大家好,我是宝弟!
今天给大家一个开源的协作解决方案Univer,Univer是一套基于 Canvas 的前端框架,用于构建文档、电子表格和幻灯片。使用Univer用户可以同步在自己的系统中查看和编辑 Microsoft Office 文件,避免上传和下载 PPT、Word、Excel。.
环境依赖:
-
node.js version 16.20.0
-
pnpm version 8.6.2
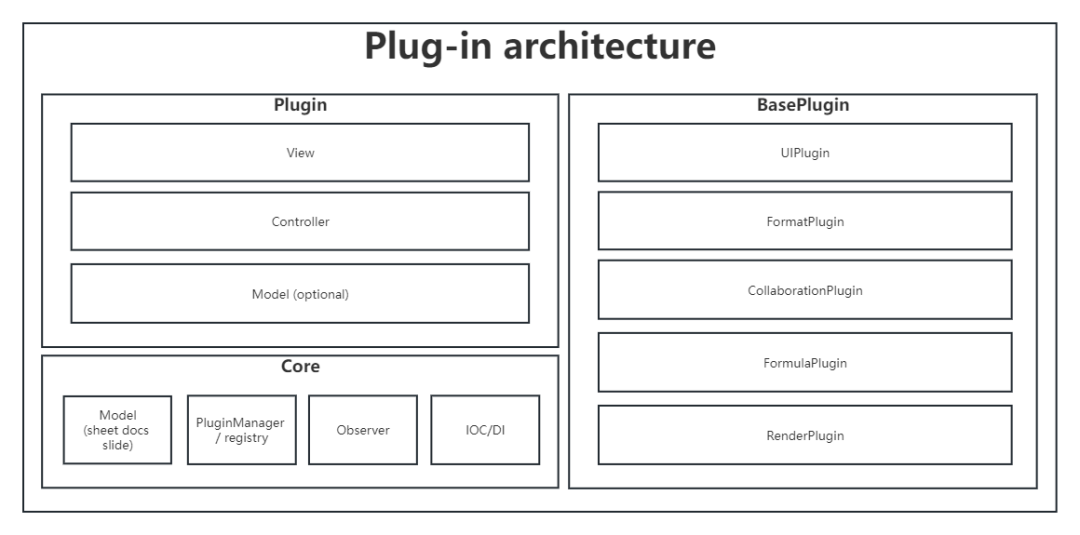
Univer 采用 typescript 编写,按照插件化架构进行设计,核心外的功能都以插件的形式进行开发,今后会建设插件市场,满足更加个性化的需求

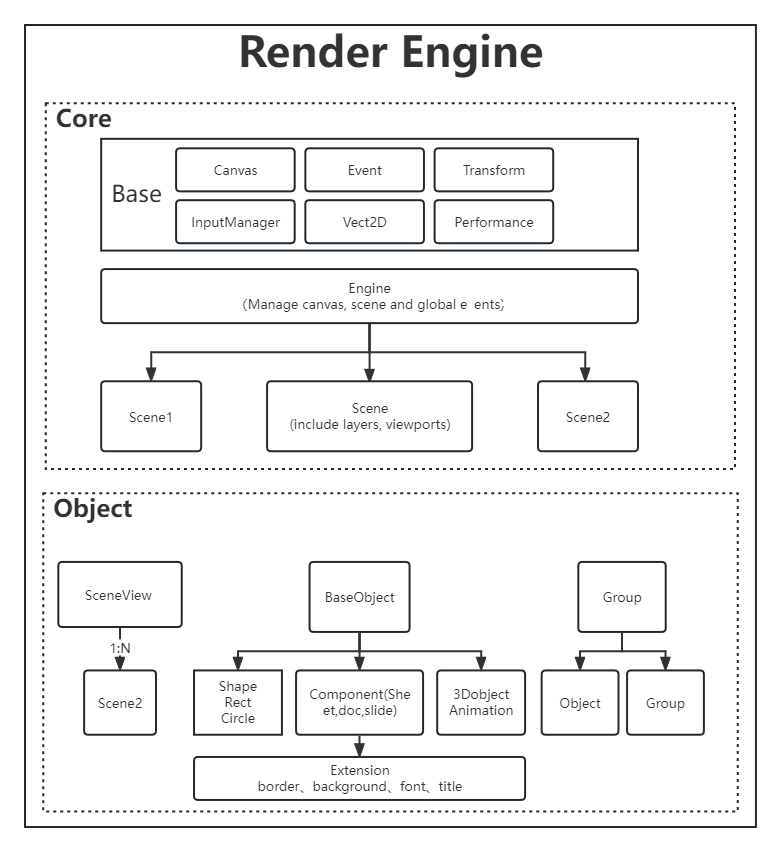
Univer sheet, document, slide 采用同一套渲染引擎架构,把应用抽象为文本流,表格,画布,core 部分触发渲染,object 为渲染器。

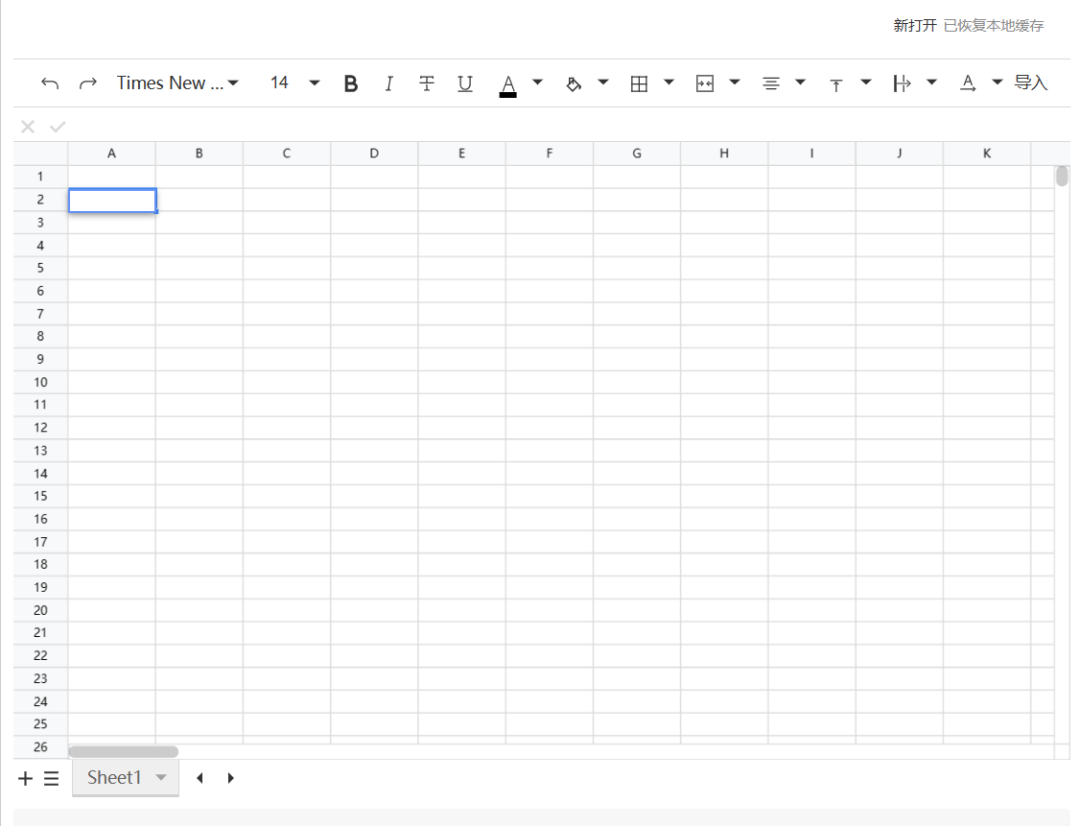
Excel
代码:
const { univerSheetCustom, CommonPluginData } = UniverPreactTs;const uiSheetsConfig = {container: 'univer-demo',layout: {sheetContainerConfig: {countBar: false,},},};univerSheetCustom({uiSheetsConfig});
效果

Doc
代码:
const { univerDocCustom, UniverCore, CommonPluginData } = UniverPreactTs;const { DEFAULT_DOCUMENT_DATA_EN } = CommonPluginData;const coreConfig = UniverCore.Tools.deepClone(DEFAULT_DOCUMENT_DATA_EN);coreConfig.id = UniverCore.Tools.generateRandomId();coreConfig.pageSize = {width: 400,height: 225,};const uiDocsConfig = {container: 'univer-demo',layout: {docContainerConfig: {innerRight: false,outerLeft: false,infoBar: false,toolbar: true,},},};const univerdoc = univerDocCustom({coreConfig,uiDocsConfig,});
效果

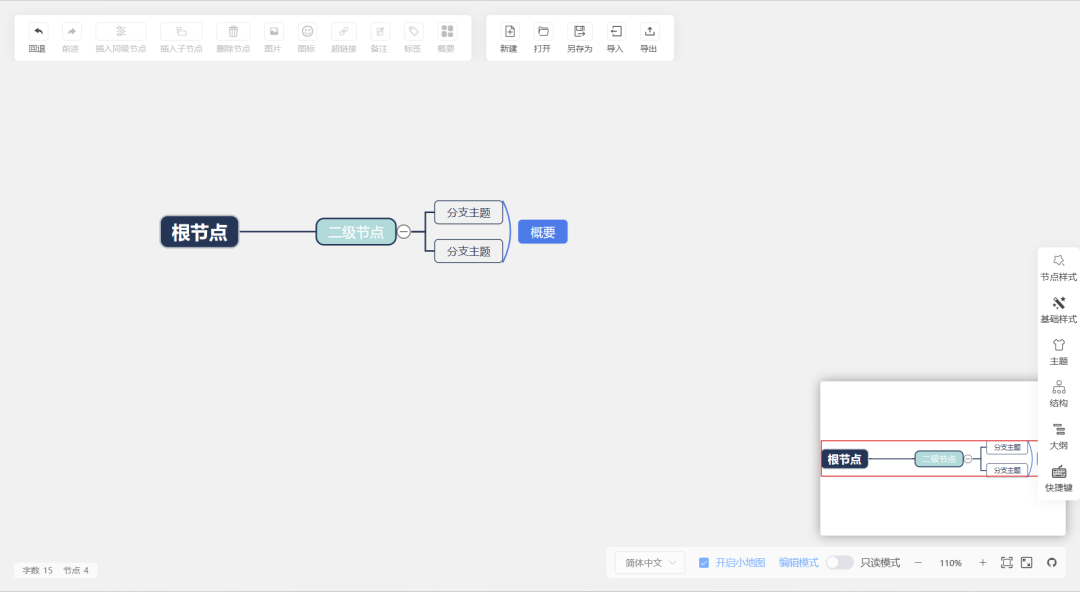
思维导图

注意:该项目仍在开发中,仅用于测试和学习,不得用于生产!可以随时关注项目,以获取项目最新动态
资源获取方式
https://github.com/dream-num/univer
