Another C# comment}<!-- HTML comment -->*@
@* *@ 来分隔注释。以上代码第3段已被注释禁止,因此服务器不呈现任何标记。Razor保留关键字
-
page -
namespace -
functions -
inherits -
model -
section -
helper(ASP.NET Core 当前不支持)
@(Razor Keyword) 进行转义(例如,@(functions))。-
dowhile -
default -
forforeach -
ifelse -
lock -
switchcase -
trycatch finally -
using
@(@C# Razor Keyword) 进行双转义(例如,@(@case))。第一个 @ 对 Razor 分析程序转义。第二个 @ 对 C# 分析器转义。-
class
