
什么是Canvas?
Canvas坐标

Canvas接口

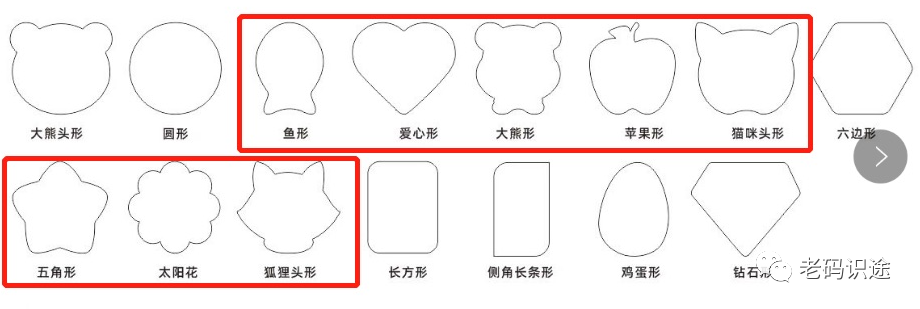
需求原图

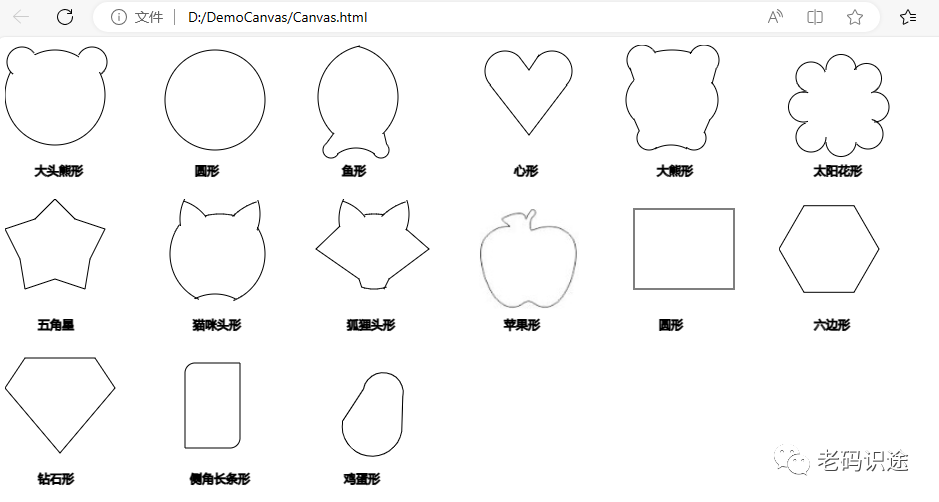
Canvas绘制图

Canvas绘制源码
<canvas id="bigHeadCanvas" width="150" height="150"></canvas><canvas id="circleCanvas" width="150" height="150"></canvas><canvas id="fishCanvas" width="150" height="150"></canvas><canvas id="heartCanvas" width="150" height="150"></canvas><canvas id="pandaCanvas" width="150" height="150"></canvas><canvas id="sunFlowerCanvas" width="150" height="150"></canvas><canvas id="fiveStarCanvas" width="150" height="150"></canvas><canvas id="catCanvas" width="150" height="150"></canvas><canvas id="foxCanvas" width="150" height="150"></canvas><canvas id="appleCanvas" width="150" height="150"></canvas><canvas id="rectCanvas" width="150" height="150"></canvas><canvas id="sixCanvas" width="150" height="150"></canvas><canvas id="diamondCanvas" width="150" height="150"></canvas><canvas id="circleRectCanvas" width="150" height="150"></canvas><canvas id="eggCanvas" width="150" height="150"></canvas>
function drawBigHead(){var c = document.getElementById("bigHeadCanvas");var ctx = c.getContext("2d");ctx.beginPath();ctx.arc(50,50,50,Math.PI*1.85,Math.PI*1.15);ctx.stroke();ctx.beginPath();ctx.arc(50,50,45,Math.PI*1.35,Math.PI*1.68);ctx.stroke();ctx.beginPath();ctx.arc(17,17,15,Math.PI*0.7,Math.PI*1.8);//左耳ctx.stroke();ctx.beginPath();ctx.arc(87,17,15,Math.PI*1.15,Math.PI*0.3);//右耳ctx.stroke();ctx.font="12px Airal";ctx.strokeText('大头熊形',30,130);}
function drawCircle(){var c = document.getElementById("circleCanvas");var ctx = c.getContext("2d");ctx.arc(55,55,50,Math.PI*0,Math.PI*2);ctx.stroke();ctx.font="12px Airal";ctx.strokeText('圆形',35,130);}
function drawFish(){var c = document.getElementById("fishCanvas");var ctx = c.getContext("2d");ctx.beginPath();ctx.arc(56,52,52,Math.PI*0.75,Math.PI*1.44);ctx.stroke();ctx.beginPath();ctx.arc(32,52,52,Math.PI*1.57,Math.PI*0.25);ctx.stroke();ctx.beginPath();ctx.arc(42,135,32,Math.PI*1.30,Math.PI*1.70);ctx.stroke();ctx.beginPath();ctx.arc(17,105,8,Math.PI*0.15,Math.PI*1.3);ctx.lineTo(20,88);ctx.stroke();ctx.beginPath();ctx.arc(67,105,8,Math.PI*0.88,Math.PI*1.75,true);ctx.lineTo(70,88);ctx.stroke();ctx.font="12px Airal";ctx.strokeText('鱼形',28,130);}
function drawHeart(){var c = document.getElementById("heartCanvas");var ctx = c.getContext("2d");ctx.arc(36,26,20,Math.PI*0.75,Math.PI*1.75);ctx.lineTo(60,25);ctx.lineTo(70,10);ctx.stroke();ctx.beginPath();ctx.arc(83,26,20,Math.PI*1.25,Math.PI*0.25);ctx.stroke();ctx.beginPath();ctx.moveTo(21,40);ctx.lineTo(60,90);ctx.lineTo(98,40);ctx.stroke();ctx.font="12px Airal";ctx.strokeText('心形',45,130);}
function drawPanda(){var c = document.getElementById("pandaCanvas");var ctx = c.getContext("2d");//上ctx.arc(18,15,15,Math.PI*0.75,Math.PI*1.85);ctx.stroke();ctx.beginPath();ctx.arc(80,15,15,Math.PI*1.13,Math.PI*0.20);ctx.lineTo(88,39);ctx.stroke();ctx.beginPath();ctx.arc(48,75,70,Math.PI*1.42,Math.PI*1.59);ctx.stroke();//中ctx.beginPath();ctx.arc(30,55,28,Math.PI*0.75,Math.PI*1.25);ctx.lineTo(6,23);ctx.stroke();ctx.beginPath();ctx.arc(66,55,28,Math.PI*1.78,Math.PI*0.25);ctx.lineTo(80,88);ctx.stroke();//下ctx.beginPath();ctx.arc(25,93,12,Math.PI*0.27,Math.PI*1.20);ctx.lineTo(10,74);ctx.stroke();ctx.beginPath();ctx.arc(70,93,12,Math.PI*1.83,Math.PI*0.73);ctx.stroke();ctx.beginPath();ctx.arc(47,135,35,Math.PI*1.35,Math.PI*1.65);ctx.stroke();ctx.font="12px Airal";ctx.strokeText('大熊形',33,130);}
function drawSunFlower(){var c = document.getElementById("sunFlowerCanvas");var ctx = c.getContext("2d");var startX=2;var startY=2;var radius=15;//上ctx.beginPath();ctx.arc(startX+4*radius,startY+1.5*radius,radius,Math.PI*1,Math.PI*0);ctx.stroke();//下ctx.beginPath();ctx.arc(startX+4*radius,startY+6.3*radius,radius,Math.PI*0,Math.PI*1);ctx.stroke();//左ctx.beginPath();ctx.arc(startX+1.5*radius,startY+4.0*radius,radius,Math.PI*0.4,Math.PI*1.6);ctx.stroke();//右ctx.beginPath();ctx.arc(startX+6.2*radius,startY+4*radius,radius,Math.PI*0.5,Math.PI*1.5,true);ctx.stroke();//上右ctx.beginPath();ctx.arc(startX+5.7*radius,startY+2.1*radius,radius,Math.PI*1.20,Math.PI*0.40);ctx.stroke();//上左ctx.beginPath();ctx.arc(startX+2.0*radius,startY+2.0*radius,radius,Math.PI*1.9,Math.PI*0.60,true);ctx.stroke();//下左ctx.beginPath();ctx.arc(startX+2.0*radius,startY+6.0*radius,radius,Math.PI*0,Math.PI*1.38);ctx.stroke();//下右ctx.beginPath();ctx.arc(startX+5.8*radius,startY+5.8*radius,radius,Math.PI*0.78,Math.PI*1.58,true);ctx.stroke();ctx.font="12px Airal";ctx.strokeText('太阳花形',35,130);}
function drawFiveStar(){var c = document.getElementById("fiveStarCanvas");var ctx = c.getContext("2d");ctx.moveTo(30,20);ctx.beginPath();ctx.lineTo(50,0);//顶ctx.lineTo(70,20);ctx.lineTo(100,30);ctx.lineTo(85,60);ctx.lineTo(80,90);ctx.lineTo(50,80);//底ctx.lineTo(20,90);ctx.lineTo(15,60);ctx.lineTo(0,30);ctx.lineTo(30,20);ctx.closePath();ctx.stroke();ctx.font="12px Airal";ctx.strokeText('五角星',33,130);}
function drawCat(){var c = document.getElementById("catCanvas");var ctx = c.getContext("2d");ctx.beginPath();ctx.arc(60,75,60,Math.PI*1.42,Math.PI*1.58);//顶ctx.stroke();ctx.beginPath();ctx.arc(60,55,50,Math.PI*0.64,Math.PI*1.2);//左下ctx.stroke();ctx.beginPath();ctx.arc(55,55,50,Math.PI*1.82,Math.PI*0.38);//右下ctx.stroke();ctx.beginPath();ctx.arc(55,140,45,Math.PI*1.35,Math.PI*1.65);//下ctx.stroke();ctx.beginPath();ctx.arc(65,20,45,Math.PI*0.95,Math.PI*1.35);//左耳下ctx.stroke();ctx.beginPath();ctx.arc(10,45,45,Math.PI*1.6,Math.PI*1.8);//左耳上ctx.stroke();ctx.beginPath();ctx.arc(115,60,60,Math.PI*1.25,Math.PI*1.40);//右耳上ctx.stroke();ctx.beginPath();ctx.arc(55,15,45,Math.PI*1.90,Math.PI*0.12);//右耳下ctx.stroke();ctx.font="12px Airal";ctx.strokeText('猫咪头形',33,130);}
function drawFox(){var c = document.getElementById("foxCanvas");var ctx = c.getContext("2d");ctx.beginPath();ctx.arc(60,75,60,Math.PI*1.45,Math.PI*1.55);//顶ctx.stroke();ctx.beginPath();ctx.arc(70,20,45,Math.PI*0.95,Math.PI*1.35);//左耳下ctx.stroke();ctx.beginPath();ctx.arc(15,45,45,Math.PI*1.6,Math.PI*1.8);//左耳上ctx.stroke();ctx.beginPath();ctx.arc(110,60,60,Math.PI*1.25,Math.PI*1.40);//右耳上ctx.stroke();ctx.beginPath();ctx.arc(50,15,45,Math.PI*1.90,Math.PI*0.12);//右耳下ctx.stroke();ctx.beginPath();ctx.arc(60,50,40,Math.PI*0.4,Math.PI*0.6); //底部ctx.lineTo(45,80); //左脸ctx.lineTo(2,50);ctx.lineTo(26,27);ctx.stroke();ctx.beginPath();ctx.moveTo(92,30);//右脸ctx.lineTo(115,50);ctx.lineTo(75,80);ctx.lineTo(70,90);ctx.stroke();ctx.font="12px Airal";ctx.strokeText('狐狸头形',33,130);}
function drawApple(){var c = document.getElementById("appleCanvas");var ctx = c.getContext("2d");var img = new Image();img.width=100;img.height=100;img.src="apple.png";var id=setTimeout(function(){//console.log("超时执行");if(img.complete){ctx.drawImage(img, 10, 10,100,100);clearTimeout(id);}},100);ctx.font="12px Airal";ctx.strokeText('苹果形',35,130);}
function drawRect(){var c = document.getElementById("rectCanvas");var ctx = c.getContext("2d");ctx.rect(10,10,100,80);ctx.stroke();ctx.font="12px Airal";ctx.strokeText('圆形',35,130);}
function drawSix(){var c = document.getElementById("sixCanvas");var ctx = c.getContext("2d");ctx.beginPath();var centerX=50;var centerY=50;var radius=50;ctx.moveTo(centerX+radius*Math.cos(Math.PI*0),centerY+radius*Math.sin(Math.PI*0));for(var i=0;i<5;i++){ctx.lineTo(centerX+radius*Math.cos(Math.PI*(i+1)*(1/3)),centerY+radius*Math.sin(Math.PI*(i+1)*(1/3)));}ctx.closePath();ctx.stroke();ctx.font="12px Airal";ctx.strokeText('六边形',35,130);}
function drawDiamond(){var c = document.getElementById("diamondCanvas");var ctx = c.getContext("2d");ctx.beginPath();ctx.moveTo(20,5);ctx.lineTo(90,5);ctx.lineTo(110,35);ctx.lineTo(55,100);ctx.lineTo(0,35);ctx.closePath();ctx.stroke();ctx.font="12px Airal";ctx.strokeText('钻石形',33,130);}
function drawCircleRect(){var c = document.getElementById("circleRectCanvas");var ctx = c.getContext("2d");var centerX=20;var centerY=5;ctx.beginPath();ctx.moveTo(centerX+ 15,centerY+ 5);ctx.lineTo(centerX+60,centerY+ 5);ctx.lineTo(centerX+60,centerY+ 80);ctx.arc(centerX+50,centerY+ 80,10,Math.PI*0,Math.PI*0.5);ctx.lineTo(centerX+5,centerY+ 90);ctx.lineTo(centerX+5,centerY+ 15)ctx.arc(centerX+15,centerY+ 15,10,Math.PI*1,Math.PI*1.5);ctx.closePath();ctx.stroke();ctx.font="12px Airal";ctx.strokeText('侧角长条形',30,130);}
function drawEgg(){var c = document.getElementById("eggCanvas");var ctx = c.getContext("2d");ctx.rotate(10*Math.PI/180);var centerX=40;var centerY=2;ctx.beginPath();ctx.arc(centerX+30,centerY+ 60,30,Math.PI*0,Math.PI*1);ctx.lineTo(centerX+15,centerY+ 25);ctx.arc(centerX+35,centerY+ 25,20,Math.PI*1,Math.PI*0);ctx.lineTo(centerX+60,centerY+ 60);ctx.closePath();ctx.stroke();ctx.rotate(-10*Math.PI/180);ctx.font="12px Airal";ctx.strokeText('鸡蛋形',30,130);}
